
本文主要介绍了C#使用Selenium+PhantomJS抓取数据的方法步骤,具有很好的参考价值,下面跟着小编一起来看下吧
手头项目需要抓取一个用js渲染出来的网站中的数据。使用常用的httpclient抓回来的页面是没有数据。上网百度了一下,大家推荐的方案是使用PhantomJS。PhantomJS是一个没有界面的webkit浏览器,能够和浏览器效果一致的使用js渲染页面。Selenium是一个web测试框架。使用Selenium来操作PhantomJS绝配。但是网上的例子多是Python的。无奈,下载了python按照教程搞了一下,卡在了Selenium的导入问题上。遂放弃,还是用自己惯用的c#吧,就不信c#上没有。经过半个小时的折腾,搞定(python折腾了一个小时)。记录下这篇博文,让我等搞c#的新手能用上PhantomJS。
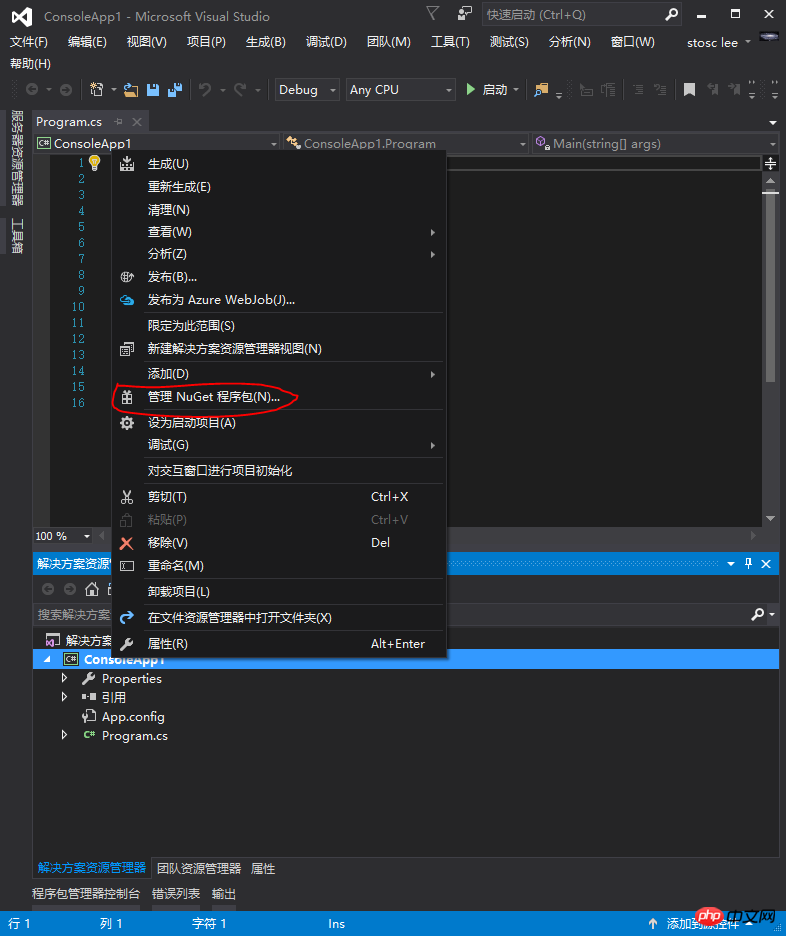
第一步:打开visual studio 2017 新建一个控制台项目,打开nuget包管理器。

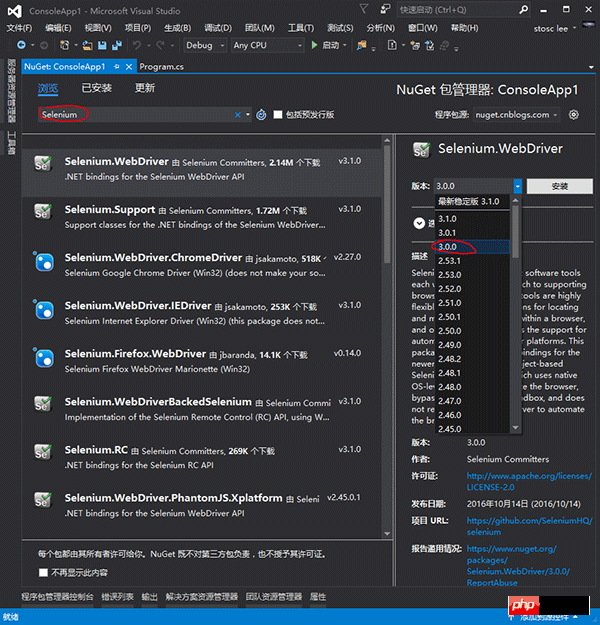
第二部:搜索Selenium,安装Selenium.WebDriver。注意:如果要使用代理的话最好安装3.0.0版本。

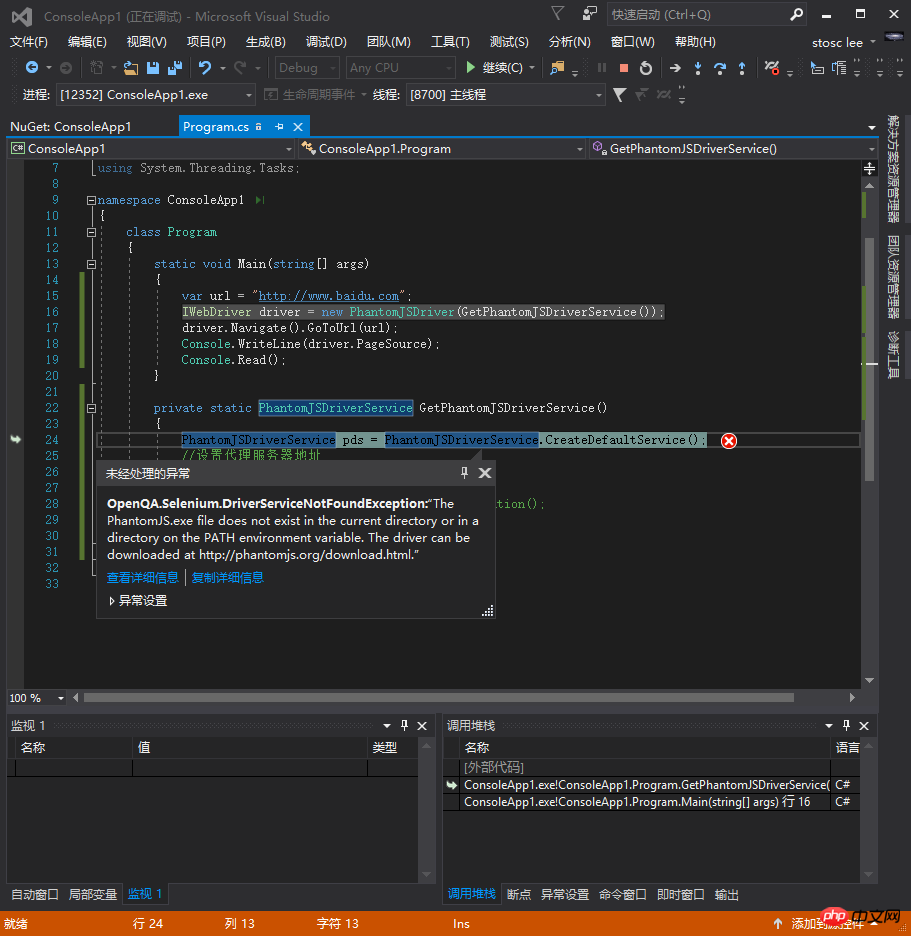
第三步:写下如下图所示的代码。但是执行的时候会报错。原因是找不到PhantomJS.exe。这时候可以去下载一个,也可以继续看第四步。
using OpenQA.Selenium;
using OpenQA.Selenium.PhantomJS;
using System;
namespace ConsoleApp1
{
class Program
{
static void Main(string[] args)
{
var url = "http://www.baidu.com";
IWebDriver driver = new PhantomJSDriver(GetPhantomJSDriverService());
driver.Navigate().GoToUrl(url);
Console.WriteLine(driver.PageSource);
Console.Read();
}
private static PhantomJSDriverService GetPhantomJSDriverService()
{
PhantomJSDriverService pds = PhantomJSDriverService.CreateDefaultService();
//设置代理服务器地址
//pds.Proxy = $"{ip}:{port}";
//设置代理服务器认证信息
//pds.ProxyAuthentication = GetProxyAuthorization();
return pds;
}
}
}
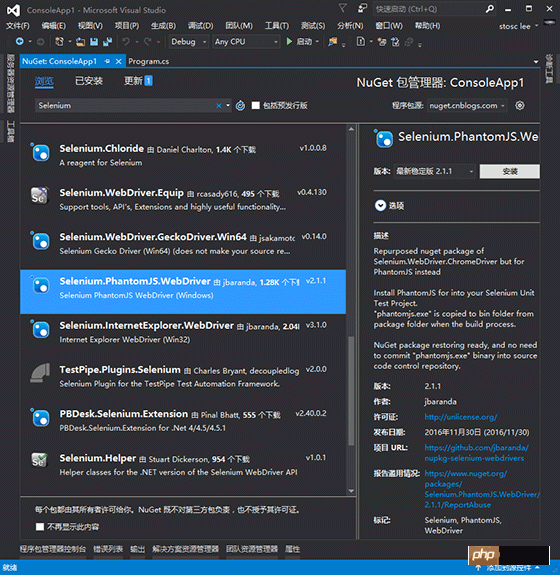
第四步:打开nuget安装Selenium.PhantomJS.WebDriver包。

第五步:运行。可以看到phantomjs.exe被自动下载了。

好了,这样就可以开始你的数据抓取大业了。
Atas ialah kandungan terperinci 具体介绍C#使用Selenium+PhantomJS抓取数据的案例(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




