
Pembina adalah untuk memulakan objek contoh, dan atribut prototaip objek adalah untuk mewarisi objek contoh.
Nota Pembina:
1. Huruf pertama fungsi lalai ditulis dengan huruf besar
2. Pembina tidak mengembalikan apa-apa. Operator baharu secara automatik mencipta jenis yang diberikan dan mengembalikannya Apabila pembina dipanggil, baru secara automatik mencipta objek ini, dan jenisnya ialah jenis pembina.
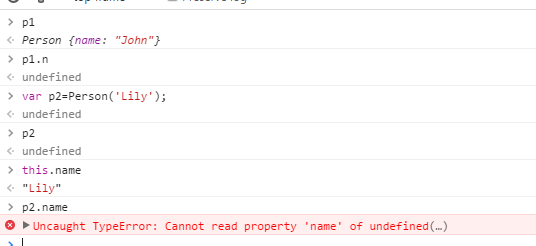
3. Anda juga boleh memanggil pulangan secara eksplisit dalam pembina Jika nilai yang dikembalikan ialah objek, ia akan dikembalikan dan bukannya contoh objek yang baru dibuat. Jika nilai yang dikembalikan adalah jenis primitif, ia diabaikan dan contoh yang baru dibuat dikembalikan.
function Person( name){
this.name =name;
}
var p1=new Person('John');bersamaan dengan:
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
var p1= person("John");4. Kerana pembina juga merupakan fungsi, ia boleh dipanggil secara langsung, tetapi nilai pulangannya tidak ditentukan Pada masa ini, objek ini dalam pembina adalah sama dengan objek global ini. this.name sebenarnya mencipta nama pembolehubah global. Dalam mod ketat, ralat berlaku apabila anda memanggil pembina Orang melalui baharu.

5. Anda juga boleh menggunakan kaedah Object.defineProperty() dalam pembina untuk membantu kami memulakan:
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');
6. Gunakan objek prototaip dalam pembina
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};Tetapi jika terdapat banyak kaedah, kebanyakan orang akan menggunakan kaedah yang lebih mudah: secara langsung menggantikan objek prototaip dengan objek literal, seperti berikut:
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};

Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
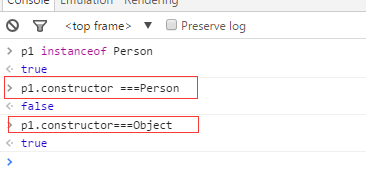
};p1.constructor===Orang
 Apakah maksud sisi b dan sisi c?
Apakah maksud sisi b dan sisi c?
 bios tidak dapat mengesan pemacu keadaan pepejal
bios tidak dapat mengesan pemacu keadaan pepejal
 Bagaimana untuk menggunakan perpustakaan python
Bagaimana untuk menggunakan perpustakaan python
 Namakan semula perisian apk
Namakan semula perisian apk
 Penyelesaian kepada sambungan gagal antara wsus dan pelayan Microsoft
Penyelesaian kepada sambungan gagal antara wsus dan pelayan Microsoft
 Fungsi utama unit aritmetik dalam mikrokomputer adalah untuk melaksanakan
Fungsi utama unit aritmetik dalam mikrokomputer adalah untuk melaksanakan
 Bagaimana untuk menyelesaikan masalah apabila suhu CPU komputer terlalu tinggi
Bagaimana untuk menyelesaikan masalah apabila suhu CPU komputer terlalu tinggi
 java export excel
java export excel




