
首先我们要做的就是先把IIS(Internet信息服务)打开,我用的是win8 的系统,所以这里以win8系统的操作来讲
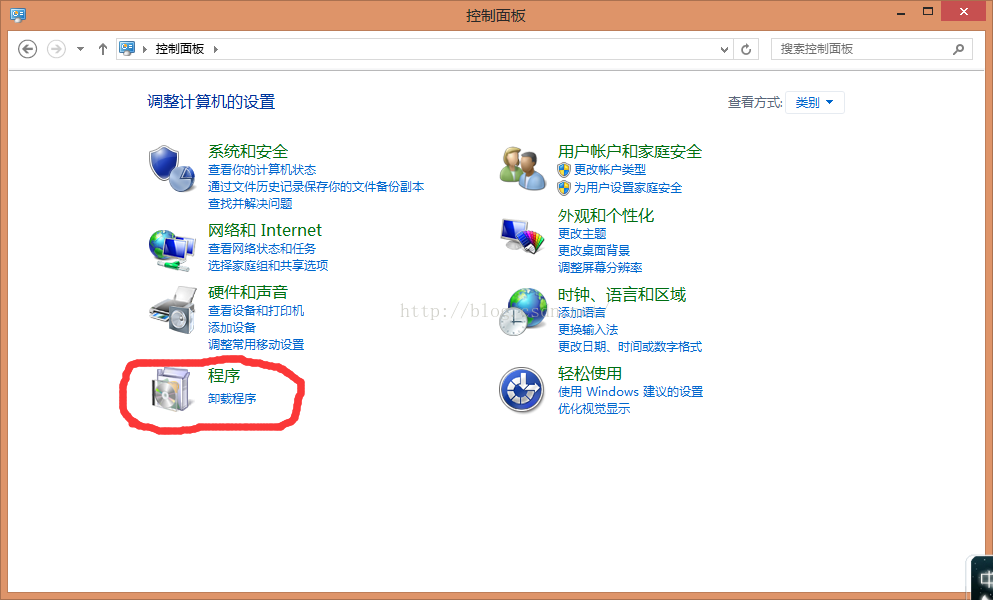
一、IIS的一些事先操作

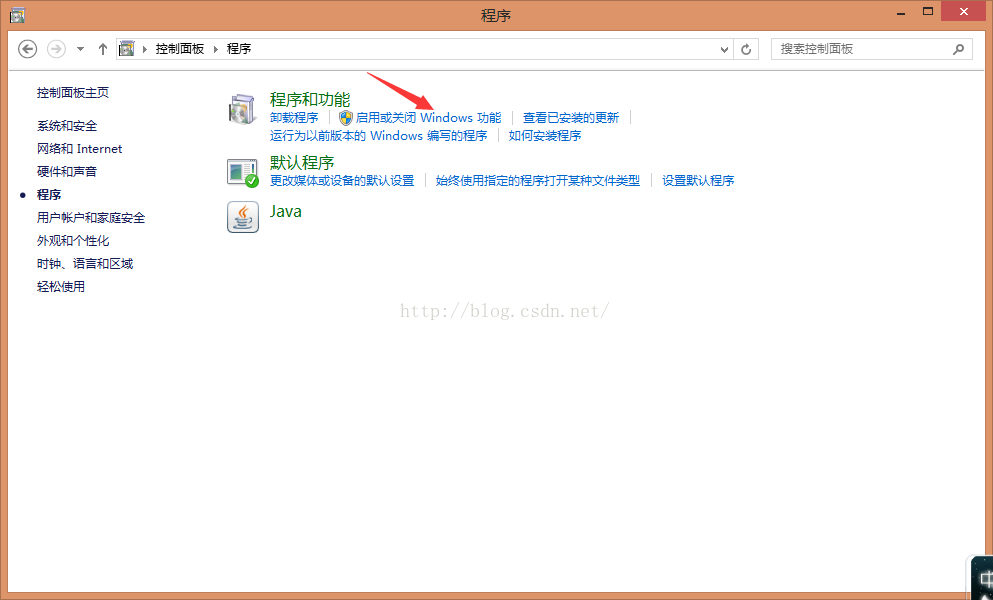
2、进入程序以后我们找到 启用或关闭Windows功能

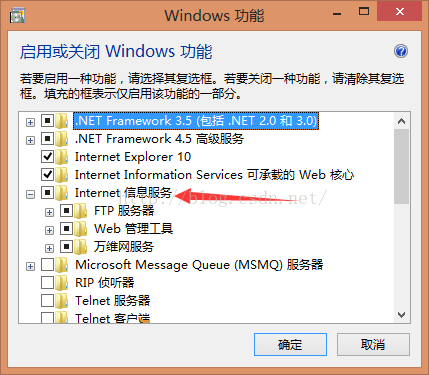
3、进入以后把 Internet信息服务 的都选上,单击“确定“

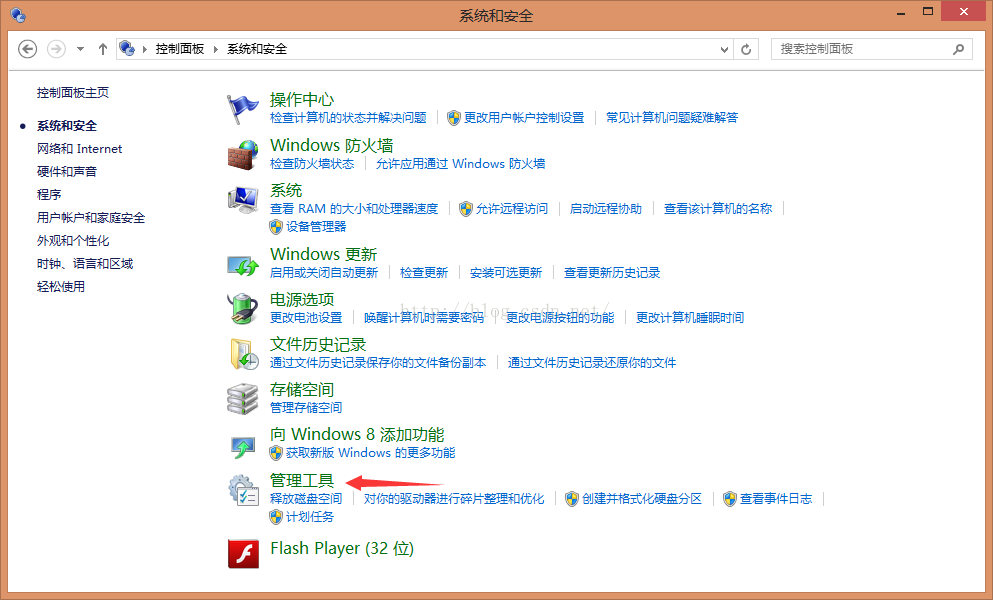
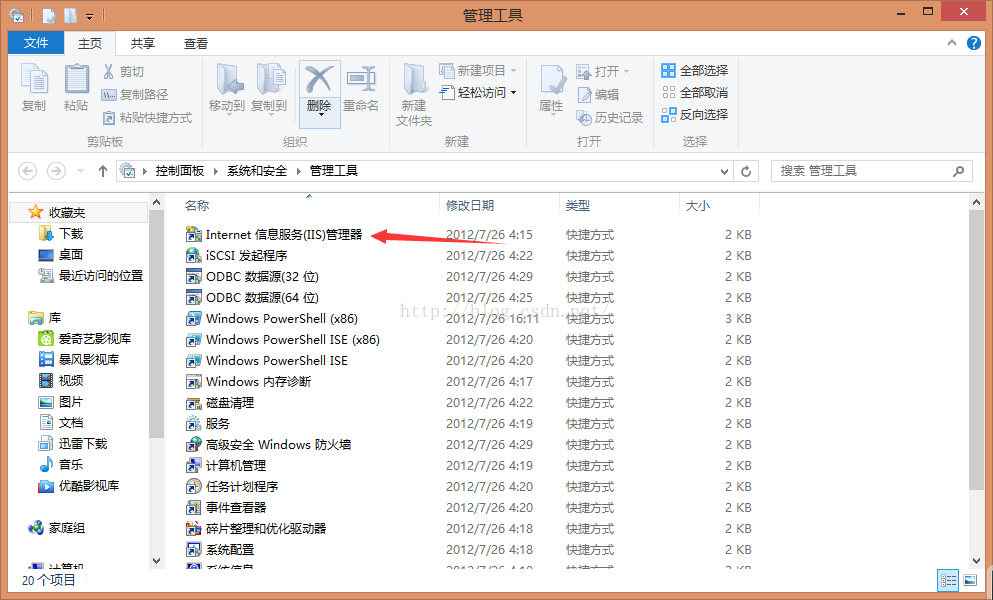
上述的步骤好了以后我们退回到控制面板 ,找到 系统和安全 里面的 管理工具

点击“管理工具”  ,第一个就是我们的IIS了,双击打开它
,第一个就是我们的IIS了,双击打开它

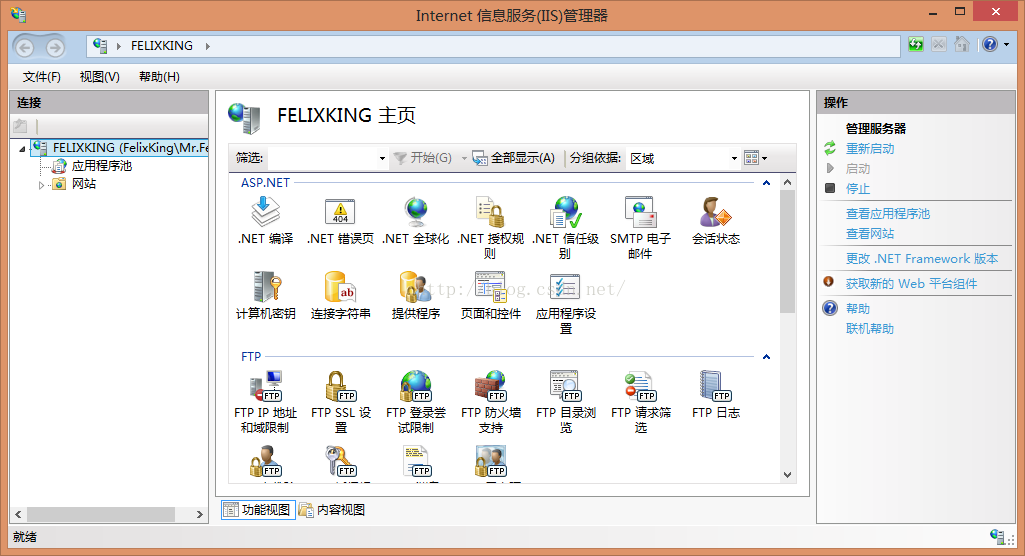
我们会弹出这个界面,接下来我们先停一下,接着我们就要去发布WebService了。
我们可以把网站展开以后,在这个目录下有一个“Default web Site”,我们 右键--> 管理网站-->浏览

出现这个网页表明我们之前的IIS设置成功了。
二、WebService发布
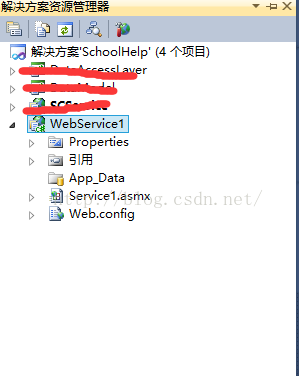
我们现在VS2010中创建一个WebService

这个名为WebService1的就是我们新创建的WebService,接下来我们右键这个WebService--> 发布-->

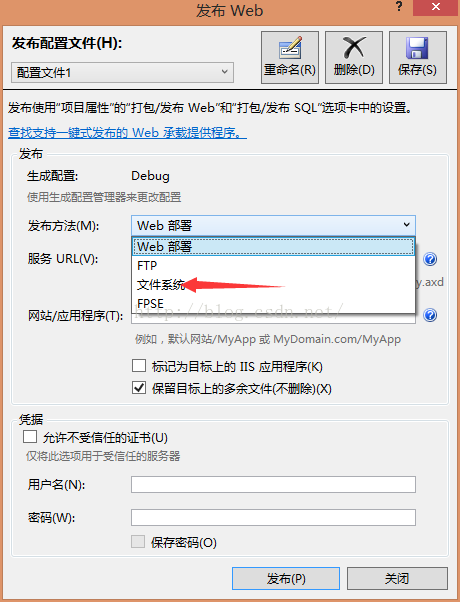
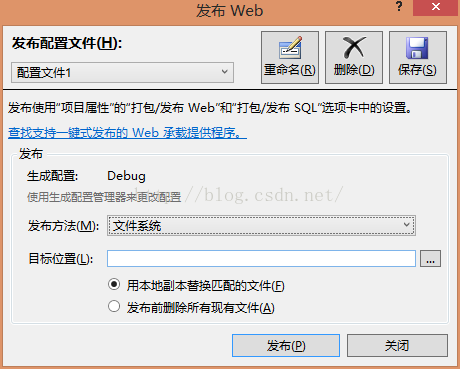
弹出这个界面以后选择 文件系统 接着这个界面接变成下面的样子了

自己选择目标位置就可以了,不过我们要记住这个目标位置,这里我把它保存到D:\WebService这里了,点击“发布” 我们就算是发布好了。
三、IIS上发布WebService
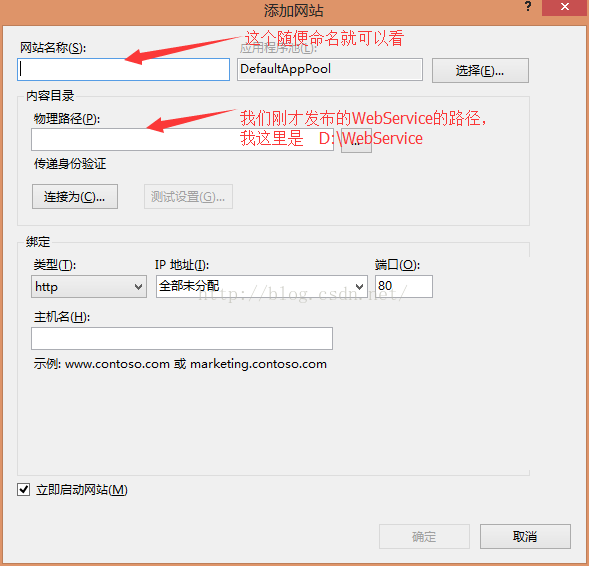
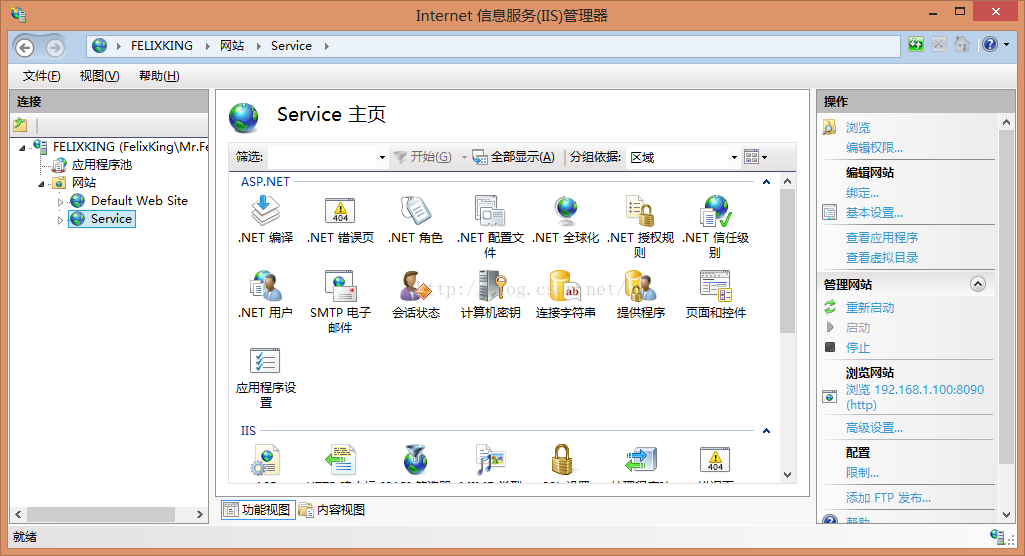
接着我们再次回到之前的IIS界面(第一步中最后的界面),我们在网站上面 右击-->添加网站

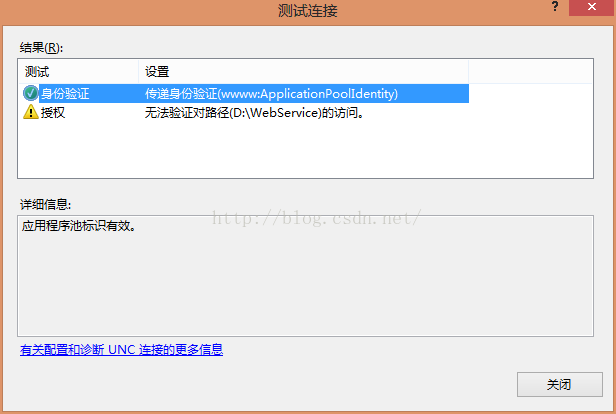
当我们把那两个东西填好以后,我们点击 测试设置 就会发现

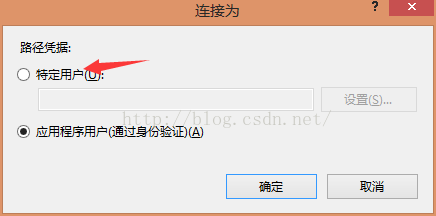
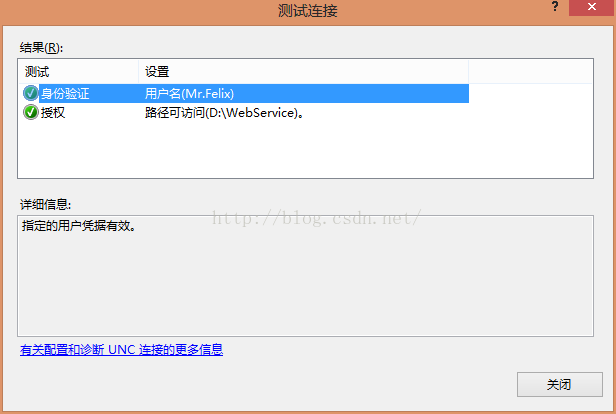
不要急,先把这个关掉,我们再点击另一个按钮 “连接为” 跳出这个界面

我们选择 特定用户 --> 设置
接着就有了这个窗口,如果你没有设置用户名的话就是administrator,密码就是自己设置的开机密码,当把这些都弄好后,再次点击 测试连接 之前的那个错误就没了

下面的 IP地址你可以修改,如果你想在别的地方用的话,可以把IP地址设成自己电脑的IP地址,端口号不能为80,因为被别的占用了,随便改一个就可以了,最后“确定”就OK啦。

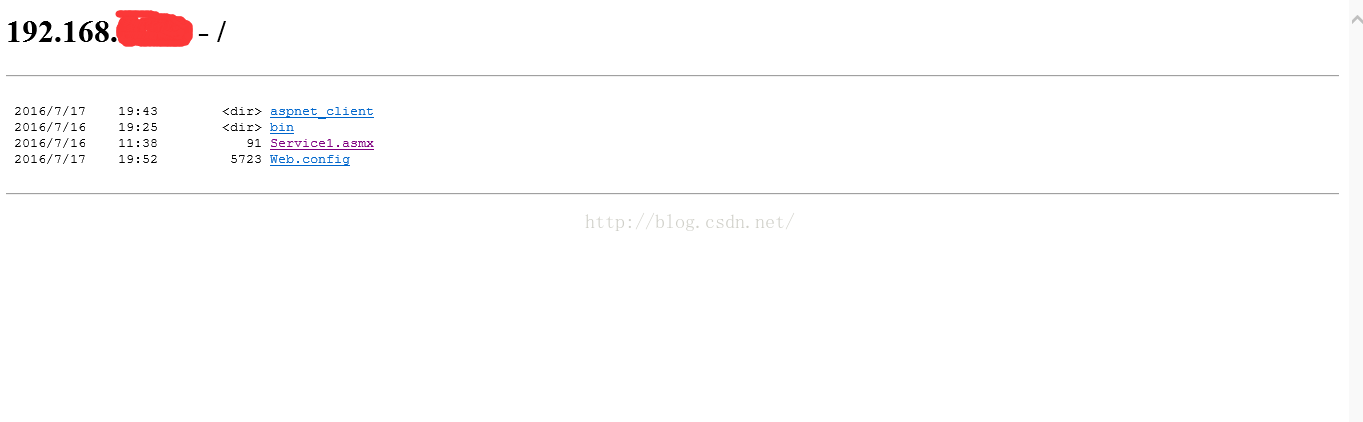
我们现在同样可以 右键Service-->管理网站-->浏览 接着就出现我们自己的WebService了

点击那个Service1.asmx就可以啦
而我们的地址就变成

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多C# WebService发布以及IIS发布相关文章请关注PHP中文网!
 Bagaimana pycharm menjalankan fail python
Bagaimana pycharm menjalankan fail python
 Bagaimana untuk memulihkan pelayar IE untuk melompat ke EDGE secara automatik
Bagaimana untuk memulihkan pelayar IE untuk melompat ke EDGE secara automatik
 Cara membaca data excel dalam html
Cara membaca data excel dalam html
 Penggunaan anotasi halaju
Penggunaan anotasi halaju
 Tukar pdf kepada lukisan cad
Tukar pdf kepada lukisan cad
 Pelabuhan 1433
Pelabuhan 1433
 Bagaimana untuk menggunakan fungsi plot dalam Python
Bagaimana untuk menggunakan fungsi plot dalam Python
 Padamkan maklumat exif
Padamkan maklumat exif




