
CMultiFileUpload 用于上传文件,支持一次同时上传多个文件。这个UI组件是基于jQuery Multi File Upload 插件。Yii 内置的很多UI组件都是基于JQuery,因此需要创建assets 目录用于存放动态生成的javascripts 等。
所上传的文件的信息可以通过$_FILES[widget-name]来访问,比如,CMultiFileUpload的name为”files” 所上传的文件信息可以通过$_FILES ['files']来访问。此外包含CMultiFileUpload的Form属性需要设置enctype=multipart/form-data。
本例创建 一个upload目录用于存放上传的文件。我们通过配置文件设置中个上传文件导入目录。
修改/config/main.php 添加项目代码
// application-level parameters that can be accessed // using Yii::app()->params['paramName'] 'params'=>require(dirname(__FILE__).'/params.php'),
为Application添加一些参数,存放参数的文件为 config/param.php
定义上传文件的目录如下:
// this contains the application parameters that can be maintained via GUIreturn array(//upload directory'uploadDir' => 'upload/',);
在代码中可以通过Yii::app()->params['uploadDir'] 来访问这个参数,对于这个简单的例子,你也可 以直接使用upload/ 做为固定的常量而无需定义Application的参数params。
本例不需使用Model,我们定义View如下:
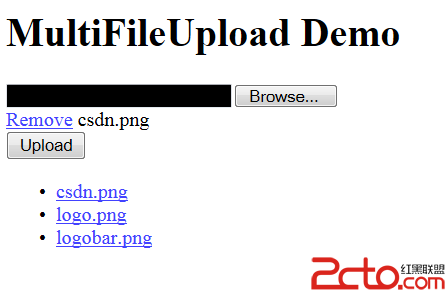
beginWidget('CActiveForm',array('method' =>'post','htmlOptions'=>array('enctype'=>'multipart/form-data'),)); ?> widget('CMultiFileUpload',array('name'=>'files','accept'=>'jpg|png','max'=>3,'remove'=>'Remove',//'denied'=>'', message that is displayed when a file type is not allowed//'duplicate'=>'', message that is displayed when a file appears twice'htmlOptions'=>array('size'=>25),)); ?>endWidget(); ?> findFiles() as $filename): ?> Yii::app()->baseUrl.'/'.Yii::app()->params['uploadDir'].$filename,array('rel'=>'external'));?>
使用CMultiFileUpload上传扩展名为jpg|png 的文件,CMultiFileUpload可以通过配置定义一些选项,具体可以参考
修改其对应的Controller/Action。
class SiteController extends CController
{
/**
* Index action is the default action in a controller.
*/
public function actionIndex()
{
if(isset($_FILES['files']))
{
// delete old files
foreach($this->findFiles() as $filename)
unlink(Yii::app()->params['uploadDir'].$filename);
//upload new files
foreach($_FILES['files']['name'] as $key=>$filename)
move_uploaded_file($_FILES['files']['tmp_name'][$key],
Yii::app()->params['uploadDir'].$filename);
}
$this->render('index');
}
/**
* @return array filename
*/
public function findFiles()
{
return array_diff(scandir(Yii::app()->params['uploadDir']),
array('.', '..'));
}
}Action方法首先删除upload目录下的文件,然后将上传的文件存放到该目录下。

以上就是PHP开发框架Yii Framework教程(15) UI 组件 MultiFileUpload示例的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Halaman ralat komputer 404
Halaman ralat komputer 404
 Penyelesaian kepada gesaan Jadual Pembahagian Tidak Sah semasa boot Windows 10
Penyelesaian kepada gesaan Jadual Pembahagian Tidak Sah semasa boot Windows 10
 Bagaimana untuk menyelesaikan masalah kehilangan ssleay32.dll
Bagaimana untuk menyelesaikan masalah kehilangan ssleay32.dll
 Bagaimana untuk menetapkan IP
Bagaimana untuk menetapkan IP
 Bagaimana untuk membuka fail keadaan
Bagaimana untuk membuka fail keadaan
 Mengapakah pemacu keras mudah alih begitu lambat dibuka?
Mengapakah pemacu keras mudah alih begitu lambat dibuka?
 Apakah unit asas bahasa C?
Apakah unit asas bahasa C?
 Apakah platform Kuai Tuan Tuan?
Apakah platform Kuai Tuan Tuan?




