最近做项目,完成项目经理布置的任务,开始入门java web,但在开发过程中遇到过许许多多的问题,但是令我最头痛的还是导入外部css一直失效,困扰许久才找出原因。
路径问题
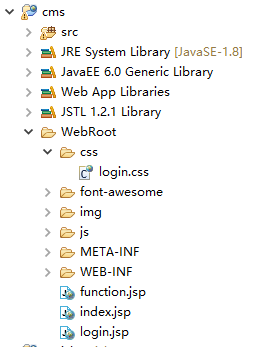
css或者js导入失效最有可能的原因就是路径错误,这里我给出我的网站目录结构,大家可以参考下。

导入css代码:
记得jsp头部需要设置相对路径:
<% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
设置了过滤器
我就是因为设置了一个登录过滤器才导致css和js失效。解决办法很简单,设置 filter 所拦截的请求路径(过滤器关联的URL样式)为相应的文件,例如我过滤的是jsp文件,所以我的xml部分配置如下:
<filter-mapping> <filter-name>login</filter-name> <url-pattern>/.jsp</url-pattern> </filter-mapping>
 Mengapa Amazon tidak boleh dibuka
Mengapa Amazon tidak boleh dibuka
 CPU
CPU
 Laksanakan kaedah lompat 301 melalui kod js
Laksanakan kaedah lompat 301 melalui kod js
 Bagaimana untuk membaca data dalam fail excel dalam python
Bagaimana untuk membaca data dalam fail excel dalam python
 Bagaimana untuk mengekalkan bilangan tempat perpuluhan dalam C++
Bagaimana untuk mengekalkan bilangan tempat perpuluhan dalam C++
 Koleksi arahan komputer yang biasa digunakan
Koleksi arahan komputer yang biasa digunakan
 Apakah maksud margin dalam css
Apakah maksud margin dalam css
 Kaedah Window.setInterval().
Kaedah Window.setInterval().




