
1.新语义元素:
HTML5提供了新的语义元素来明确一个Web页面的不同部分。
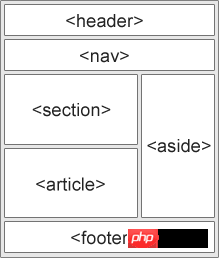
在一个网页中,这些新的语义标签元素位置如下图所示:

2.新元素的浏览器兼容问题:
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
header, section, footer, aside, nav, article, figure
{
display: block;
}IE8 及更早IE版本无法在这些元素中渲染CSS效果,以至于你不能使用
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]-->
以上就是HTML5—新语义元素使用及兼容的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Pengenalan kepada jenis kotak teks html
Pengenalan kepada jenis kotak teks html
 Bagaimana untuk menjana fail bin dengan mdk
Bagaimana untuk menjana fail bin dengan mdk
 Peranan c++ penunjuk ini
Peranan c++ penunjuk ini
 Apakah perisian pengaturcaraan?
Apakah perisian pengaturcaraan?
 Cara memuat turun dan menyimpan video tajuk hari ini
Cara memuat turun dan menyimpan video tajuk hari ini
 Kekunci yang manakah harus saya tekan untuk memulihkan apabila saya tidak boleh menaip pada papan kekunci komputer saya?
Kekunci yang manakah harus saya tekan untuk memulihkan apabila saya tidak boleh menaip pada papan kekunci komputer saya?




