
在上一篇博客中已经介绍了如何搭建ArcGIS API for JavaScript开发环境,如果您还没有搭建好开发环境的话,

如果开发环境搭建好了的话,那么今天我们继续来搭建我们的第一个ArcGIS API for JavaScript应用程序。
下面首先将代码贴出来,复制到VS2012中新建的html页面中。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JS GIS地图</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<style type="text/css">
html, body, #map
{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
body
{
background-color: #FFF;
overflow: hidden;
font-family: "Trebuchet MS";
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>
</head>
<body>
<div id="map">
</div>
</body>
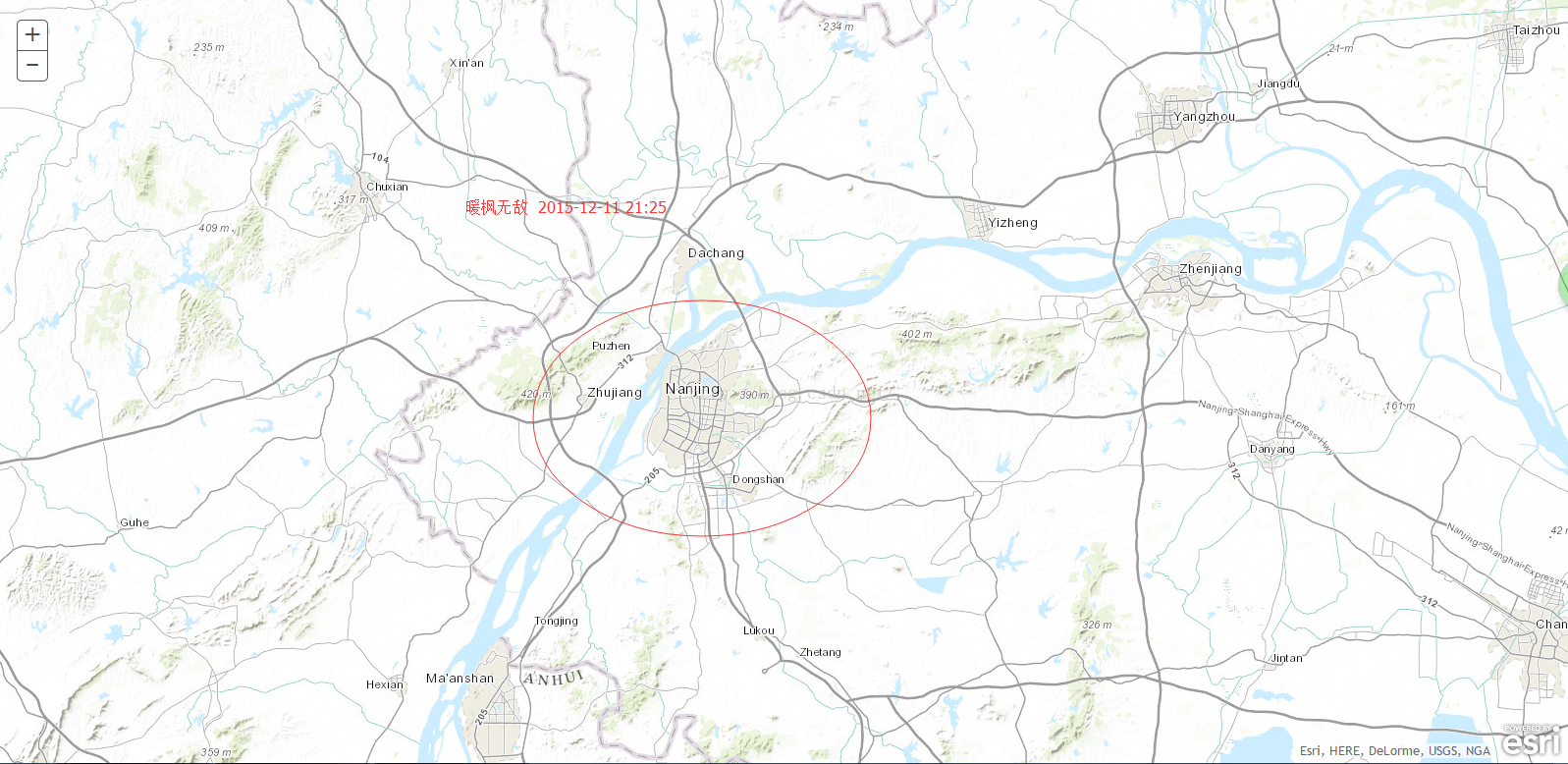
</html>运行效果图如下:

接下来我们重点关注如下js代码,该代码采用的是AMD方式:
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>在该require回调函数中命名参数的时候,使用Esri的首选参数。上面代码中,提供了esri/map资源的引用,然后在内部的匿名函数中,又提供了一个Map首选参数,在require函数中引用的每一个资源都有一个对应的参数用于提供访问该资源对象。
过时的写法如下:
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var map = new esri.Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
}
dojo.ready(init);
</script>dojo.require已经不推荐使用了,官方文档上推荐用require,至于模块名的分隔符也只是语法要求而已。
以上就是 创建ArcGIS API for JavaScript的第一个示例程序的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Pengenalan kepada penggunaan kod keseluruhan vbs
Pengenalan kepada penggunaan kod keseluruhan vbs
 Bagaimana untuk menukar antara lebar penuh dan separuh lebar
Bagaimana untuk menukar antara lebar penuh dan separuh lebar
 Bagaimana untuk memaparkan dua div sebelah menyebelah
Bagaimana untuk memaparkan dua div sebelah menyebelah
 Tiga kaedah pengekodan yang biasa digunakan
Tiga kaedah pengekodan yang biasa digunakan
 Senarai lengkap kekunci pintasan idea
Senarai lengkap kekunci pintasan idea
 seni bina c/s dan seni bina b/s
seni bina c/s dan seni bina b/s
 Apakah perbezaan antara mysql dan mssql
Apakah perbezaan antara mysql dan mssql
 Apakah fungsi utama redis?
Apakah fungsi utama redis?




