
匿名函数是一种在运行时动态声明的函数。它们之所以被称为匿名函数是因为不同于普通函数,它们并没有函数名。
匿名函数是通过函数表达式而不是函数声明语法定义的。你可以在任何可以放置表达式的地方利用函数表达式创建一个新函数。例如你可以定义一个新函数,作为一个函数调用的参数或者作为另一个对象的属性。
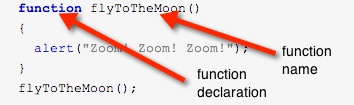
以下是一个典型的命名函数:
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
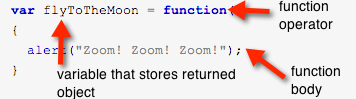
flyToTheMoon();以下是同样的例子但此时是作为匿名函数被创建:
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();匿名函数是被函数表达式创建的
在javascript中两种最常用的创建函数方式是利用函数声明语法和函数表达式。匿名函数是通过函数表达式创建的。
在语句中如果function关键字首先出现并紧跟一个函数名,那么这个函数则是由函数声明语法创建的:

如果function关键字出现在其他地方,则很可能是被用作函数表达式:

当函数表达式被调用时,它创建一个新的函数对象并返回它。这里是一个创建函数并将其赋给一个名为flyToTheMoon的变量的例子:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}这里的赋值跟将任意函数的返回值赋值给变量是几乎一样的,唯一特殊的地方是这个值是一个函数对象而不是一些简单的数字或者日期。
这是可能的,因为函数在javascript中只是一种特殊的对象。这意味着它们能像其他对象一样被使用。它们可以被存储在变量中,作为参数被传递到其他函数,抑或在函数中被return语句返回。函数永远是对象,无论它们是如何被创建出来的。
一旦函数被存储在变量中,这个变量就可以被用来调用这个函数:
flyToTheMoon();
匿名函数在运行时被创建
函数表达式可以被用在任意一个可以放置表达式的地方。例如,你可以在一个变量被赋值时运用函数表达式,在一个参数被传递到函数或者在一个return语句中运用函数表达式。这是可能的,因为函数永远是在运行时被调用的。
函数声明语法则不一样。它们运行在任何其他代码被执行之前,因为函数在被代码调用之前不需要声明。
函数声明语法不能被用于创建匿名函数,因为它们要求函数有一个名字。函数声明语法利用函数名在将其作为一个变量添加到当前作用域中。
匿名函数不需要函数名
这似乎有点奇怪,因为你要怎么样才能调用没有名字的函数呢?这是行得通的,因为函数名与保存函数对象的变量有点不同。
被函数声明语法创建的函数永远有一个函数名和一个完全一样的函数变量,因为函数声明语法会自动的创建这个变量:
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();对于函数表达式创建的函数,这个名字是可选的。在很多时候,这个名字对我们来说并不重要,所以我们创建没有名字的匿名函数,就像这个:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();然而,如果你愿意,函数表达式其实也是支持设定函数名的。以下是同样的函数,不过这次有了一个函数名:
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();给你的函数一个名字并不会自动地在作用域中添加一个以函数名为名字的变量。你还是需要把函数表达式的返回值赋值给一个变量。
在之前的例子中,那个保存了函数对象的变量跟函数的名字是一样的,但其实并不需要这样:
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();为什么需要名字?
函数的名字可以被用于从函数的内部调用自身。这在递归函数中很有用。
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();这对于调试也有用,因为你可以在调用栈中看到函数的名字。通常在调用栈中匿名函数看起来都一样。如果你面临一个很恶心的调试情形,有时候给感兴趣的函数一个名字可以让问题变得清晰。
为什么匿名函数有用呢?
不需要给匿名函数设定一个名字只是为了方便,毕竟很多情况下函数的名字并不重要。大多数情况下匿名函数和有名函数都可以很好地完成多数任务。
由函数表达式创建的函数有时非常有用。




