
HTML5中的变形,共有以下几种方法
scale() 缩放
rotate() 旋转
translate() 平移
transform() 矩阵变形
setTransform() 重设矩阵
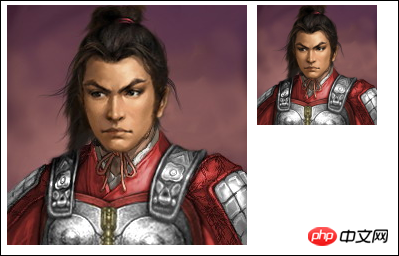
这几个方法,对图片一共能完成下面几种处理

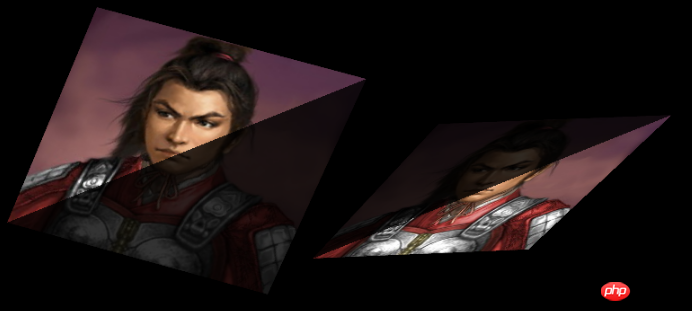
但是,如果要实现下面这种不规则的变形,就不行了

那咱们一步步,先来看HTML5的这几个方法。
1,缩放方法如下
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="280"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.scale(0.5,0.5);
ctx.drawImage(img,500,0);
};
</script>
</body>
</html>效果

2,旋转代码
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.rotate(20*Math.PI/180);
ctx.drawImage(img,200,0);
};
</script>
</body>
</html>效果

3,平移代码
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.translate(100,100);
ctx.drawImage(img,0,0);
};
</script>
</body>
</html>效果

4,倾斜代码
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.setTransform(1.3,0.1,-0.2,1,80,40);
ctx.drawImage(img,0,0);
};
</script>
</body>
</html>效果

前面提到,HTML5没办法直接实现不规则变形,但是,可以通过一系列组合来实现不规则变形,比如将下面的这个变形做一下分解

分解后变成

那继续看,它其实可以看做是两个变形的组合,如下图

其实就是将多个变形组合到了一起,这样讲几个变形的其中的一部分拿出来,再拼凑成新的图形,就变成了刚才的特殊图形了
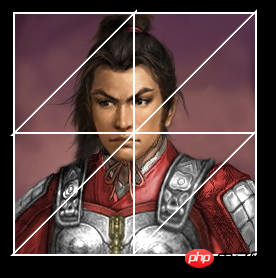
顺着这个思路,我仿照AS3,将一张图分解成多个小的三角形,效果如下

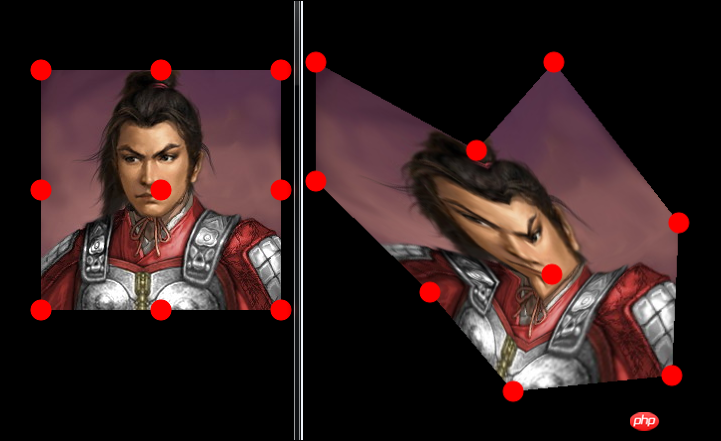
就这样,很轻松的实现了drawtriangles函数,用来扭曲图形,它与AS3的drawtriangles函数功能基本一致,区别就是,第4个之后的参数的含义不同,在这里它第4个参数表示分割线的线粗,第5个参数则表示分割线的颜色,如果不设定,则不显示分割线,这个函数效果如下,你可以实现任何变形,甚至3D变形也可以

这面是测试连接,你可以拖动图中的红点,来让图片发生任意的扭曲变形
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/beginBitmapFill/sample01.html
使用这个drawtriangles函数,你需要下载HTML5开源引擎lufylegend的1.5版或以上版本,lufylegend1.5版发布地址如下
http://blog.csdn.net/lufy_legend/article/details/8054658
以上就是HTML5高级编程之图形扭曲及其应用一(原理篇)的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Komputer dijangkiti dan tidak boleh dihidupkan
Komputer dijangkiti dan tidak boleh dihidupkan
 Bagaimana untuk menyelesaikan ralat ralat pertanyaan mysql
Bagaimana untuk menyelesaikan ralat ralat pertanyaan mysql
 Alamat dompet Yiooke
Alamat dompet Yiooke
 Platform dagangan kuantitatif mata wang digital
Platform dagangan kuantitatif mata wang digital
 Cara membuat panggilan tanpa menunjukkan nombor anda
Cara membuat panggilan tanpa menunjukkan nombor anda
 pengendalian pengecualian java
pengendalian pengecualian java




