
这一款js分页使用起来很爽,我自己经常用,做项目时总是要翻以前的项目看,由于不方便,就把他写出来方便自己,方便他人。
使用$.fn.pagination.defaults重写默认值对象。
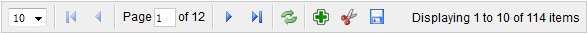
该分页控件允许用户导航页面的数据。它支持页面导航和页面长度选择的选项设置。用户可以在分页控件上添加自定义按钮,以增强其功能。

使用案例:
通过标签和Javascript两种方法来创建分页控件。
1、使用标签创建分页控件。
<div id=”pp” class=”easyui-pagination” data-options=”total:2000,pageSize:10″ style=”background:#efefef;border:1px solid #ccc;”></div>
2、使用Javascript创建分页控件。
<div id=”pp” style=”background:#efefef;border:1px solid #ccc;”></div>
$(‘#pp’).pagination({
total:2000,
pageSize:10
});让我们使用面板和分页插件来创建一个ajax分页。当用户选择一个新页面的时候,面板将显示指定页面的内容。
<div id=”content” class=”easyui-panel” style=”height:200px” data-options=”href:’show_content.php?page=1′”> </div> <div class=”easyui-pagination” style=”border:1px solid #ccc;” data-options=” ).panel(‘refresh’, ‘show_content.php?page=’+pageNumber); }”> </div>
面板上默认显示第一页的内容。当用户导航页面的时候,’onSelectPage’事件将被触发,将会根据一个新的URL参数获取对应页面的新内容,并通过’refresh’方法将内容刷新到内容面板上。
属性:
| 属性名 | 属性值类型 | 描述 |
| total | number | 总记录数,在分页控件创建时初始的值。 |
| pageSize | number | 页面大小。 |
| pageNumber | number | 在分页控件创建的时候显示的页数。 |
| pageList | array | 用户可以改变页面大小。pageList属性定义了页面导航展示的页码。代码示例:$('#pp').pagination({
pageList: [10,20,50,100]
});Salin selepas log masuk |
| loading | boolean | 定义数据是否正在载入。 |
| buttons | array | 自定义按钮,可用值有: ①. 每个按钮都有2个属性: iconCls:显示背景图片的CSS类ID handler:当按钮被点击时调用的一个句柄函数。 ②. 页面已存在元素的选择器对象(例如:buttons:’#btnDiv’)(该属性值自1.3.4版开始可用)自定义按钮可以通过标签创建: <div class="easyui-pagination" style
="border:1px solid #ccc" data-options="
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]">
</div>Salin selepas log masuk 自定义按钮也可以通过Javascript创建: $('#pp').pagination({
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
});Salin selepas log masuk |
| layout | array | 分页控件布局定义。(该属性值自1.3.5版开始可用) 布局选项可以包含一个或多个值: 1) list:页面显示条数列表。 2) sep:页面按钮分割线。 3) first:首页按钮。 4) prev:上一页按钮。 5) next:下一页按钮。 6) last:尾页按钮。 7) refresh:刷新按钮。 8) manual:手工输入当前页的输入框。 9) links:页面数链接。 示例代码: $('#pp').pagination({
layout:['first','links','last']
});Salin selepas log masuk |
| showPageList | boolean | 定义是否显示页面导航列表 |
| showRefresh | boolean | 定义是否显示刷新按钮 |
| beforePageText | string |
在输入组件之前显示一个label标签 |
| afterPageText | string | 在输入组件之后显示一个label标签 |
| displayMsg | string | 显示页面信息。 |