
Artikel ini terutamanya memperkenalkan jsklik butang untuk mencapai kesan video pop timbul dengan lapisan topeng Rakan yang memerlukannya boleh merujuk kepada
contoh artikel ini. js mengklik butang untuk merealisasikan kesan video timbul dengan lapisan topeng, yang melibatkan css dan JavaScript untuk rujukan anda
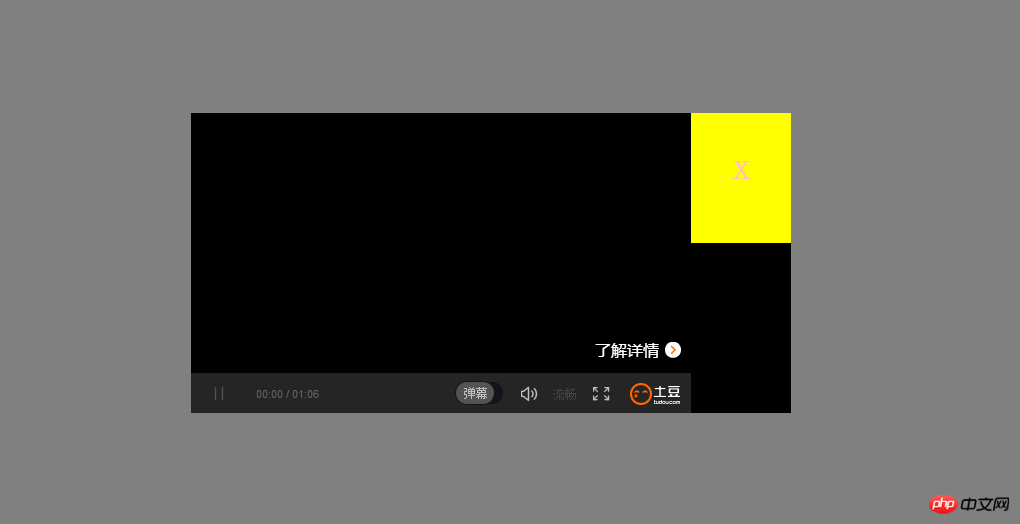
Kesan paparan akhir: klik butang merah, dan skrin video akan muncul dengan lapisan topeng

Klik kawasan kuning untuk menutup video dan kembali ke keadaan asal.

Kod utama halaman: terutamanya mengandungi a, yang mengawal butang yang dipaparkan. Tetapkan dengan nilai id.
<p class="main"> <a href="javascript:;" class="video" id="video"></a> </p>
Kod berikut digunakan untuk mengawal kesan paparan video .video-btn termasuk kawasan paparan video dan butang tutup kuning di sebelah kanan (walaupun butang tutup kuning agak hodoh. ).
id="shadow" digunakan untuk mengawal lapisan topeng. Perkara utama ialah menetapkan nilai id setiap elemen, dan kemudian js boleh memanggil setiap elemen dengan mudah.
<p class="video-btn" id="video-btn"> <p class="video-area" id="video-area"></p> <a class="video-shut" id="video-shut">x</a> </p> <p id="shadow"></p>
Mari kita lihat css
Mula-mula tetapkan kawasan video-btn.
.video-btn{
position: absolute;
width:600px;
height: 300px;
background:black;
top:50%;
left: 50%;
margin-top: -150px;
margin-left:-300px;
display: none;
z-index: 101;
}
.video-area{
float:left;
width:500px;
height: 300px;
background:red;
}
.video-shut{
height:100px;
width:100px;
font-size:40px;
color:pink;
float:left;
text-align: center;
/*line-height: 50px;*/
background: yellow;
display: block;
padding-top:30px;
}Kemudian tetapkan css lapisan topeng
#shadow{
position: absolute;
opacity: 0.5;
filter:alpha(opacity=50);
bottom:0;
left: 0;
right: 0;
top: 0;
background:black;
z-index: 100;
display: none;
}Isi penting 1: Pastikan anda menetapkan dua p di sini untuk Kedudukan mutlak mengeluarkannya daripada aliran dokumen.
Titik 2: Lapisan topeng harus menetapkan nilai bawah, kiri, kanan dan atas ke 0 supaya lapisan topeng boleh menjubinkan keseluruhan skrin.
Perkara 3: Pastikan anda menetapkan dua p ini untuk dipaparkan: tiada. Biarkan pengguna tidak melihat kedua-dua p ini pada mulanya, jika tidak, ia akan menjadi hodoh untuk melihat kedua-dua ini sebaik sahaja mereka masuk.
Perkara 4: Untuk menetapkan nilai indeks-z, keutamaan butang kuning dan p yang memaparkan video mestilah lebih besar daripada keutamaan lapisan topeng Jika tidak, anda tidak boleh mengkliknya.
Sekarang mulakan js: dapatkan tugasan id untuk lima yang pertama. Kemudian balas acara apabila butang kuning diklik.
Klik acara 1: Tetapkan p di mana video terletak untuk dipaparkan: sekat. Tetapkan p di mana lapisan topeng terletak untuk memaparkan: blok. Pada masa yang sama, video Tudou dipaparkan dalam skrin video p. Pautan ini adalah pautan perkongsian Tudou.com.
Klik acara 2: Apabila mengklik butang kuning x, kedua-dua p ini harus disembunyikan. Iaitu, tetapkan paparan dua p: tiada.
<script>
var obtn=document.getElementById('video');
var ovideo=document.getElementById('video-btn');
var oatn=document.getElementById('video-area');
var oshut=document.getElementById('video-shut');
var oshadow=document.getElementById('shadow');
obtn.onclick=function () {
ovideo.style.display='block';
oshadow.style.display='block';
oatn.innerHTML='<embed src="http://www.tudou.com/v/Bs_lZPxcoRs/&
rpid=818231113&autoPlay=true&resourceId=818231113_04_05_99/v.swf" allowFullScreen="true"
quality="high" width="500" height="300" align="middle" allowScriptAccess="always"
flashvars ="isAutoPlay=true" type="application/x-shockwave-flash">
</embed>';
}
oshut.onclick= function () {
ovideo.style.display='none';
oshadow.style.display='none';
}
</script> Kaedah pengesanan pautan mati laman web
Kaedah pengesanan pautan mati laman web
 Penggunaan asas pernyataan sisipan
Penggunaan asas pernyataan sisipan
 Penggunaan fungsi ppf dalam Python
Penggunaan fungsi ppf dalam Python
 pertukaran mata wang
pertukaran mata wang
 Penyelesaian untuk kehilangan xlive.dll
Penyelesaian untuk kehilangan xlive.dll
 Bagaimana untuk menyelesaikan masalah bahawa pengurus peranti tidak boleh dibuka
Bagaimana untuk menyelesaikan masalah bahawa pengurus peranti tidak boleh dibuka
 tutorial pemasangan pycharm
tutorial pemasangan pycharm
 Bagaimana untuk mendapatkan data dalam html
Bagaimana untuk mendapatkan data dalam html




