
上篇文章大概讲了DataList的一些基础知识,掌握这些知识在将来的应用中起到很大的作用,现在我们就开始讲上篇文章中说的基础知识做一个小例子。
首先,我机子的数据库中有一张person表,如下图所示。

现在,我们用DataList控件将表中的信息显示出来,并可以在DataList控件上对数据库中的表进行编辑操作。
1、首先用vs创建web应用程序,添加web窗体,在web窗体内拉入DataList控件,右击控件,选择编辑项模板,在这里我们能看到四个模板,其中两个是SelectedItemTemplate和EditItemTemplate,在ItemTemplate模板中拉入两个LinkButton控件,一个将Text改名为查看,CommandName属性改成select,另外一个将Text改成编辑,其CommandName属性改成edit。然后在HTML页面创建SelectedItemTemplate模板,在模板中绑定员工的所有信息。(这里是实现查看员工详细信息的功能)。
2、在EditItemTemplate模板项中添加两个LinkButton控件,Text属性分别为保存和取消,CommandName属性分别为update和cancel,然后再添加一个TextBox控件,用来输入姓名,在这里实现修改员工姓名的功能。
3、我们还可以在属性生成器总更改表格的样式、将字体的颜色、网格的距离更改一下,这里详细不住不再敖述,最后结束模板编辑。
4、编辑前台HTML代码
ItemTemplate模板中的代码(用来显示员工的姓名)
<ItemTemplate>
<asp:LinkButton ID="lbtnShowDetails" runat="server" CommandName="select" ForeColor="Red">查看</asp:LinkButton>
<asp:LinkButton ID="lbtnEdit" runat="server" CommandName="edit" ForeColor="Red">编辑</asp:LinkButton>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
</ItemTemplate>SelectedItemTemplate模板中的代码(用来显示员工中的详细信息)
<SelectedItemTemplate>
员工编号: <%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />
员工姓名: <%# DataBinder.Eval(Container.DataItem,"personName") %>
<br />
员工性别: <%# DataBinder.Eval(Container.DataItem,"personSex") %>
</SelectedItemTemplate>EditItemTemplate模板中的代码(用来修改员工姓名)注意:将文本框中的text属性绑定到员工的姓名上。
<EditItemTemplate>
<asp:LinkButton ID="lbtnupdate" runat="server" CommandName="update">保存</asp:LinkButton>
<asp:LinkButton ID="lbtnCancel" runat="server" CommandName="cancel">取消</asp:LinkButton> <br />
员工编号:<%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />姓名:<asp:TextBox ID="txtName" runat="server"
<span style="color:#FF0000;">Text='<%# DataBinder.Eval(Container.DataItem,"personName") %>'</span> Width="50px">
</asp:TextBox>
</EditItemTemplate> 最后是页眉和页脚模板
<HeaderTemplate>
模板的页眉
</HeaderTemplate>
<FooterTemplate>
<br />
模板的页脚
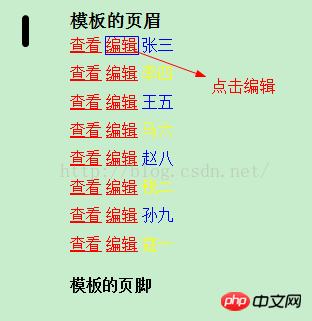
</FooterTemplate>5、编辑好了的前台界面如下

6、后台代码的编写
6.1、 编写DataList数据绑定的方法
private void dataBindToDataList()
{
SqlConnection con = DB.createConnection();
SqlDataAdapter sda = new SqlDataAdapter();
string sql = "select * from person ";
sda.SelectCommand = new SqlCommand(sql, con);
DataSet ds = new DataSet();
sda.Fill(ds, "per");
DataList1.DataKeyField = "pID"; //将主键存入到DataKeys集合当中,以便后面对某一条数据进行编辑。
DataList1.DataSource = ds.Tables["per"];
DataList1.DataBind();
} 6.2、编写Page_Loda事件,判断页面是否第一次加载,并在第一次加载页面时绑定数据。
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.dataBindToDataList();
}
}6.3、编写DataList1_ItemCommand事件,实现查看员工详细信息功能(前提是我们已经在SelectedItemTemplate模板中将员工的详细信息已经绑定,现在只是调用方法将其显示出来)
protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
if (e.CommandName == "select")
{
this.DataList1.SelectedIndex = e.Item.ItemIndex;
this.dataBindToDataList();
}
}6.4、编写DataList1_EditCommand事件,实现编辑功能,将EditItemTemplate模板中的信息显示出来。
protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
this.DataList1.EditItemIndex = e.Item.ItemIndex;//e.Item表示DataList中发生事件的那一项
this.dataBindToDataList();
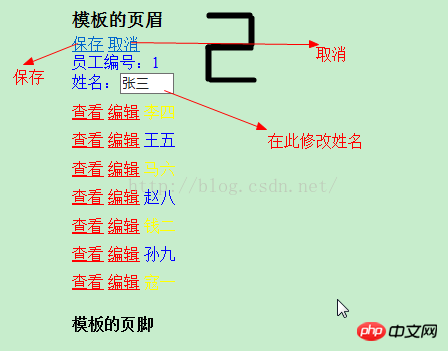
} 这时候,编辑模板项的绑定信息就会显示出来,我们可以在这更改姓名,或者取消编辑,效果图如下


最后是取消修改功能的代码、更新功能的代码、删除功能的代码,事件分别为DataList1_CancelCommand、DataList1_UpdateCommand、DataList1_DeleteCommand。
protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
DataList1.EditItemIndex = -1; //当EditItemIndex属性值为-1时,表示不显示EditItemTemplate模板
dataBindToDataList();
}
protected void DataList1_UpdateCommand(object source, DataListCommandEventArgs e)
{
string ID =DataList1.DataKeys[e.Item.ItemIndex].ToString();
string name = ((TextBox)e.Item.FindControl("txtName")).Text ;
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("update person set personName='"+name+"'where pID='"+ID+"'",con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}
protected void DataList1_DeleteCommand(object source, DataListCommandEventArgs e)
{
string ID = DataList1.DataKeys[e.Item.ItemIndex].ToString();
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("delete from person where pID='" + ID + "'", con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}总结
用DataList控件实现对数据库中person表的操作,实现查看详细信息,修改操作,大致流程是先修改DataList控件的各个模板中绑定的数据,然后等待具体的事件使该模板中的内容显示出来,最后再对数据进行操作。当数据适配器DateAdapter对象将数据源中的数据填充到DataSet中后,我么可以用DataList.DataKeyField=“主键字段名” 语句将主键添加到DataList的DataKeys集合中,当我们要修改数据的时候可以再从该集合中取出要编辑的数据项的主键,语句为DataList1.DataKeys[e.Item.ItemIndex]。这样我们就可以随心所欲的修改DataList表中的数据项了。
Atas ialah kandungan terperinci 《ASP.NET》数据绑定—DataList实践篇的图文代码详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah alat pembangunan asp?
Apakah alat pembangunan asp?
 Ciri-ciri sistem maklumat pengurusan
Ciri-ciri sistem maklumat pengurusan
 Kod heksadesimal warna biasa
Kod heksadesimal warna biasa
 Bagaimana untuk membeli dan menjual Bitcoin secara sah
Bagaimana untuk membeli dan menjual Bitcoin secara sah
 bagaimana untuk menukar alamat ip
bagaimana untuk menukar alamat ip
 Perbezaan antara telefon gantian rasmi dan telefon baharu
Perbezaan antara telefon gantian rasmi dan telefon baharu
 Bagaimana untuk melaksanakan fon warna dalam css
Bagaimana untuk melaksanakan fon warna dalam css
 Bagaimana untuk menyelesaikan keracunan cad
Bagaimana untuk menyelesaikan keracunan cad




