
EventEmitter类
在Node.js的用于实现各种事件处理的event模块中,定义了一个EventEmitter类。所有可能触发事件的对象都是一个集成了EventEmitter类的子类的实例对象,在Node.js中,为EventEmitter类定义了许多方法,所有与对象的事件处理函数的绑定及解除相关的处理均依靠这些方法的调用来执行。
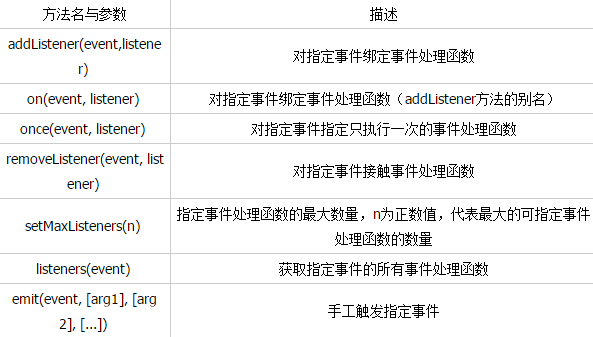
EventEmitter类的各种方法
event:代表事件名
listener:代表事件处理函数
中括号内的参数代表该参数为可选参数

EventEmitter类的on方法
var http = require("http");
var server = http.createServer();
server.on("request", function(req, res){
console.log(req.url);
res.end();
});
server.listen(1337, "127.0.0.1");
在这段代码中,我们指定当服务器接收到客户端请求时,在你控制台窗口中输出客户端请求的目标的URL地址,并使用响应对象的end方法立即结束响应。
执行代码,然后在浏览器窗口中输入:http://localhost:1337://,控制台输出如下:

控制台输出
当然,也可以通过多个on方法的执行来对同一个事件绑定多个事件处理函数。如下:
var http = require("http");
var server = http.createServer();
server.on('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.on('request', function(req, res){
console.log('发送响应完毕')
})
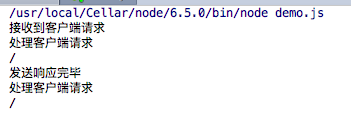
server.listen(1337, "127.0.0.1");OK,执行代码,控制台输出如下:

控制台输出
另外,在默认情况下,针对同一个指定事件,最多可以绑定10个时间处理函数。可以通过setMaxListeners方法修改最多可以绑定的事件处理函数数量,方法如下:
emitter.setMaxListeners(n)
EventEmitter类的once方法
EventEmiiter类的once方法与on方法类似,作用均为对指定事件绑定事件处理函数,区别在于,当事件处理函数执行一次后立即被接触,即该事件处理函数只会被执行一次。once方法所用参数与on方法所用参数相同,如下:
emitter.once(event, listener)
做个试验。
还是执行如下代码(同上):
var http = require("http");
var server = http.createServer();
server.on('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.on('request', function(req, res){
console.log('发送响应完毕')
})
server.listen(1337, "127.0.0.1");
然后,在浏览器窗口中连续打开两次127.0.0.1:1337,控制台输出如下:

显示了两次
然后将on事件修改为once事件,代码如下:
var http = require("http");
var server = http.createServer();
server.once('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.once('request', function(req, res){
console.log('发送响应完毕')
})
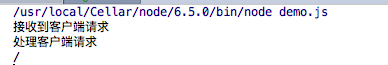
server.listen(1337, "127.0.0.1");控制台输出如下:

请求处理2次,其余只打印1次!
使用removeListener方法取消事件处理函数
代码如下:
var http = require("http");
var server = http.createServer();
var testFunction = function (req,res) {
console.log('发送响应完毕')
}
server.on('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.on('request', testFunction)
//删除
server.removeListener('request', testFunction)
server.listen(1337, "127.0.0.1");运行代码,在浏览器窗口输入127.0.0.1:1337,控制台输出如下

控制台输出
emit方法:自定义事件并将其触发
代码如下:
var http = require("http");
var server = http.createServer();
server.on("request", function(req, res){
console.log(req.url);
});
//自定义事件
server.on("customEvent", function(arg1, arg2, arg3){
console.log("自定义事件被触发");
console.log(arg1);
console.log(arg2);
console.log(arg3);
});
//触发自定义事件
server.emit('customEvent', '自定义参数1', '自定义参数2', '自定义参数3')
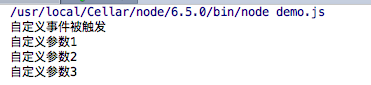
server.listen(1337, "127.0.0.1");这次不在浏览器窗口中输入地址,直接运行代码查看控制台输出,控制台输出如下:

控制台输出
说明我们手动触发了自定义事件,也就是customEvent。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家学习或者使用node.js能有所帮助




