
Stack OverFlow 的联合创始人杰夫·阿特伍德(Jeff Atwood)曾提出著名的“Atwood定律”,即:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
任何能够用 JavaScript 实现的应用,最终都必将用 JavaScript 实现。
毫无疑问,JavaScript 已然成为当下最流行的编程语言之一,这点已经不需要争论了,不服的话前后端乃至全栈工程师肯定跟你急。最近, hackereart 就发表过一篇博文,文中描述了2016年主流编程语言的使用情况: 



他们因此预测今年最流行的语言将会是:
JavaScript
Java
Python
PHP
Matlab
Arduino
Swift
作为编程语言界的当红辣子鸡,JavaScript 已将其触角延伸到了很多领域,变换出了很多新奇的玩法,下面的内容我试图探索一些 JavaScript 很少为人所知的玩法:
Espruino 是一个专门为微控制器(MCU)设计的 JavaScript 解释器,最低资源开销 128KB Flash & 8KB RAM,使用 MPL-2.0 协议开源。
作者 Gordon Williams 简直就是个全才,最近还设计了一款硬件 Puck.js 来支持 Espruino。
在这位巨人的肩膀上,我做了一些修改,让其能够兼容我自己开发的硬件,修改后的代码我已经提交 GitHub 了,感兴趣的小伙伴可以克隆下来玩玩。
Star
$ git clone //m.sbmmt.com/ $ cd Espruino # 将 YS-Beacon 连接至 PC $ YS_BEACON=1 RELEASE=1 make flash # 终端跳出一大堆字符,板子上的蓝色灯闪烁,最后一切轻松搞定~ ... [====================] 100% DEBUG:root:reset stop on Reset INFO:root:Programmed 446464 bytes (109 pages) at 14.56 kB/s DEBUG:root:uninit board <pyOCD.board.mbed_board.MbedBoard object at 0x1025e8a90> DEBUG:root:closing interface
Espruino 还有一个配套的开发工具 Espruino Web IDE ,可以用来编辑代码、下载程序,甚至可用于图形化编程。下面是简单实现 LED 闪烁的代码,有没有一种似曾相识的感觉:
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500);
有意思的是,Espruino 硬件上跑着 JavaScript 的解释器,上传给它的 JavaScript 代码只是保存在 RAM 中,掉电就没有了,这点跟浏览器的做法居然如出一辙,也正好体现了其具备动态解析的特点。
如果说 Espruino 有点玩具化,那 JerryScript 应该说就比较产品化了,而且 JerryScript 的资源开销也不高,RAM 可小于 64KB,ROM 可小于 200KB。
一说到 JerryScript 就一定离不开 IoT.js 和三星,他们的“三角关系”是这样的:
IoT.js 是一个使用 JavaScript 编写的物联网应用平台;JerryScript 是一个适用于嵌入式设备的小型 JavaScript 引擎;而三星开源了 IoT.js 和 JerryScript。
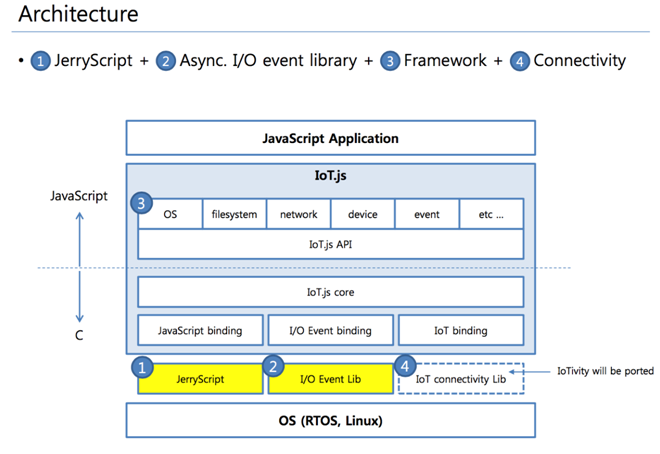
整个内部架构如下: 
下面这一小段代码可以显示 JerryScript 的基本工作流程:初始化引擎 → 解析 JavaScript 代码 → 执行代码 → 结束运行,释放内存。
{
jerry_init(JERRY_FLAG_ENABLE_LOG);
char script[] = "print ('Hello, World!');";
jerry_parse(script, strlen(script));
jerry_run();
jerry_cleanup();
}查看 JerryScript 的源码,发现已经能够在一些 RTOS(如 Zephyr、mbed OS 等)上运行了。去年在深圳举行的 mbed Connect Asia 2016 大会上,Jan Jongboom 说他已经将 JerryScript 带到 mbed OS 5 上来了,还介绍了几个简单的示例。 
既然已经支持 mbed OS 5 了,那事情就好办多了,可以轻松支援自己开发的硬件,至于开发环境的搭建可以参考 README ,不难实现。
$ git clone //m.sbmmt.com/ $ cd mbed-js-example # 国内的朋友可以使用淘宝镜像安装依赖:cnpm install $ npm install # 此处 gulp 用于获取 JerryScript 源码 $ gulp # 获取 mbed os 最新源码 $ cd ./build/jerryscript/targets/mbedos5/mbed-os $ git checkout master $ git pull # 从我的仓库拉回相关目标硬件配置文件 $ git remote set-url origin //m.sbmmt.com/ $ git pull # 指定目标板子,自动编译 $ gulp --target=YS_BEACON
再来看下 JavaScript 所编写应用的源码,是不是有种既陌生又亲切的感觉:
// blink_leds.js
var led = DigitalOut(LED1);
var blink = function() {
led.write(led.read() ? 0 : 1);
print("blink! LED is now " + led.read());
};
module.exports = blink;
// main.js
var blink = require('./blink_leds');
setInterval(function() {
blink();
}, 1000);将编译好的 mbedos5.hex 文件下载到目标板,看看是不是你想要的结果: 
如果你对编程语言或命令行窗口闪烁的光标感到恐惧的话,Blockly 或许是拯救你的利器,让你变得好玩有趣。  Blockly 是 Google 开发并开源的一个 JavaScript 库,用于实现图形化编程,只需拖动一些表示变量、表达式、循环等含义的图形块,组合在一起就可以完成编程,是不是很酷?
Blockly 是 Google 开发并开源的一个 JavaScript 库,用于实现图形化编程,只需拖动一些表示变量、表达式、循环等含义的图形块,组合在一起就可以完成编程,是不是很酷?
实际上,Blockly 只做一件事:可视化编辑,生成代码。而代码背后的行为,Blockly 是不管的,这就留给开发者们非常大的想象空间,例如 Ozobot 就开发了一个智能机器人玩具,玩家可以使用 Blockly 编程机器人的行为:
您的浏览器不支持 video 标签。
是不是很好玩?可惜就是没有机器人。不过,你可以先用 Espruino 体验一下 Blockly 的玩法,再一步一步构建你自己的机器人(没错,前面提到的 Espruino 是支持 Blockly 的): 
是不是还没有玩过瘾?更多好玩的东西,我还在探索中,等我学上手就来分享,感兴趣的朋友可以稍微关注一下。
以上就是JavaScript 很少为人所知的玩法的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




