
按着习惯先看一下结果图:
在本教程中,我给大家介绍在Photoshop中如何制作泼水文字效果。知识点:笔刷的运用。

准备工作:
下载以下素材,水花笔刷是需要付费的,其它倒没什么。另外一点:笔刷在ps载入过多,会影响ps启动速度。谨慎使用。
水花笔刷下载
湖面
字体
在ps中创建一个新的文件,大小为:940px * 700px ,背景为黑色。并保存,命名为:泼水文字。将湖面的素材打开,并使用套索工具,羽化值为:40px。绘制如图所示的区域,不一定完全相似,太不能偏差太大。

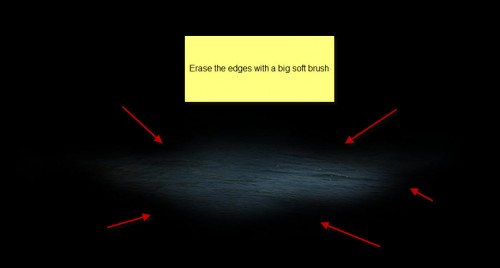
使用移动工具,将选区内的区域拖拽到刚才新建的泼水文字文件中。并且将其重命名为水波,透明度降低至60%左右。并用大的软橡皮擦工具擦除边缘,使其边缘与背景完全溶入。效果如下图所示:

复制水波图层两次,分别移动到原水层左侧或右侧。并设置透明度比原来略低,创建境深的感觉。主要还是考察构图能力或透视原则。

重复复制一次水图层,然后恢复透明度为:100%,并调整位置。
好吧!这地方我不得不承认国外设计人水平的精湛,反正我经过多次的调整,反复的不断尝试才达到他图中所示的效果。一般的教程省略了这些细节,而恰恰这些细节这是初学者所迷惑的地方。我感觉这是国外教程不可取的地方。
话又说回来,这地方还是考察你构图能力和对ps软件基本工具的熟练程度。因为将来上面就是所要创建的水波文字,下面的形状堆叠为一个心形才为润合。

在当前文件的所有图层最上层,创建两个调整图层(图层面板第四个按钮半黑半白),
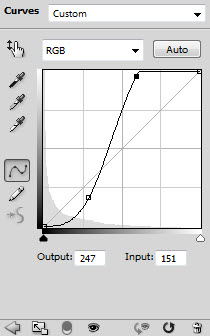
曲线:

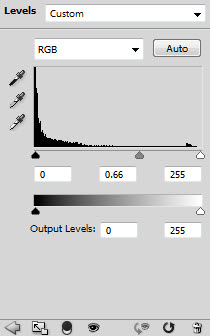
色阶:


在画布上输入任何你喜欢的字:
斜面浮雕

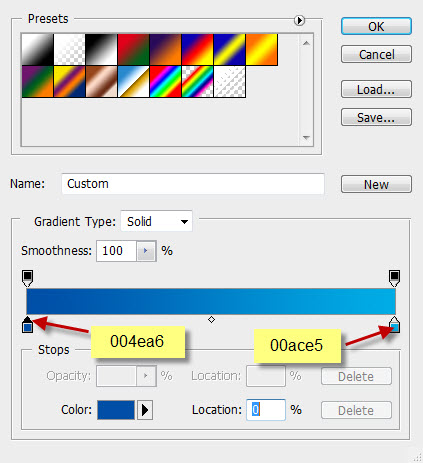
渐变叠加

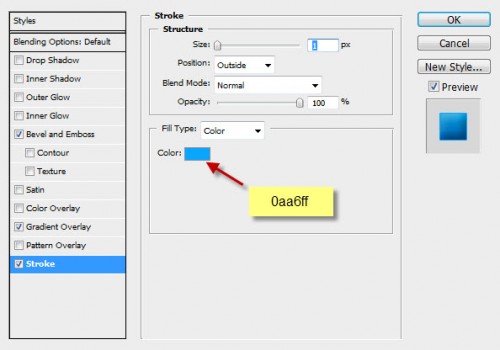
描边

效果如图:

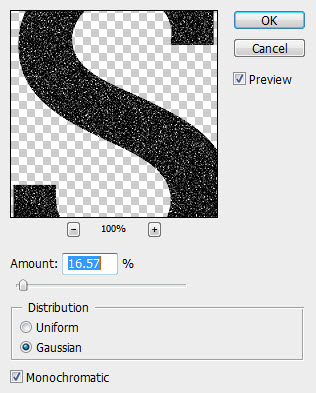
载入文字选区,并新建一层,填充黑色,滤镜 -> 杂色 -> 添加杂色,参数如图所示:

将杂色图层模式修改为滤色,透明度为35%左右

创建新层,并命名为:光影,用黑白交替的笔刷,填充以下形状:
这又是一步省略细节的步骤,这步要不断的调整笔刷的透明度,还间接考验了对光影的把握。光影没有技巧,就是注意平常对生活中物的光影的观赏。总结,高光,反光,背光等。

新建“水花”,导入相关水花笔刷,在其周围添加。

运用笔刷添加小溪水的感觉,



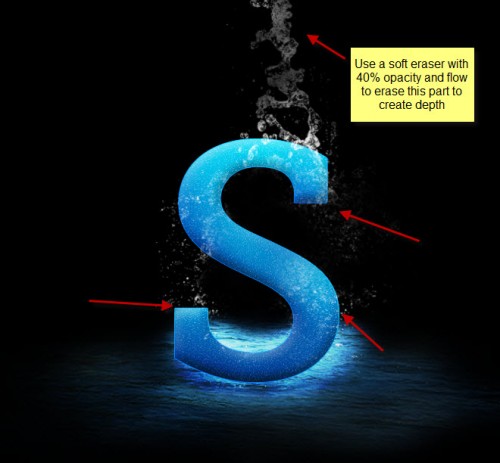
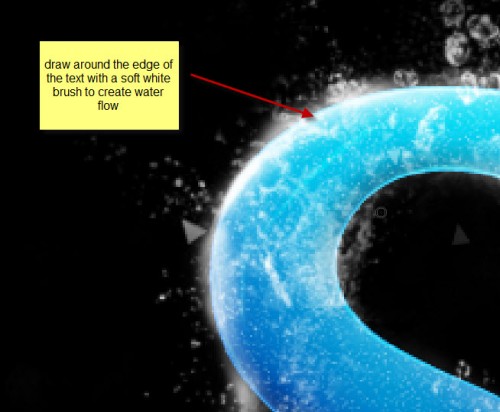
运用白色的画笔慢慢添加水雾和高光的感觉



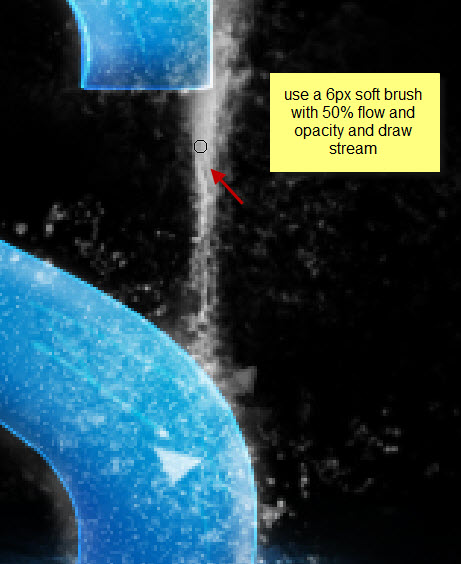
为使效果更为显著,利用6px左右的小画笔在文本左右添加小的细节:

给其它地方添加一些小光点,使某一区域显得更为亮一点。

可以利用自由变换命令不断的变换光线的形状,以达到最好的效果。

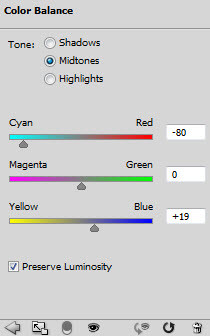
添加色彩平衡调整图层,

最终效果如图所示:

更多如何用ps制作泼水字相关文章请关注PHP中文网!
 Bagaimana untuk melukis garis putus-putus dalam PS
Bagaimana untuk melukis garis putus-putus dalam PS
 ps padam kawasan yang dipilih
ps padam kawasan yang dipilih
 ps keluar kekunci pintasan skrin penuh
ps keluar kekunci pintasan skrin penuh
 kekunci pintasan baldi cat ps
kekunci pintasan baldi cat ps
 Bagaimana untuk mengubah saiz gambar dalam ps
Bagaimana untuk mengubah saiz gambar dalam ps
 Bagaimana untuk menukar warna berus PS
Bagaimana untuk menukar warna berus PS
 Bagaimana untuk menjadikan latar belakang telus dalam ps
Bagaimana untuk menjadikan latar belakang telus dalam ps
 ps laraskan kekunci pintasan tepi
ps laraskan kekunci pintasan tepi




