
Contoh dalam artikel ini menerangkan prinsip pelaksanaan kesan karusel imej js dan berkongsi dengan semua orang untuk rujukan anda Kandungan khusus adalah seperti berikut
Dua penyelesaian pelaksanaan karusel imej, mari kita lihat perbandingan kesan dahulu:
Pilihan 1:

Prinsip: Susun gambar dalam satu baris, tatal dari kiri ke kanan ke dalam medan pandangan, apabila menatal ke gambar terakhir, tatal dari kanan ke kiri dan kembali ke gambar pertama. Kelemahan ini ialah apabila menatal ke gambar terakhir, akan ada arah terbalik, menyebabkan keseluruhan proses menatal menjadi tidak koheren.
Pilihan 2:

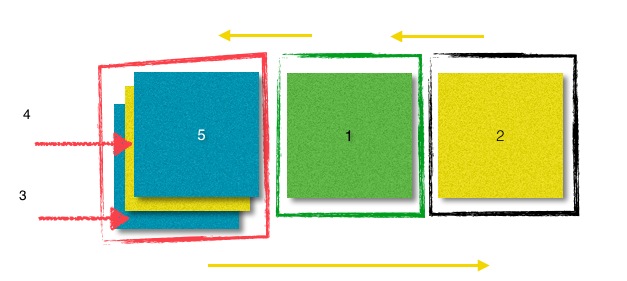
Rajah prinsip pelaksanaan

Prinsip:
1. Dalam proses karusel, terdapat beberapa elemen utama: satu pentas (bingkai hijau), kawasan menunggu (bingkai hitam), kawasan beratur (bingkai merah) dan dua tatasusunan A dan B. A digunakan untuk menyimpan gambar-gambar yang sedang dipaparkan dan akan dipaparkan seterusnya, seperti gambar 1 dan 2;
2. Pada setiap langkah karusel, apa yang perlu dilakukan adalah seperti berikut:
Apa yang perlu A lakukan ialah mengalihkan elemen pertamanya ke kiri, dan gerakkan elemen kedua ke kiri ke dalam kawasan paparan, kemudian alihkan elemen pertama keluar dari A, dan sambungkannya ke kedudukan pertama B.
Apa yang B perlu lakukan ialah mengalihkan elemen terakhirnya ke ruang menunggu (iaitu, di mana Rajah 2 terletak pada masa ini) dan tunggu kemudian keluarkan elemen terakhir daripada B dan tolak ke A. .
Kod:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播-v2</title>
<style>
ul{
margin: 0;
padding: 0;
list-style: none;
}
.sliderWrap{
width: 200px;
height: 112px;
overflow: hidden;
margin: 0 auto;
}
.sliderWrap ul{
position: relative;
width: 1000px;
transition: left .5s ease;
left: 0;
}
.sliderWrap li{
position: relative;
float: left;
}
.sliderWrap ul li img{
width: 100%;
}
</style>
</head>
<body>
<div class="sliderWrap">
<ul id="slider">
<li><img src="images/slider/slider1.jpg" alt=""></li>
<li><img src="images/slider/slider2.jpg" alt=""></li>
<li><img src="images/slider/slider3.jpg" alt=""></li>
<li><img src="images/slider/slider4.jpg" alt=""></li>
</ul>
</div>
<input type="button" value="click me" id="next"/>
<script>
/**
* 图片轮播
* @type {Element}
*/
var btn = document.getElementById("next");
var dom = document.getElementById("slider");
var liArr = dom.getElementsByTagName("li");
var curWidth = 200;
var ulWidth = curWidth * liArr.length;
var show = [];
var circle = [];
var goAway = "translate(-" + curWidth +"px, 0) translateZ(0px)";
var goIn = "translate(0, 0) translateZ(0px)";
var goPre = "translate(" + curWidth +"px, 0) translateZ(0px)";
//保证所有li在ul中能在一行内放下
dom.style.width = ulWidth + "px";
for(var i = 0, len = liArr.length; i < len; i++){
var curLi = liArr[i];
curLi.setAttribute("data-index", i);
curLi.style.width = curWidth + "px";
if(i == 0){
curLi.style.left = 0;
show.push(curLi);
}else{
curLi.style.left = - curWidth * i + "px";
if(i > 1){
translate(curLi, goAway, '')
circle.push(curLi);
}else{
show.push(curLi);
translate(curLi, goPre, '');
}
}
}
circle.reverse();
btn.onclick = function(){
//已展示的图片滚粗
var showFirst = show.shift();
translate(showFirst, goAway, "300ms");
//正在展示的图片
translate(show[0], goIn, "300ms");
circle.splice(0, 0, showFirst);
//准备好下一个将要展示的图片
var nextPre = circle.pop();
translate(nextPre, goPre, "0ms");
show.push(nextPre);
};
function translate(dom, goType, time){
dom.style.transform =
dom.style.webkitTransform =
dom.style.mozTransform =
dom.style.msTransform =
dom.style.oTransform = goType;
dom.style.transitionDuration =
dom.style.webkitTransitionDuration =
dom.style.mozTransitionDuration =
dom.style.msTransitionDuration =
dom.oTransitionDuration = time;
}
</script>
</body>
</html>
Di atas ialah prinsip pelaksanaan dan kod terperinci kesan karusel imej js saya harap ia akan membantu semua orang untuk mempelajari pengaturcaraan javascript.




