
进度条在网页应用中越来越广泛了,特别是现在的页面异步局部刷新时代,进度条可以让用户更好的等待操作结果。本文要分享9款绚丽多彩的HTML5进度条动画,有很多还是挺实用的,效果也非常不错。
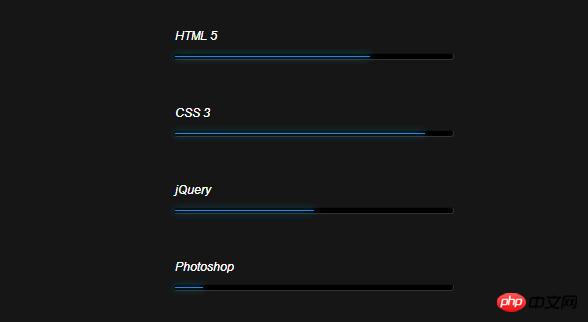
这次我们要来分享一款非常炫酷的CSS3进度条动画,其样式风格类似于星球大战里面的那些激光剑效果。页面初始化时,可以设定进度条的值,但是我们也可以利用其配套的借口来动态改变进度条的值,使用起来比较方便。另外以前介绍过一款CSS3 3D进度条,其风格也类似。

在线演示 源码下载
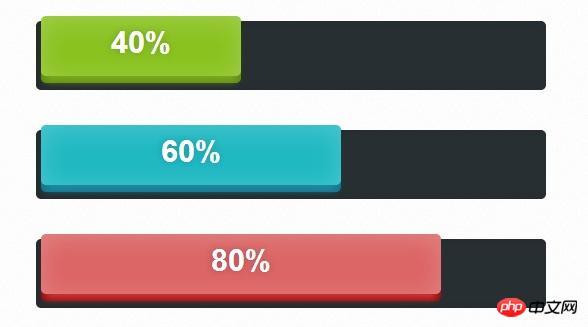
今天要分享的这款CSS3进度条,不仅外观呈现3D立体,而且在进度加载时也呈现了超炫的动画效果。我们一起来看看这款CSS3 3D进度条。

在线演示 源码下载
今天我要分享一款更加炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。

在线演示 源码下载
今天我们要再来分享一款很漂亮的CSS3动画进度条,我们可以用它来显示每一项数据的所占的比例,效果很不错。

在线演示 源码下载
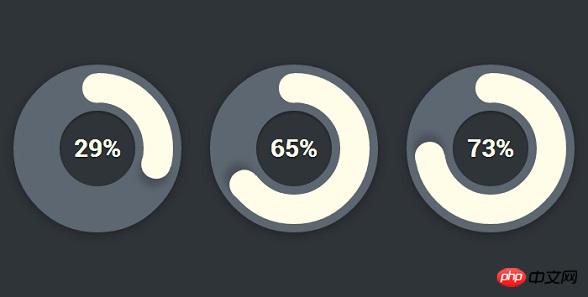
这是一款基于纯CSS3的环形进度条,而且,从外观上看,这款进度条很有3D立体的感觉,尤其是在进度条上有立体的投影,显得非常小巧迷人。另外,进度条的环形中央带有进度百分比,可以实时根据进度来更新百分比的数值,和之前分享的HTML5/CSS3扇形进度条动画相比有一定优势。

在线演示 源码下载
今天我再向大家分享一款CSS3 SVG动画进度条应用,进度条在进度加载中将会出现闪闪发光的炫酷特效,遗憾的是,需要高版本的HTML5浏览器才能支持发光动画。

在线演示 源码下载
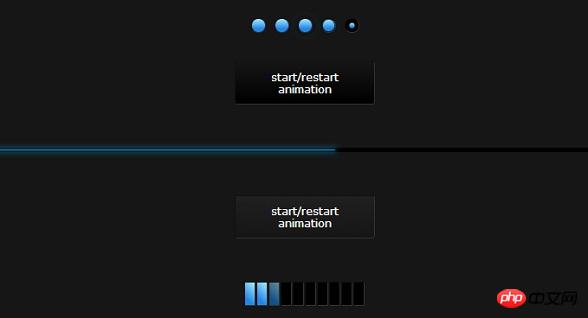
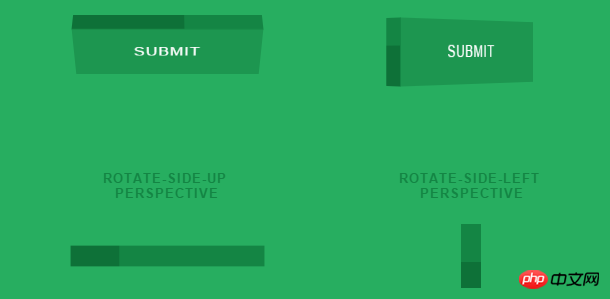
我们在网页上提交数据的时候经常会看到进度条,不过大部分进度条都是在网页其他地方显示,比如弹出一个窗口。这款CSS3实现的进度条是显示在按钮上的,可以更直观的体现出用户提交的进度情况,该CSS3进度条按钮样式非常漂亮,在支持3D的浏览器上还能有3D立体的效果,而且进度条展现形式很多,一共18种样式。

在线演示 源码下载
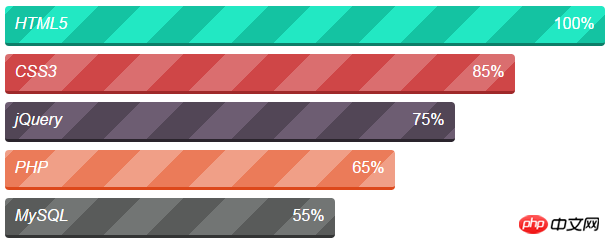
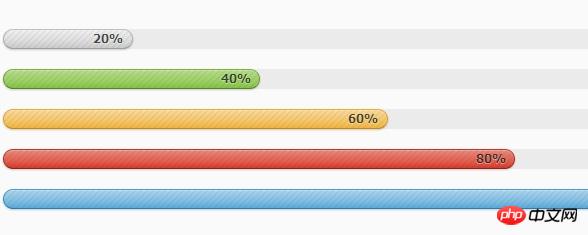
这是一款利用纯CSS3实现的进度条,它的实现非常简单,没有复杂的动画,该CSS3进度条最大的特点是拥有非常漂亮的5种颜色,整个进度条看上去非常专业。这款CSS3进度条和之前的CSS3 3D进度条相比显得更简单易用。

在线演示 源码下载
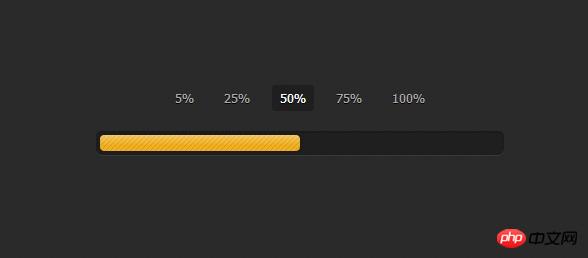
这是一款很不错的CSS3进度条应用,这款CSS3进度条和普通的不一样,它可以根据不同的百分比来显示当前进度的颜色,很像游戏中人物生命值一样,随着进度增加,进度条的颜色就会发生变化。

在线演示 源码下载
以上就是HTML5-9个绚丽多彩的进度条动画赏析的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 arahan pengguna suis linux
arahan pengguna suis linux
 Konfigurasikan persekitaran masa jalan Java
Konfigurasikan persekitaran masa jalan Java
 Perbezaan antara i5 dan i7
Perbezaan antara i5 dan i7
 Penyelesaian kepada memori pelayan hos awan yang tidak mencukupi
Penyelesaian kepada memori pelayan hos awan yang tidak mencukupi
 Perbezaan antara skrin luaran dan skrin dalaman rosak
Perbezaan antara skrin luaran dan skrin dalaman rosak
 Dagangan kuantitatif mata wang digital
Dagangan kuantitatif mata wang digital




