
本篇文字将展示给你的是,如何利用HTML5/CSS3,仅用5步就可以制作便签贴效果的HTML页面,效果图如下:
(注:图里的文字纯属杜撰,搞笑目的,如有雷同,纯属巧合,谢谢!)

注:该效果可以在Safari, Chrome,Firefox和Opera在看到效果,IE上由于对HTML5的支持不完全,所以看不出效果。
首先添加基本的HTML结构以及构建基本的正方形,代码如下:
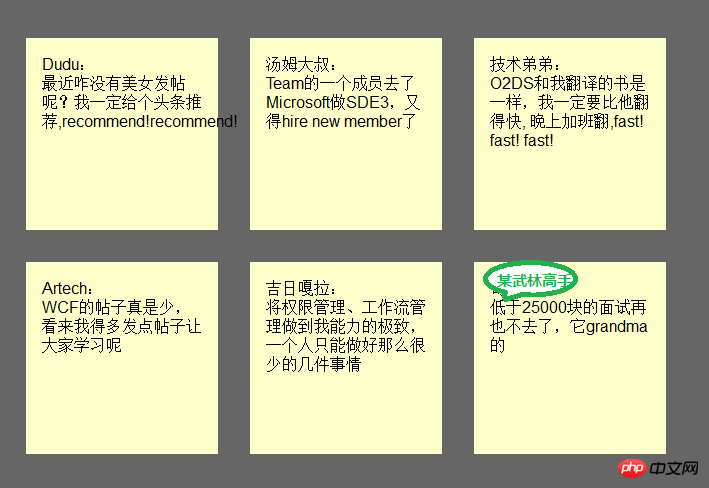
Dudu: 最近咋没有美女发帖呢?我一定给个头条推荐,recommend!recommend! 汤姆大叔: Team的一个成员去了Microsoft做SDE3,又得hire new member了 技术弟弟: O2DS和我翻译的书是一样,我一定要比他翻得快, 晚上加班翻,fast! fast! fast! Artech: WCF的帖子真是少,看来我得多发点帖子让大家学习呢 吉日嘎拉: 将权限管理、工作流管理做到我能力的极致,一个人只能做好那么很少的几件事情 某武林高手: 低于25000块的面试再也不去了,它grandma的
每个note都加一个href连接,主要是为了支持键盘访问,CSS代码如下:
{:;:;}{:;:;:;:;:;}{:;:;}{:;}{:;:;}{:;:;:;:;:;:;:;}{:;:;}效果如下:

这一步,是我们要实现正方形的阴影效果,并且将字体改为草体(仅限英文),由于google提供了Font API的支持,所以我们可以直接使用了,首先添加对Google API的调用:
<link href="http://fonts.googleapis.com/css?family=Reenie+Beanie:regular" rel="stylesheet" type="text/css">
然后设置引用这个字体:
{:;:;:;}{:;:;}关于阴影,由于各个浏览器还都不完全支持,所以需要分别处理,代码如下:
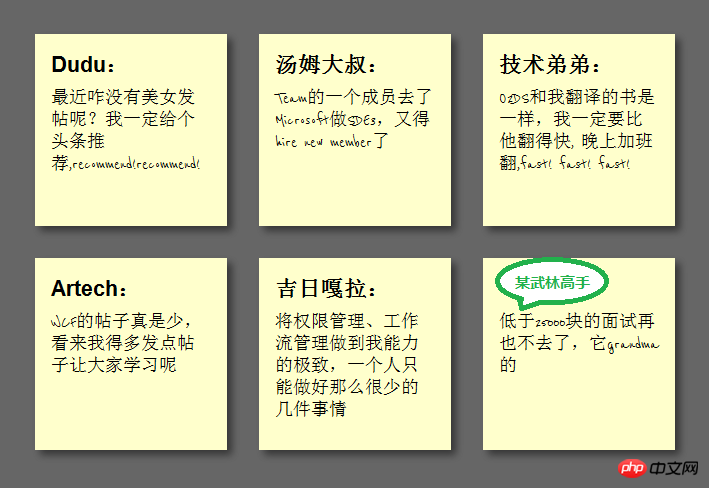
{:;:;:;:;:;:;:; :; :; :;}效果如下:

为了让正方形倾斜,我们需要在li->a里添加如下代码:
{:;:;:;}但是为了能让正方形随机倾斜,而不是全部都倾斜,我们需要使用新的CSS3选择器,让正方形在每2个倾斜4个deg,每3个倾斜负3个deg,每5个倾斜5个deg:
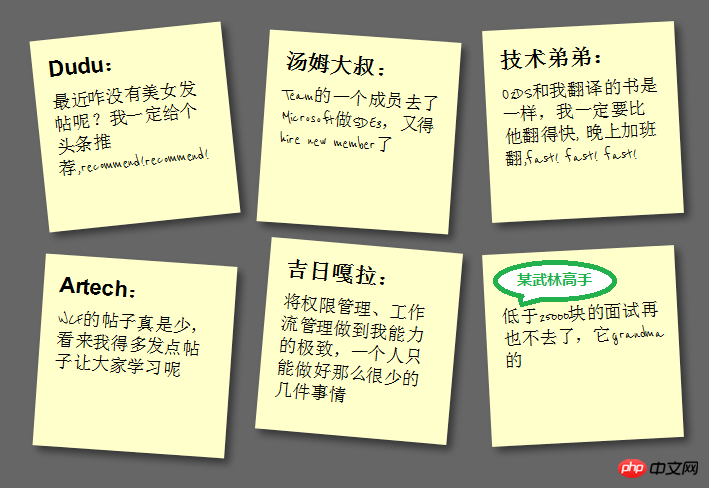
{:;:;:;:;:;}{:;:;:;:;:;}{:;:;:;:;:;}效果如下:

想在hover和focus的时候达到缩放的效果,我们需要添加如下代码:
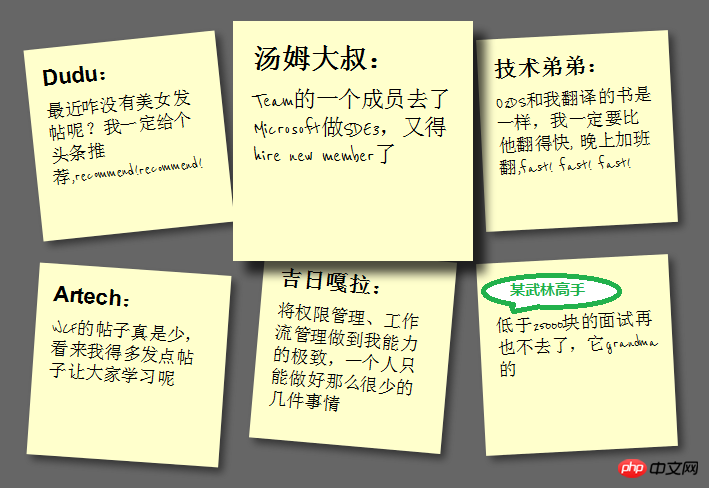
{:;:;:;:;:;:;:;:;}设置z-index为5是为了让正方形在放大的时候盖住其它的正方形,同时因为也设置了focus,所以也支持Tab键切换访问,效果如下:

第四步的特效,看起来有些生硬,我们可以添加Transition来达到平滑动画的效果,另外颜色比较单一,我们可以设置一下不同的颜色,首先在ul->li->a里添加Transition:
<span style="max-width:90%"> -moz-transition:-moz-transform .15s linear; <br/> -o-transition:-o-transform .15s linear; <br/> -webkit-transition:-webkit-transform .15s linear; </span>
然后在even和3n里定义不同的颜色:
{:;:;:;:;:;:;}{:;:;:;:;:;:;}这样,就完成了我们最终的效果:

至此,我们利用了HTML5和CSS3的基本特性做成了一个还不错的便签贴效果,HTML5/CSS3确实很强大,如果在加一些高级特性,比如和JavaScript结合起来,能实现更加牛逼的效果,从当耐特砖家给大家的HTML5实验室系列文章,就可以看出来了。
Atas ialah kandungan terperinci 使用HTML5/CSS3五步快速制作便签贴特效代码示例分享(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




