
浏览器虽然发展很快,但是浏览器中的标准还是不完善,在HTML4+CSS2+JS的前段开发中让很多程序员头疼的就是浏览器的兼容性问题,音频播放也一样,直到现在,仍然不存在一项网页上播放视频和音频的标准。现在,在大多数浏览器中,音频是通过插件(比如:flash插件)来播放的。然而,不是所有浏览器都具有这样的插件,所以对音频的播放造成了一定的麻烦。在HTML5的新标准中规定了一种通过audio元素来包含音频的标准方法,下面我们就来详细的了解一下该标签。
一、对音频格式的支持
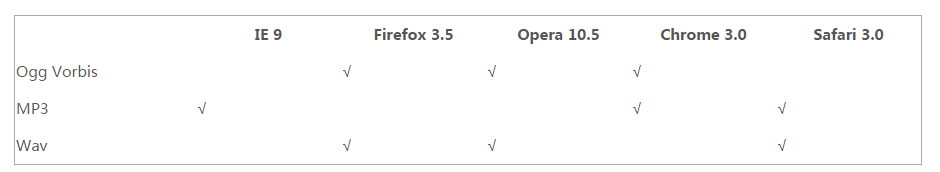
目前,audio元素支持三种音频格式

二、如何使用
<!DOCTYPE html>
<html>
<body>
<audio src="http://www2.shengda.edu.cn/ytw/gbzx/photo/bgmusic.mp3" controls="controls">
您的浏览器不支持该HTML5标签
</audio>
</body>
</html>
control属性显示控制台
之间插入的内容是供不支持 audio 元素的浏览器显示的
要运行其他浏览器也支持就要使用如下方式
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
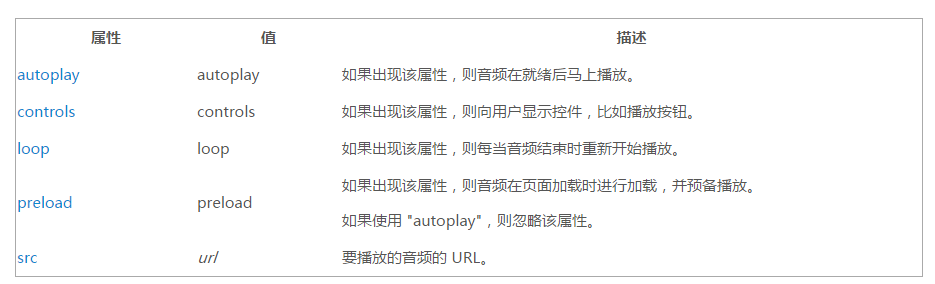
三、audio标签的属性

以上就是 小强的HTML5移动开发之路(15)——HTML5中的音频的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Bagaimana untuk memasukkan audio ke dalam ppt
Bagaimana untuk memasukkan audio ke dalam ppt
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Kaedah dan amalan pemprosesan audio berasaskan Java
Kaedah dan amalan pemprosesan audio berasaskan Java
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Apakah perbezaan antara weblogic dan tomcat
Apakah perbezaan antara weblogic dan tomcat
 Perbezaan antara nohup dan &
Perbezaan antara nohup dan &
 Cara mendaftar untuk Alipay korporat
Cara mendaftar untuk Alipay korporat
 Perkara yang perlu dilakukan jika Linux meminta Tiada fail atau direktori sedemikian semasa melaksanakan fail
Perkara yang perlu dilakukan jika Linux meminta Tiada fail atau direktori sedemikian semasa melaksanakan fail




