
HTML5提供了在客户端存储数据的新方法Web Storage
类似于HTML4中的Cookie
不过它要强大的多
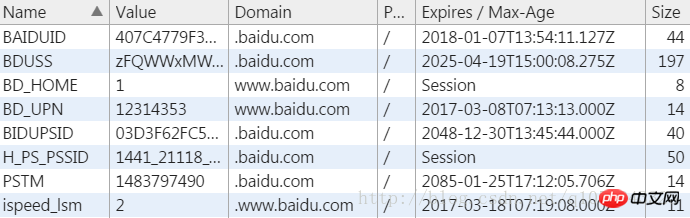
先来简单复习一下之前使用的cookie

cookie存储数据到用户设备上,存储的数据量较小只有4KB
可以通过navigator.cookieEnabled检测是否开启了cookie
设置cookie document.cookie = 'key=value';
获取cookie document.cookie;
删除cookie document.cookie = "key=value;max-age=0";
设置max-age存储期限 document.cookie = "key=value;max-age=1000"; // 1000秒
设置expires存储期限
var timestamp = (new Date()).getTime() + 10000;var expires = new Date(timestamp).toGMTString(); //或toUTCStringdocument.cookie = "key=value;expires="+expires;
获取具体cookie值
function getCookie(name) {
var name = name + "=";
var ary = document.cookie.split(';');
for(var i = 0; i < ary.length; i++){
var c = ary[i];
while (c.charAt(0) == ' '){
c = c.substring(1);
}
if (c.indexOf(name) != -1){
return c.substring(name.length, c.length);
}
} return "";
}Web Storage又分为两种
localStorage和sessionStorage
它们的区别是:
localStorage存储的是永久数据,除非手动删除
sessionStorage存储的是临时数据,窗口关闭就会消失
Web Storage只能存储字符串数据
我觉得可以把它们理解为JSON
使用方法都是类似的,已localStorage为例
localStorage.name = 'payen';
localStorage.info = JSON.stringify({name: 'payen', age: 20});
console.log(localStorage.name);
console.log(JSON.parse(localStorage.info));要存储的数据名就是localStorage的属性名
普通的字符串正常存储就可以了
对象数据可以利用JSON.stringify()将其转换为字符串格式
使用的时候再用JSON.parse()转换回对象格式
(如果直接存储对象的话,它会被强制转换为字符串 “[object Object]”)
删除数据直接delete就好
delete localStorage.name;delete localStorage.info;
如果不删除的话,localStorage里面的数据就会一直存在于你的浏览器了
localStorage和sessionStorage还提供了简单的API
类似于一个客户端的数据库
(API都是相同的)
常用的有以下几个:
保存数据 setItem(key,value)
读取数据 getItem(key)
删除单个数据 removeItem(key)
清空全部数据 clearItem()
获取数据索引 key(index)
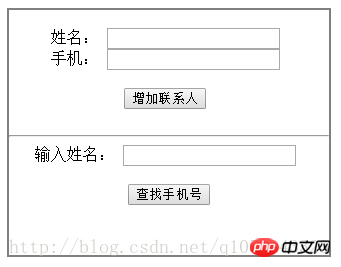
通过这个,我们可以写个简易的通讯录
<p id="container">
<br>
<label for="username">姓名:</label>
<input type="text" id="username" name="username">
<br>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone">
<br><br>
<input type="button" onclick="add()" id="add" value="增加联系人">
<br><br>
<hr>
<label for="search">输入姓名:</label>
<input type="text" id="search" name="search">
<br><br>
<input type="button" onclick="find()" id="find" value="查找手机号">
<p id="result"><br></p></p>#container {
border: 2px solid gray;
width: 320px;
text-align:center;}
JavaScript中就是实现这两个函数
var user = document.getElementById('username'),
phone = document.getElementById('mobilephone'),
search = document.getElementById('search'),
result = document.getElementById('result');var add = function(){
var u = user.value,
p = phone.value,
l = localStorage.length; if(u !== '' && p !== ''){
localStorage.setItem(u, p);
user.value = '';
phone.value = '';
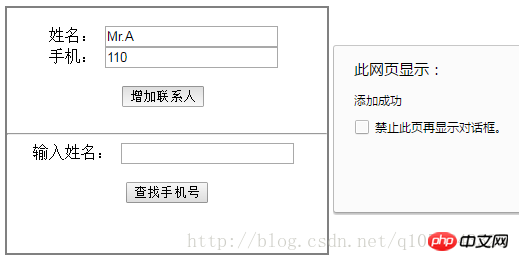
alert('添加成功');
}
};var find = function(){
var s = search.value,
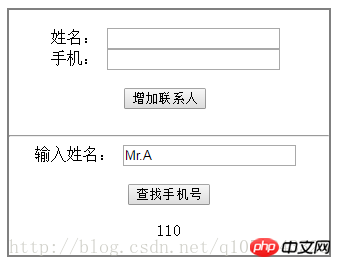
r = localStorage.getItem(s); if(s !== '' && r){
result.innerHTML = r;
}
};
输入姓名和手机添加联系人
然后在下面输入联系人姓名我们可以查找到手机号

当然这个通讯录十分简易了
也可以为它添加显示通讯录全部信息
删除联系人功能等等
最后说说Html5的Web Storage和Html4的cookie的区别
| 特点 | Cookie | Web Storage |
|---|---|---|
| 生命周期 | 一般由服务器生成并设置时间;浏览器生成默认关闭浏览器失效 | local:不清除则永久保存;session:关闭页面或浏览器失效 |
| 数据大小 | 4KB | 官方推荐5MB |
| 通信 | 携带在HTTP头中(过多使用有性能问题) | 仅在浏览器存储,不参与通信 |
| 使用 | 原生接口不友好,需要手动封装 | 原生接口友好 |
以上就是HTML5客户端数据存储Web Storage—localStorage与sessionStorage的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




