
bootstrap是由Twitter公司研发的一个基于HTML,CSS,JavaScript的开源框架,最重要的部分是它的响应式布局。(国内文档翻译官网:http://www.bootcss.com/可供下载中文文档及相关工具)
1.跨设备,浏览器可以兼容所有现代浏览器
2.响应式布局,支持PC端的的各种分辨率,同时也兼容pad,手机等终端设备。
3.提供全面的组件,向导航,菜单标签,工具条按钮等一系列组件,方便开发者调用
4.内置jQuery插件方便实现各种常规特效
5.支持HTML5语义化标签和CSS3属性
6.支持LESS动态样式:LESS使用变量,嵌套,操作混合编码,编写更快,更灵活的CSS。

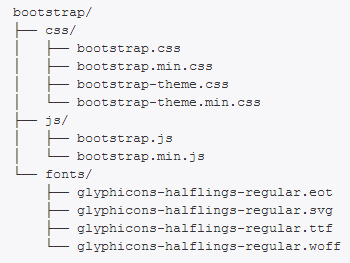
解压后dist文件夹下

三大目录结构:Css JS Fonts
3.第一次使用bootstrap,建一个index.html的文件放置在dist下


<span style="color: #008080"> 1</span> <span style="color: #0000ff"><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span> <span style="color: #008080"> 2</span> <span style="color: #0000ff"><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="zh-cn"</span><span style="color: #0000ff">></span> <span style="color: #008080"> 3</span> <span style="color: #0000ff"><span style="color: #800000">head</span><span style="color: #0000ff">></span> <span style="color: #008080"> 4</span> <span style="color: #0000ff"><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="utf-8"</span><span style="color: #0000ff">></span> <span style="color: #008080"> 5</span> <span style="color: #0000ff"><span style="color: #800000">title</span><span style="color: #0000ff">></span>Bootstrap 101 Template<span style="color: #0000ff"></span><span style="color: #800000">title</span><span style="color: #0000ff">></span> <span style="color: #008080"> 6</span> <span style="color: #0000ff"><span style="color: #800000">link </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="css/bootstrap.min.css"</span><span style="color: #ff0000"> rel</span><span style="color: #0000ff">="stylesheet"</span><span style="color: #0000ff">></span> <span style="color: #008080"> 7</span> <span style="color: #0000ff"></span><span style="color: #800000">head</span><span style="color: #0000ff">></span> <span style="color: #008080"> 8</span> <span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span> <span style="color: #008080"> 9</span> <span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>bootstrap<span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span> <span style="color: #008080">10</span> <span style="color: #008080">11</span> <span style="color: #008000"><!--</span><span style="color: #008000"> jQuery (necessary for Bootstrap's JavaScript plugins) </span><span style="color: #008000">--></span> <span style="color: #008080">12</span> <span style="color: #0000ff"><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"</span><span style="color: #0000ff">></span><span style="color: #800000">script</span><span style="color: #0000ff">></span> <span style="color: #008080">13</span> <span style="color: #008000"><!--</span><span style="color: #008000"> Include all compiled plugins (below), or include individual files as needed </span><span style="color: #008000">--></span> <span style="color: #008080">14</span> <span style="color: #0000ff"><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="js/bootstrap.min.js"</span><span style="color: #0000ff">></span><span style="color: #800000">script</span><span style="color: #0000ff">></span> <span style="color: #008080">15</span> <span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span> <span style="color: #008080">16</span> <span style="color: #0000ff"></span><span style="color: #800000">html</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span>




