
随着小程序的热度下降,更多的人已经开始静下心来开发微信小程序了,最近在开发一款微信小程序的过程中遇到了一个问题:如何用微信小程序实现一个圆形的进度条?整理一番后,记录下来与大家共享。
代码实现的思路原理:
建立两个canvas标签,先绘制底层的浅灰色圆圈背景,再绘制上层的红色进度条。
.wxml的代码如下:
<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>WXSS代码
特别注意:底层的canvas最好使用。
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}js代码如下:
//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
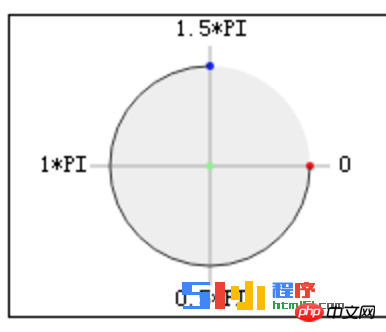
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})注意的要点
1、关于小程序canvas绘制,请观看 微信小程序官方文档绘制
2、开始绘制的路径可以根据 JS代码中的变量startAngle 来选择从哪里开始绘制

圆形进度条的效果图如下:

初始状态

点击中间按钮开始绘制

绘制过程

绘制结束
更多用微信小程序实现一个圆形的进度条相关文章请关注PHP中文网!
 Apakah perpustakaan kecerdasan buatan python?
Apakah perpustakaan kecerdasan buatan python?
 Bagaimana untuk memadam pangkalan data
Bagaimana untuk memadam pangkalan data
 Apakah maksud port pautan atas?
Apakah maksud port pautan atas?
 Bagaimana untuk menyelesaikan kegagalan resolusi dns
Bagaimana untuk menyelesaikan kegagalan resolusi dns
 Bolehkah Douyin mengecas semula bil telefon dikembalikan?
Bolehkah Douyin mengecas semula bil telefon dikembalikan?
 Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
 Cara menggunakan kumpulan mengikut
Cara menggunakan kumpulan mengikut
 berita terkini syiling shib
berita terkini syiling shib




