
简介
此样式基于bootstrap-3.3.0,样式文件里的源码行数都是指的这个版本.CSS源文件放到了Content文件夹下的bootstrap.css
WPF样式和CSS还是不太相同,所以有些内容实现上稍有出入,有些内容用法不太一样,有些内容并没有实现
但至少,一些概念,尺寸和取色,还是很好的借鉴
博客说明按Bootstrap官方文档的顺序来写
App.xaml里引用Bootstrap.xaml资源
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/BootstrapWpfStyle;component/Styles/Bootstrap.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
排版
标题
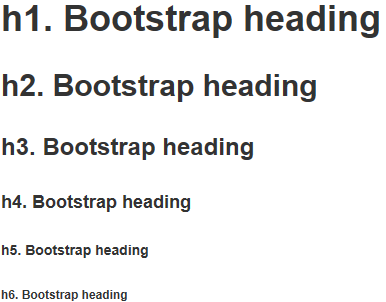
效果

代码
<Label Content="h1. Bootstrap heading" Style="{DynamicResource h1}"></Label>
<Label Content="h2. Bootstrap heading" Style="{DynamicResource h2}"></Label>
<Label Content="h3. Bootstrap heading" Style="{DynamicResource h3}"></Label>
<Label Content="h4. Bootstrap heading" Style="{DynamicResource h4}"></Label>
<Label Content="h5. Bootstrap heading" Style="{DynamicResource h5}"></Label>
<Label Content="h6. Bootstrap heading" Style="{DynamicResource h6}"></Label>副标题
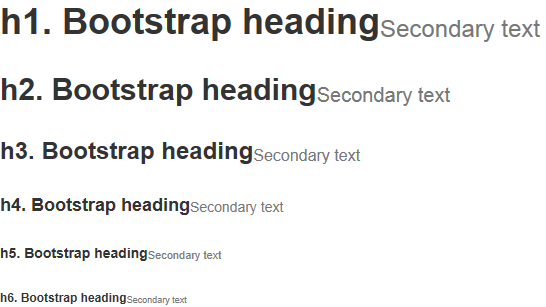
效果

代码
<StackPanel Orientation="Horizontal">
<Label Content="h1. Bootstrap heading" Style="{DynamicResource h1}"></Label>
<Label Content="Secondary text" Style="{DynamicResource h1 small}"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Content="h2. Bootstrap heading" Style="{DynamicResource h2}"></Label>
<Label Content="Secondary text" Style="{DynamicResource h2 small}"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Content="h3. Bootstrap heading" Style="{DynamicResource h3}"></Label>
<Label Content="Secondary text" Style="{DynamicResource h3 small}"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Content="h4. Bootstrap heading" Style="{DynamicResource h4}"></Label>
<Label Content="Secondary text" Style="{DynamicResource h4 small}"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Content="h5. Bootstrap heading" Style="{DynamicResource h5}"></Label>
<Label Content="Secondary text" Style="{DynamicResource h5 small}"></Label>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Label Content="h6. Bootstrap heading" Style="{DynamicResource h6}"></Label>
<Label Content="Secondary text" Style="{DynamicResource h6 small}"></Label>
</StackPanel>代码
内联代码
效果

代码
<StackPanel Orientation="Horizontal">
<Label Content="内联代码:For example, "></Label>
<Label Content="<section>" Style="{DynamicResource code}"></Label>
<Label Content=" should be wrapped as inline."></Label>
</StackPanel>用户输入
效果

代码
<StackPanel Orientation="Horizontal">
<Label Content="用户输入:To edit settings, press "></Label>
<Label Content="ctrl + ," Style="{DynamicResource kbd}"></Label>
</StackPanel>代码块
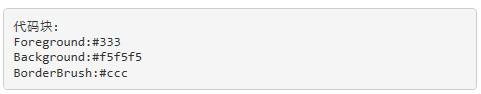
效果

代码
<Label xml:space="preserve" Style="{DynamicResource pre}">代码块:
Foreground:#333
Background:#f5f5f5
BorderBrush:#ccc</Label>辅助文本
效果

代码
表格
代码
<DataGrid AutoGenerateColumns="False" DataContext="{Binding Source={StaticResource SampleDataSource}}" ItemsSource="{Binding Collection}">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Property1}" Header="Property1" ElementStyle="{StaticResource DataGridTextCenter}"/>
<DataGridTextColumn Binding="{Binding Property2}" Header="Property2" ElementStyle="{StaticResource DataGridTextCenter}"/>
<DataGridTextColumn Binding="{Binding Property3}" Header="Property3" ElementStyle="{StaticResource DataGridTextCenter}"/>
</DataGrid.Columns>
</DataGrid>表单
WPF没有表单的概念,所以说明就不按官方文档的顺序了
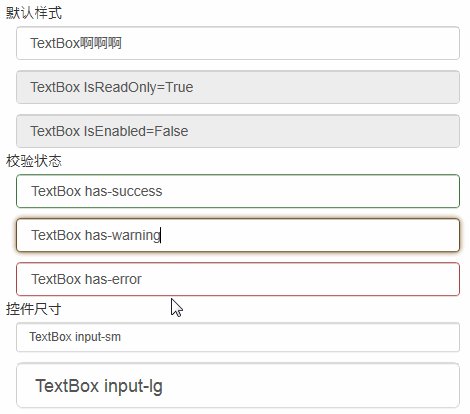
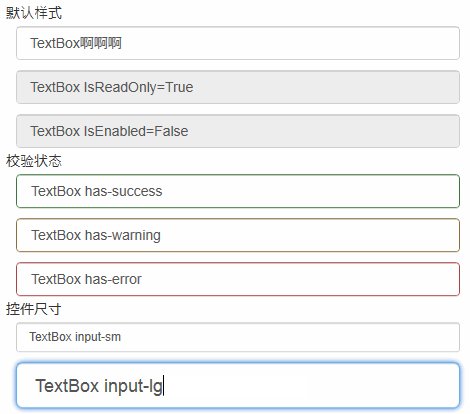
文本输入框
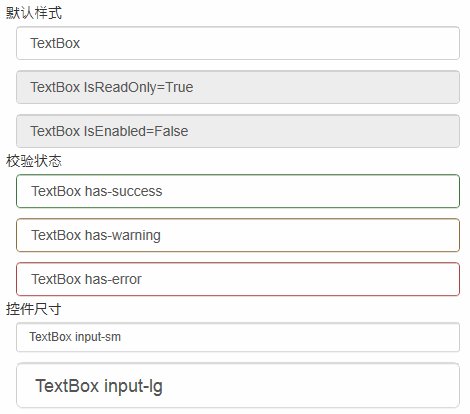
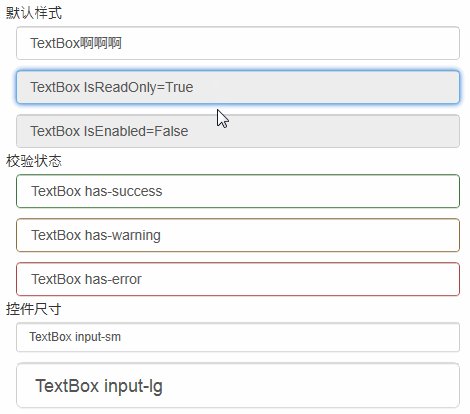
效果

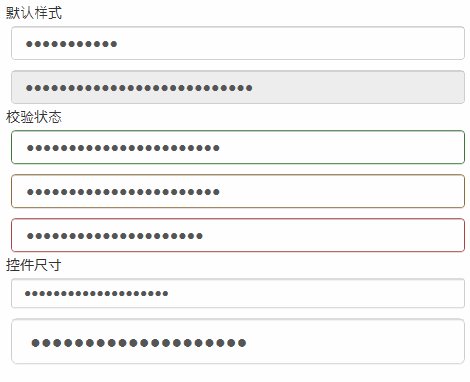
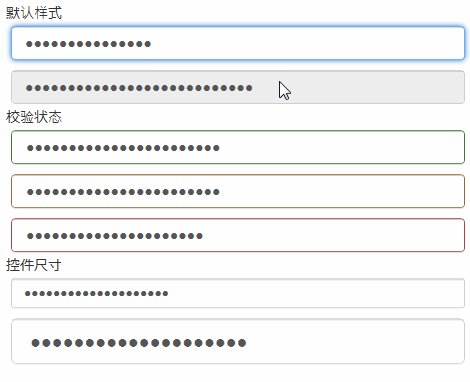
密码框
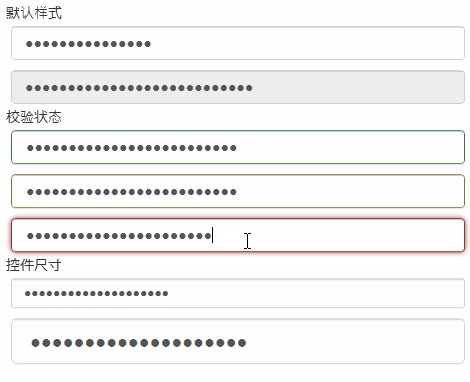
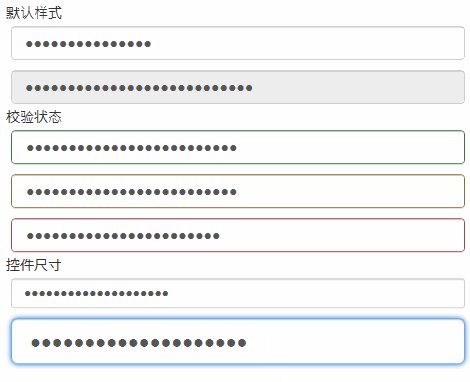
效果

代码
<PasswordBox Password="PasswordBox"/>
<PasswordBox Password="PasswordBox IsEnabled=False" IsEnabled="False"/>
<PasswordBox Password="PasswordBox has-success" Style="{StaticResource has-success}"/>
<PasswordBox Password="PasswordBox has-warning" Style="{StaticResource has-warning}"/>
<PasswordBox Password="PasswordBox has-error" Style="{StaticResource has-error}"/>
<PasswordBox Password="PasswordBox input-sm" Style="{StaticResource input-sm}"/>
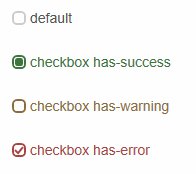
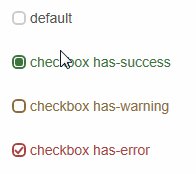
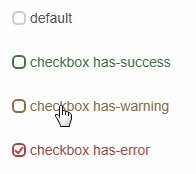
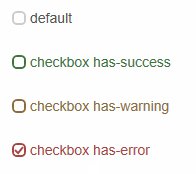
<PasswordBox Password="PasswordBox input-lg" Style="{StaticResource input-lg}"/>效果

代码
<CheckBox Content="default"></CheckBox>
<CheckBox Content="checkbox has-success" Style="{DynamicResource checkbox has-success}" IsChecked="{x:Null}"></CheckBox>
<CheckBox Content="checkbox has-warning" Style="{DynamicResource checkbox has-warning}" IsChecked="False"></CheckBox>
<CheckBox Content="checkbox has-error" Style="{DynamicResource checkbox has-error}" IsChecked="True"></CheckBox>
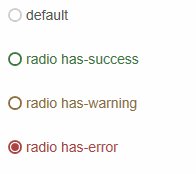
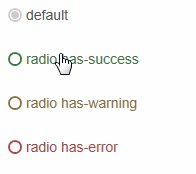
单选框
效果

代码
<RadioButton Content="default"></RadioButton>
<RadioButton Content="radio has-success" Style="{DynamicResource radio has-success}"></RadioButton>
<RadioButton Content="radio has-warning" Style="{DynamicResource radio has-warning}"></RadioButton>
<RadioButton Content="radio has-error" Style="{DynamicResource radio has-error}" IsChecked="True"></RadioButton>
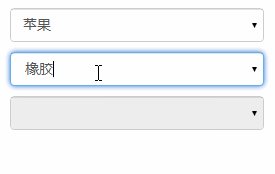
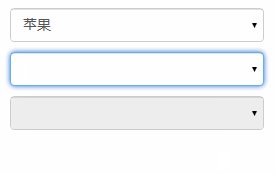
下拉框
效果

代码
<ComboBox> <ComboBoxItem>苹果</ComboBoxItem> <ComboBoxItem>橡胶</ComboBoxItem> <ComboBoxItem>桔子</ComboBoxItem> </ComboBox> <ComboBox IsEditable="True"> <ComboBoxItem>苹果</ComboBoxItem> <ComboBoxItem>橡胶</ComboBoxItem> <ComboBoxItem>桔子</ComboBoxItem> </ComboBox> <ComboBox IsEnabled="False"> <ComboBoxItem>苹果</ComboBoxItem> <ComboBoxItem>橡胶</ComboBoxItem> <ComboBoxItem>桔子</ComboBoxItem> </ComboBox>
按钮
代码
<Button Content="default"></Button>
<Button Content="primary" Style="{DynamicResource btn-primary}"></Button>
<Button Content="success" Style="{DynamicResource btn-success}"></Button>
<Button Content="info" Style="{DynamicResource btn-info}"></Button>
<Button Content="warning" Style="{DynamicResource btn-warning}"></Button>
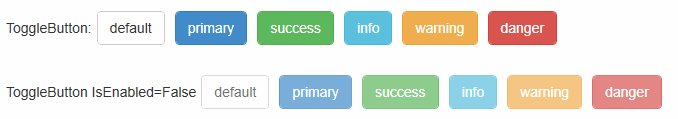
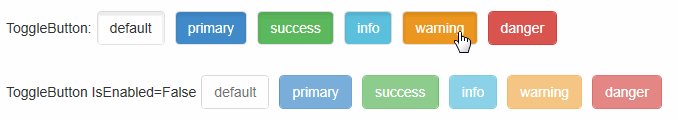
<Button Content="danger" Style="{DynamicResource btn-danger}"></Button>切换按钮
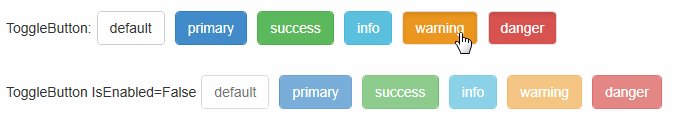
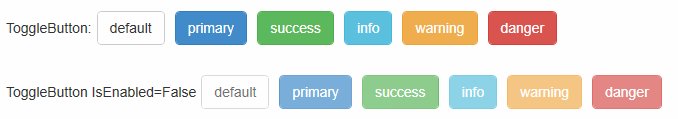
效果

代码
<ToggleButton Content="default"></ToggleButton>
<ToggleButton Content="primary" Style="{DynamicResource tbtn-primary}"></ToggleButton>
<ToggleButton Content="success" Style="{DynamicResource tbtn-success}"></ToggleButton>
<ToggleButton Content="info" Style="{DynamicResource tbtn-info}"></ToggleButton>
<ToggleButton Content="warning" Style="{DynamicResource tbtn-warning}"></ToggleButton>
<ToggleButton Content="danger" Style="{DynamicResource tbtn-danger}"></ToggleButton>辅助类
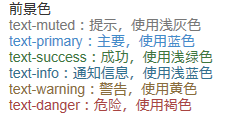
Contextual colors
效果

代码
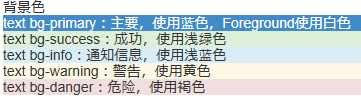
Contextual backgrounds
效果

代码
<Label Content="text bg-primary:主要,使用蓝色,Foreground使用白色" Style="{DynamicResource text bg-primary}"></Label>
<Label Content="text bg-success:成功,使用浅绿色" Style="{DynamicResource text bg-success}"></Label>
<Label Content="text bg-info:通知信息,使用浅蓝色" Style="{DynamicResource text bg-info}"></Label>
<Label Content="text bg-warning:警告,使用黄色" Style="{DynamicResource text bg-warning}"></Label>
<Label Content="text bg-danger:危险,使用褐色" Style="{DynamicResource text bg-danger}"></Label>
输入框组
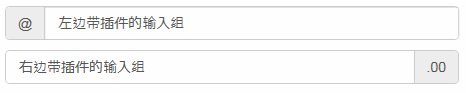
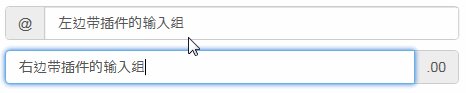
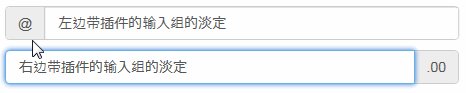
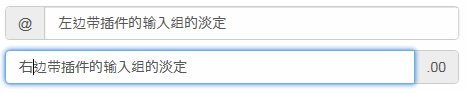
插件
效果

代码
<TextBox Text="左边带插件的输入组" Tag="@" Style="{DynamicResource input-group-addon left}"></TextBox>
<TextBox Text="右边带插件的输入组" Tag=".00" Style="{DynamicResource input-group-addon right}"></TextBox>
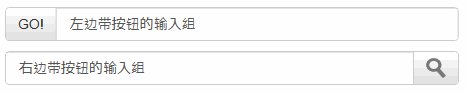
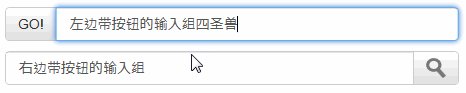
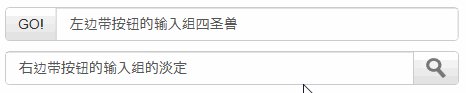
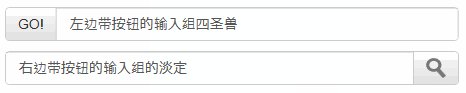
作为额外元素的按钮
效果

代码
xmal代码:
<TextBox Text="左边带按钮的输入组" Tag="GO!" Style="{DynamicResource input-group-btn left}" Button.Click="InputGroupButton_Click"></TextBox>
<TextBox Text="右边带按钮的输入组" Style="{DynamicResource input-group-btn right}" Button.Click="InputGroupButton_Click">
<TextBox.Tag>
<Path Style="{DynamicResource InputGroupPathStyle}" Data="{DynamicResource PathDataSearch}"></Path>
</TextBox.Tag>
</TextBox>后台代码C#:
private void InputGroupButton_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(((TextBox)sender).Text);
}进度条
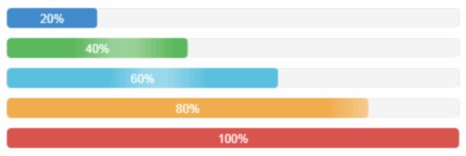
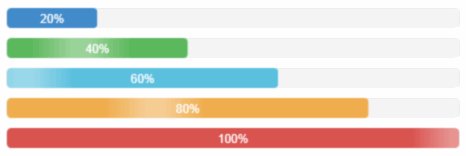
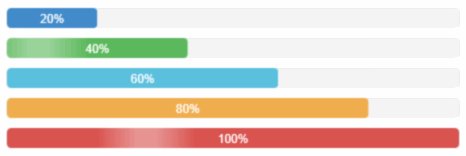
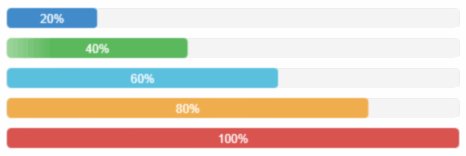
效果

代码
<ProgressBar Value="20" Style="{DynamicResource progress-bar}"></ProgressBar>
<ProgressBar Value="40" Style="{DynamicResource progress-bar-success}"></ProgressBar>
<ProgressBar Value="60" Style="{DynamicResource progress-bar-info}"></ProgressBar>
<ProgressBar Value="80" Style="{DynamicResource progress-bar-warning}"></ProgressBar>
<ProgressBar Value="100" Style="{DynamicResource progress-bar-danger}"></ProgressBar>面板
基本实例
效果

代码
<ContentControl Style="{StaticResource panel-default}">
<ContentControl Style="{StaticResource panel-body}" Content="内容 Padding=15"/>
</ContentControl>
带标题的面版
效果

代码
<ContentControl Style="{StaticResource panel-default}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-default}" Content="标题 Padding=15,10"/>
<ContentControl Style="{StaticResource panel-body}" Content="内容"/>
</StackPanel>
</ContentControl>带脚注的面版
效果

代码
<ContentControl Style="{StaticResource panel-default}">
<StackPanel>
<ContentControl Style="{StaticResource panel-body}" Content="内容"/>
<ContentControl Style="{StaticResource panel-footer-default}" Content="脚标 Padding=15,10"/>
</StackPanel>
</ContentControl>情境效果
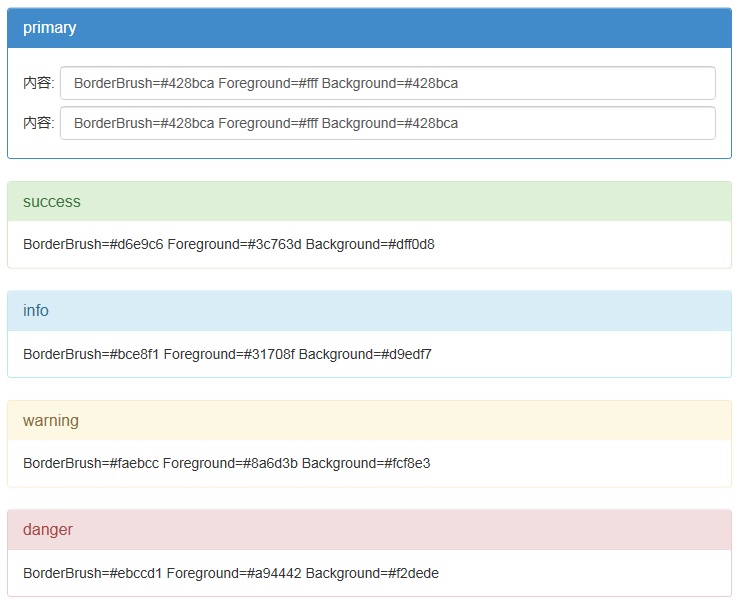
效果

代码
<ContentControl Style="{StaticResource panel-primary}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-primary}" Content="primary"/>
<ContentControl Style="{StaticResource panel-body}">
<ContentControl.Content>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="40"></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Column="0" Grid.Row="0" Content="内容:" VerticalAlignment="Center"></Label>
<TextBox Grid.Column="1" Grid.Row="0" Margin="5,0,0,0" Text="BorderBrush=#428bca Foreground=#fff Background=#428bca"></TextBox>
<Label Grid.Column="0" Grid.Row="1" Content="内容:" VerticalAlignment="Center"></Label>
<TextBox Grid.Column="1" Grid.Row="1" Margin="5,0,0,0" Text="BorderBrush=#428bca Foreground=#fff Background=#428bca"></TextBox>
</Grid>
</ContentControl.Content>
</ContentControl>
</StackPanel>
</ContentControl>
<ContentControl Style="{StaticResource panel-success}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-success}" Content="success"/>
<ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#d6e9c6 Foreground=#3c763d Background=#dff0d8"/>
</StackPanel>
</ContentControl>
<ContentControl Style="{StaticResource panel-info}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-info}" Content="info"/>
<ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#bce8f1 Foreground=#31708f Background=#d9edf7"/>
</StackPanel>
</ContentControl>
<ContentControl Style="{StaticResource panel-warning}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-warning}" Content="warning"/>
<ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#faebcc Foreground=#8a6d3b Background=#fcf8e3"/>
</StackPanel>
</ContentControl>
<ContentControl Style="{StaticResource panel-danger}">
<StackPanel>
<ContentControl Style="{StaticResource panel-heading-danger}" Content="danger"/>
<ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#ebccd1 Foreground=#a94442 Background=#f2dede"/>
</StackPanel>
</ContentControl>
更多Bootstrap风格的WPF样式相关文章请关注PHP中文网!
 Bagaimana untuk membuka fail html pada telefon bimbit
Bagaimana untuk membuka fail html pada telefon bimbit
 aplikasi pertukaran okex
aplikasi pertukaran okex
 Bagaimana untuk mempertahankan pelayan awan daripada serangan DDoS
Bagaimana untuk mempertahankan pelayan awan daripada serangan DDoS
 penggunaan fungsi sampel semula
penggunaan fungsi sampel semula
 tutorial pemasangan pycharm
tutorial pemasangan pycharm
 Bagaimana untuk menyelesaikan synrax yang tidak sah
Bagaimana untuk menyelesaikan synrax yang tidak sah
 Komputer dijangkiti dan tidak boleh dihidupkan
Komputer dijangkiti dan tidak boleh dihidupkan
 Penggunaan kata kunci Jenis dalam Go
Penggunaan kata kunci Jenis dalam Go




