
我先收集到一些观点,大家姑且先听上一听,
有人说:
“没必要考虑语义化,只要我写的代码浏览器运行后没问题就行,反正领导根本不关心这些”
“语义化是w3c推广的,我是很想语义化我的代码,但总是用不明白”
“这个不好说,语义化再好有啥用,关键是有好的项目,客户才是金主!”
“除了专业人士,谁会去看我们的代码是不是语义化的”
不仅仅有页面重构人员的声音,也听一听工程师、设计师、还有项目管理人员,他们是怎么看“语义化”这件事的
Php工程师:“无所谓什么语义化,只要逻辑正确,不影响我循环数据”
项目管理人员:“我更看重在最短的时间,实现我的需求,至于语义化不是我们关心的,只要别耽误项目时间,你们怎么优化都行 ”
设计师:“什么是语义化?”
市场销售人员:“客户满意就行,客户满意我们才能赢利”
这些声音时常充斥在我们的耳边,虽有些片面,但似乎还是挺有道理的,可站在自己的立场上(一个页面重构人员),基于这些现实条件,我们要如何权衡,语义化和现实工作之间的关系?我们该怎么做呢?
先解释几个名词,我们再来讨论在实际工作中如何处理这些问题。
首先解释一下什么是语义化?
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循
事实上SEO最有效的一种办法,就是对网页的HTML结构进行重构,实质上就是语义化。”
三 html5 语义化标签
在HTML 5出来之前,我们用p来表示页面章节,但是这些p都没有实际意义。(即使我们用css样式的id和class形容这块内容的意义)。这些标签只是我们提供给浏览器的指令,只是定义一个网页的某些部分。但现在,那些之前没“意义”的标签因为因为html5的出现消失了,这就是我们平时说的“语义”。
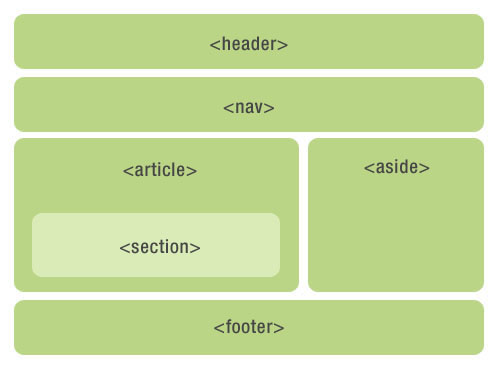
看下图没有用p标签来布局

html5的布局
嗯,如上图那个页面结构没有一个p,都是采用html5语义标签(用哪些标签,关键取决于你的设计目标)。
但是也不要因为html5新标签的出现,而随意用之,错误的使用肯定会事与愿违。所以有些地方还是要用p的,就是因为p没有任何意义的元素,他只是一个标签,仅仅是用来构建外观和结构。因此是最适合做容器的标签。
W3C定义了这些语义标签,不可能完全符合我们有时的设计目标,就像制定出来的法律不可能流传100年都不改变,更何况它才制定没多久,不可能这些语义标签对所以设计目标的适应。只是一定程度上的“通用”,我们的目标是让爬虫读懂重要的东西就够了。
结论:不能因为有了HTML 5标签就弃用了p,每个事物都有它的独有作用的。
节点元素标签因使用的地方不同,我将他们分为:节元素标签、文本元素标签、分组元素标签分开来讲解HTML5中新增加的语义化标签和使用总结。
header 元素代表“网页”或“section”的页眉。
通常包含h1-h6元素或hgroup,作为整个页面或者一个内容块的标题。也可以包裹一节的目录部分,一个搜索框,一个nav,或者任何相关logo。
整个页面没有限制header元素的个数,可以拥有多个,可以为每个内容块增加一个header元素
<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup></header>header的示例代码
header使用注意:
可以是“网页”或任意“section”的头部部分;
没有个数限制。
如果hgroup或h1-h6自己就能工作的很好,那就不要用header。
footer元素代表“网页”或“section”的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。如果footer元素包含了整个节,那么它们就代表附录,索引,提拔,许可协议,标签,类别等一些其他类似信息。
<footer>
COPYRIGHT@小北</footer>footer的示例代码
footer使用注意:
可以是“网页”或任意“section”的底部部分;
没有个数限制,除了包裹的内容不一样,其他跟header类似。
hgroup元素代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合
<hgroup>
<h1>这是一篇介绍HTML 5语义化标签和更简洁的结构</h1>
<h2>HTML 5</h2></hgroup>hgroup示例代码
hgroup使用注意:
如果只需要一个h1-h6标签就不用hgroup
如果有连续多个h1-h6标签就用hgroup
如果有连续多个标题和其他文章数据,h1-h6标签就用hgroup包住,和其他文章元数据一起放入header标签
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。
<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul></nav>nav实例
但是我在有些时候却情不自禁的想用它,譬如:侧边栏上目录,面包屑导航,搜索样式,或者下一篇上一篇文章,但是事实上规范上说nav只能用在页面主要导航部分上。页脚区域中的链接列表,虽然指向不同网站的不同区域,譬如服务条款,版权页等,这些footer元素就能够用了。
nav使用注意:
用在整个页面主要导航部分上,不合适就不要用nav元素;
aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section)
在article元素之外使用作为页面或站点全局的附属信息部分。最典型的是侧边栏,其中的内容可以是日志串连,其他组的导航,甚至广告,这些内容相关的页面。
<article>
<p>内容</p>
<aside>
<h1>作者简介</h1>
<p>小北,前端一枚</p>
</aside></article>aside实例
aside使用总结:
aside在article内表示主要内容的附属信息,
在article之外则可做侧边栏,没有article与之对应,最好不用。
如果是广告,其他日志链接或者其他分类导航也可以用
section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。
section通常还带标题,虽然html5中section会自动给标题h1-h6降级,但是最好手动给他们降级。如下:
<section>
<h1>section是啥?</h1>
<article>
<h2>关于section</h1>
<p>section的介绍</p>
<section>
<h3>关于其他</h3>
<p>关于其他section的介绍</p>
</section>
</article></section>section示例代码
section使用注意:
一张页面可以用section划分为简介、文章条目和联系信息。不过在文章内页,最好用article。section不是一般意义上的容器元素,如果想作为样式展示和脚本的便利,可以用p。
表示文档中的节或者段;
article、nav、aside可以理解为特殊的section,所以如果可以用article、nav、aside就不要用section,没实际意义的就用p
article元素最容易跟section和p容易混淆,其实article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。譬如论坛的帖子,博客上的文章,一篇用户的评论,一个互动的widget小工具。(特殊的section)
除了它的内容,article会有一个标题(通常会在header里),会有一个footer页脚。我们举几个例子介绍一下article,好更好区分article、section、p
<article>
<h1>一篇文章</h1>
<p>文章内容..</p>
<footer>
<p><small>版权:html5jscss网所属,作者:小北</small></p>
</footer></article>一篇简单文章的article示例代码
上例是最好简单的article标签使用情况,如果在article内部再嵌套article,那就代表内嵌的article是与它外部的内容有关联的,如博客文章下面的评论,如下:
<article>
<header>
<h1>一篇文章</h1>
<p><time pubdate datetime="2012-10-03">2012/10/03</time></p>
</header>
<p>文章内容..</p>
<article>
<h2>评论</h2>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈哈哈</p>
</article>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈?哈?哈?</p>
</article>
</article></article>文章里的评论,一个article嵌套article来表示的实例
article内部嵌套article,有可能是评论或其他跟文章有关联的内容。那article内部嵌套section一般是什么情况呢。如下:
<article>
<h1>前端技术</h1>
<p>前端技术有那些</p>
<section>
<h2>CSS</h2>
<p>样式..</p>
</section>
<section>
<h2>JS</h2>
<p>脚本</p>
</section></article>文章里的章节,一个article里的section实例
因为文章内section部分虽然也是独立的部分,但是它门只能算是组成整体的一部分,从属关系,article是大主体,section是构成这个大主体的一部分。本网站的全部文章都是article嵌套一个个section章节,这样能让浏览器更容易区分各个章节所包括的内容。
那section内部嵌套article又有哪些情况呢,如下
<section>
<h1>介绍: 网站制作成员配备</h1>
<article>
<h2>设计师</h2>
<p>设计网页的...</p>
</article>
<article>
<h2>程序员</h2>
<p>后台写程序的..</p>
</article>
<article>
<h2>前端工程师</h2>
<p>给楼上两位打杂的..</p>
</article></section>一个section里的article实例
设计师、程序员、前端工程师都是一个独立的整体,他们组成了网站制作基本配备,当然还有其他成员~~。设计师、程序员、前端工程师就像article,是一个个独立的整体,而section将这些自成一体的article包裹,就组成了一个团体。
article和section和例子就例举这么多了,具体情况具体分析,不易深究。漏了pd,其实p就是只是想用来把元素组合或者给它们加样式时使用。
article使用注意:
自身独立的情况下:用article
是相关内容:用section
没有语义的:用p
HTML5节元素标签包括body
article nav aside section header footer hgroup ,还有h1-h6 address。
address代表区块容器,必须是作为联系信息出现,邮编地址、邮件地址等等,一般出现在footer。
h1-h6因为hgroup,section和article的出现,h1-h6定义也发生了变化,允许一张页面出现多个h1。
title与H1是不能划等号的
(1)H1是大标题的意思。一般出现网页文章页面,作用如同一张报纸的大标题,使用读者在没看内容之前就大概了解本文的旨意,它是直接给用户看的。而且在SEO中,搜索引擎也非常重视H1,目的是告诉搜索引擎,这地方的内容很重要,H1要求贴近文章内容,突出主题,言简意赅。
(2)title是用来面对的是搜索引擎和用户,其范围相对于H1来说要广,title中可以包含H1,在搜索引擎中
tiele的权重要高于H1;一般来讲,H1做到突出主题目,title修饰主题关键字。
A.从网站角度而言,title则重于网站信息标题,突出网站标题或关键字用title,一篇文章,一个页面最好只
用一个H1,H1用得太多,会稀释主题;一个网站可以有多个title,最好一个单页用一个title以便突出网站页面主题信息。
B.从文章角度而言,H1则概括的是文章主题,突出文章主题,用H1,面对的用户,要突出其视觉效果。
从SEO角度看,title的权重高于H1,其适用性要比H1广。
一个好网站是:H1与title并存,既突出H1文章主题,又突出网站主题和关键字。达到双重优化网站的效果。
3. b与strong的区别,i与em的区别
b和strong标签,在网页中默认的情况下均是加粗字体的作用;b标签是一个实体标签,它所包含的字符将被设为blod粗体,是html语言中的;---视觉化
strong 标签是一个逻辑标签,作用是为了加强语气而加粗字体,是xhtml中的,其强调作用,可以用css标
签控制strong强调的方式。----语义化标签
在符合w3c的标准,推荐使用strong标签---语义化
在默认的html样式中和,和的样式一样。不过从语义上来讲和是表现元素,仅仅改变外观,和分别意味着行为的强调和加重强调,在搜索引擎中更受重视,一些语音阅读器也会根据它在阅读时加强语气。
另外所有的表现元素其实都是不推荐使用的,应该使用css来代替
还是贴一篇玉伯的文章吧,阐述很详细://m.sbmmt.com/
首先,em和i在现在的浏览器上表现为斜体,strong和b表现为粗体,但是因为斜体的字体会导致锯齿,所以一般都不太用em.但是按照语义化来 说,应该适当使用em,样式可以用css来控制,而且不敢确保以后的浏览器会将em渲染成什么效果,这也是为什么不能依赖标签本身的表现来使用标签的原 因,说不定ie9突然觉得em渲染成灰色的粗体更好一点,然后改了渲染方式,应该用标签来表示结构,而不是样式.
在语意上,em表示对内容的强调,strong也表示强调,但是强调的程度更重一些.玉伯文章里也说了在html5里,em表示局部强 调,strong表示全局强调.我的理解就是,em表示你在看到这个网页的时候你不必注意em里的内容,而是在深入阅读的时候通过em的强调来理解内容的 含义,而strong则表示你一眼看去就知道了内容的重点,例如用在每篇文章的第一句话里.这也就是个局部和全局的概念吧.
玉伯文章里还提到:em 表示内容的着重点(stress emphasis),strong 表示内容的重要性(strong importance).这个理解起来其实也就是局部和全局的概念,可以自己去体会.
i和b标签前一阵传言即将被抛弃,不推荐使用,很多人用它来表示单纯的样式,当成一个非语义化的标签,但是在html5中他们被赋予了语意,b 元素现在描述为在普通文章中仅从文体上突出的不包含任何额外的重要性的一段文本。例如:文档概要中的关键字,评论中的产品名。或者代表强调的排版方式。i 元素现在描述为在普通文章中突出不同意见或语气或其他的一段文本,例如:一个分类名称,一个技术术语,一个外语中的谚语,一个想法等。或者代表斜体的排版 方式.
有一点要注意,按照理论,应该更多地应用em标签来表示着重,因为按常理,要着重加着重强调的总是比着重一次的几率少很多,所以strong只应该 用在需要的地方,不能够乱用.
五、如何让旧浏览器支持HTML5新增标签
<span style="font-size:14px;"><!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>让旧浏览器支持HTML5新增标签-独行冰海</title>
</head>
<body>
<header>顶部内容</header>
<nav>导航内容</nav>
<article>文章内容</article>
<footer>底部内容</footer>
</body>
</html></span>Google等新浏览器中的表现:
旧版浏览器:
其实,让旧浏览器支持HTML5新增标签,听上去很难,操作起来很简单,只需要你懂DOM操作就足够了。
首先我们使用js进行标签的创建,为HTML文件创建我们需要的这几个HTML5标签。
<script>
document.createElement('header');
document.createElement('nav');
document.createElement('article');
document.createElement('footer');
</script>接下来,我们需要使用css进行这几个HTML5标签的样式控制。这是因为,通过这种方法创建的新标签,默认是行内元素。因此需要添加如下代码:
<style>
article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary{
display: block;
}
</style>对于代码位置,我们需要注意,要将script标签放置到head中,而不是body的后面,这是因为,浏览器从上到下进行代码的执行与解析,在已经渲染之后再执行js就没有任何意义和价值了。
以上就是HTML5的革新——语义化标签的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




