
网页的外观是否美观,很大程度上取决于其排版。在页面中出现大段的文字,通常采用分段进行规划,对换行也有极其严格的划分。本节从段落的细节设置入手,使读者学习后能利用标签自如地处理大段的文字。
HTML网页中的文字和段落
通过上一章的学习,读者在网页整体表现设置方面有了比较扎实的基础。但是读者不仅是希望在网页上表现文字,更希望对网页上的文字进行排版、修饰。本章将学习文字的简单排版、修饰、滚动文字以及超级链接。超级链接在网站开发中无处不在,是网页中的重点。
学习本章时,在D:\web\目录下创建一个目录命名为chapter3,把上一章的文件移动到D:\web\chapter3,做一个归类。本章继续在D:\web\目录下创建示例文件,这样方便用IIS测试示例文件。
— 说明:以后章节都作类似处理,不再重复说明。如第4章文件归类到D:\web\ chapter4。
4.1 段落排版和换行
网页的外观是否美观,很大程度上取决于其排版。在页面中出现大段的文字,通常采用分段进行规划,对换行也有极其严格的划分。本节从段落的细节设置入手,使读者学习后能利用标签自如地处理大段的文字。
4.1.1 给大段文字进行分段
简单地对文字分段常用
,段落的结束用
标签。某些网页分段时省略了,即作为单标签使用,因为下一段开始的标签就意味上一段的结束。
— 注意:笔者不推荐把
当作单标签使用,这样代码不规范,易出错。
在D:\web\目录下创建网页文件,命名为p.htm,编写代码如代码4.1所示。
代码4.1 分段的设置:p.htm
<head>
电影双周刊:《无间道三:终极无间》评论专题
落幕后刚刚开始
2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命,于是乎“无间道”。
顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。

图4.1 分段的设置
通过
电影双周刊:《无间道三:终极无间》评论专题
落幕后刚刚开始
2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命,于是乎“无间道”。
顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。

图4.2 空格符的设置
段落已经初步成形了,空格已经表现了出来。读者可以在段落中任意加上空格符测试。
4.1.3 设置文字换行与不换行
图4.1看上去已经没有问题了,当文字到达浏览器的边界后将自动换行。但是当调整浏览器的宽度时,文字换行的位置也相应发生变化,格式显得相当混乱。为了规范格式,读者应该在编写代码时在需要换行的位置用单标签
标签强制换行。反之,不需要换行的部分用双标签
代码4.3 换行的控制:p.htm
电影双周刊:《无间道三:终极无间》评论专题
落幕后刚刚开始
2002年岁末,神话开始。2003年秋冬,走向高潮和终极。
丰富兼统一的过程。有因就有果,
顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。

图4.3 换行的控制
由本例可得,被
强制换行。
4.1.4 设置文字对齐方式
段落中的文字在某些时候需要有不同的对齐方式,默认对齐方式是左对齐。
标签的对齐属性为align,通过设置align为left、right或center值实现左对齐、右对齐和居中对齐。修改p.htm代码如代码4.4所示。
代码4.4 对齐的控制:p.htm
电影双周刊:《无间道三:终极无间》评论专题
落幕后刚刚开始
2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命,于是乎“无间道”。
顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。

图4.4 对齐的控制
4.1.5 添加水平分隔线
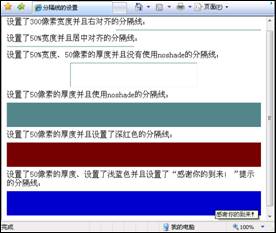
HTML提供了修饰段落的水平分隔线,在很多场合中可以轻松使用,不需要另外作图。水平分隔线的标签是单标签
回顾乐坛粤语歌曲辉煌
究竟哪首歌是最早的粤语歌,还存在争议。1973年,“筷子姊妹花”成员仙杜拉演唱了由顾嘉辉创作的电视剧《啼笑因缘》同名主题歌,此歌也是香港歌坛第一首粤语剧集主题歌。同年,初出茅庐的郑少秋同样在TVB剧集《烟雨蒙蒙》中出演并主唱同名主题歌。而1974年由许冠杰演唱的大热电影《鬼马双星》同名主题歌则更是乐坛的重磅炸弹,成为第一首在英国BBC电台播放的中文歌曲,在当时名震一时,也最受大家对粤语歌起源的认同。

的align。color即颜色,根据需要设置分隔线的不同颜色。title属性使用不多,浏览者光标悬停在分隔线上时出现属性值的内容提示。
— 说明:

图4.6 分隔线的样式设置
Atas ialah kandungan terperinci HTML网页的段落排版和换行方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penggunaan fungsi fopen dalam Matlab
Penggunaan fungsi fopen dalam Matlab
 Bagaimana untuk memulihkan pelayar IE untuk melompat ke EDGE secara automatik
Bagaimana untuk memulihkan pelayar IE untuk melompat ke EDGE secara automatik
 Pengenalan kepada maksud kata laluan tidak sah
Pengenalan kepada maksud kata laluan tidak sah
 Bagaimana untuk menyelesaikan masalah bahawa fail msxml6.dll hilang
Bagaimana untuk menyelesaikan masalah bahawa fail msxml6.dll hilang
 kad rangkaian lihat linux
kad rangkaian lihat linux
 Belajar sendiri untuk pemula dalam bahasa C dengan asas sifar
Belajar sendiri untuk pemula dalam bahasa C dengan asas sifar
 es6 ciri baharu
es6 ciri baharu
 Bagaimana untuk mengkonfigurasi gerbang lalai
Bagaimana untuk mengkonfigurasi gerbang lalai




