
互联网技术变革真是风起云涌,千变万化啊。幸好万变不离其宗,1月9日小程序的问世,我们做IT的只能不断学习啊。互联网web开发必然会用网络get请求,那么在微信小程序开发中如何实现网络请求呢?今天说说最简单的请求.后续会尝试上传下载,Socket这些。
微信小程序请求注意事项:
1.一个微信小程序,同时只能有5个网络请求连接。
这个规定应该是微信为了保证用户体验制定的,毕竟是小程序.
2.wx.request(OBJECT) 参数说明:

微信小程序支持GET,POST等请求.用method可以设置.
以下是GET请求的代码:
<span style="font-size:18px;">//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
})</span>上面代码中只需要给出URL即可,onLoad函数在页面初始化时启动,wx.request({})中success的res.data是从后台获取的数据,这一点需要注意.
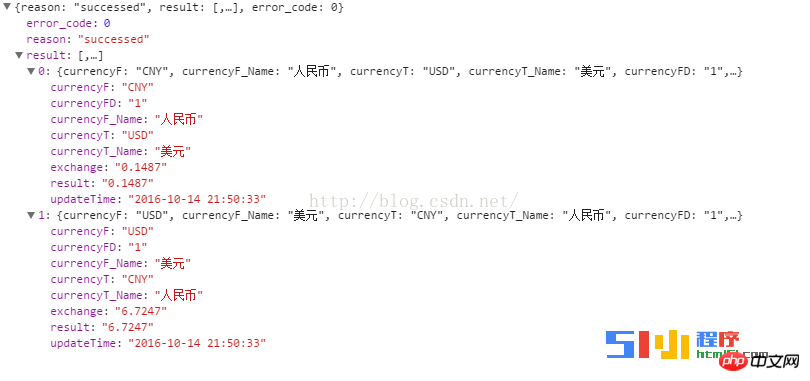
以下是获取的json数据的格式.

json的解析都不需要自己做了.我做android的时候还得用gson或者是fastjson来解析json.微信确实为我们开发人员节省了很多开发成本。对于开发人员是好事还是坏事哦。。
更多 微信小程序开发:如何实现网络请求(GET请求)相关文章请关注PHP中文网!
 Bagaimana untuk membuka fail html pada telefon bimbit
Bagaimana untuk membuka fail html pada telefon bimbit
 aplikasi pertukaran okex
aplikasi pertukaran okex
 Bagaimana untuk mempertahankan pelayan awan daripada serangan DDoS
Bagaimana untuk mempertahankan pelayan awan daripada serangan DDoS
 penggunaan fungsi sampel semula
penggunaan fungsi sampel semula
 tutorial pemasangan pycharm
tutorial pemasangan pycharm
 Bagaimana untuk menyelesaikan synrax yang tidak sah
Bagaimana untuk menyelesaikan synrax yang tidak sah
 Komputer dijangkiti dan tidak boleh dihidupkan
Komputer dijangkiti dan tidak boleh dihidupkan
 Penggunaan kata kunci Jenis dalam Go
Penggunaan kata kunci Jenis dalam Go




