
本文给大家分享基于js组件开发的输入框加候选框的实例代码,代码简单易懂,非常不错,具有参考借鉴价值,需要的的朋友参考下
1.兼容ie8 主要是事件兼容
var EventUtil = {
on:function(elem,type,handler){
if(elem.addEventListener){
elem.addEventListener(type,handler,false);
}else if(elem.attachEvent){
elem.attachEvent("on"+type,handler);
}
},
getEvent:function(event){
return event||window.event;
},
getTarget:function(event){
return event.target||event.srcElement;
},
getCharCode:function(event){
if(typeof event.handler == "number"){
return event.charCode;
}else{
return event.keyCode;
}
}
}2.对于候选框里面的内容使用事件代理,以及点击空白处消失
EventUtil.on(document.body,'click',function(e){
stopPropagation(e);
if(EventUtil.getTarget(e).nodeName=='BODY'){
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
if(EventUtil.getTarget(e).nodeName == "LI"){
input.value = EventUtil.getTarget(e).innerHTML;
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
})3.兼容模式下的防止冒泡
function stopPropagation(e){
e = window.event||e;
if(document.all){
e.cancelBubble = true;
}else{
e.stopPropagation();
}
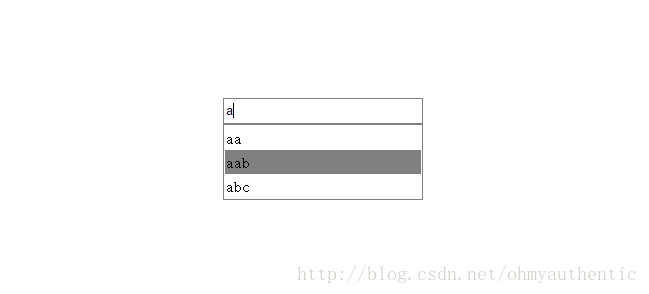
}4.效果图

5.完整代码
Atas ialah kandungan terperinci JavaScript组件开发之输入框加候选框的示例代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




