
微信小程序 解决swiper不显示图片的方法
1.我说的swiper不显示图片是只有一个swiper的框,但不显示设置好的图片。
第一个要确定的是图片路径设置的正不正确,确定路径没有设置错,还有一个可能的原因就是,放swiper的这个页面(也就是这个wxml文件)没有在app.json里面的pages进行注册
确决的方法是:
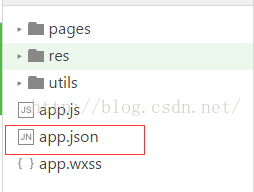
找到项目下的app.json文件

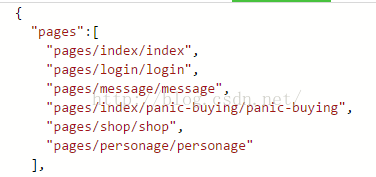
在app.json的配置文件下的pages进行页面注册,像下面图片这样

小程序的文档也写了“小程序中新增/减少页面,都需要对 pages 数组进行修改。“
我也是初学的时候忽略了这个问题,搞了好长时间,突然想起了这块,在pages中添加的页面之后就好使了
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 解决swiper不显示图片的方法相关文章请关注PHP中文网!




