
本人是学生,正在想深入学习html5和css3,所以最近在研究用css3绘制矢量图,于是就用纯css3基于百分比方案绘制了能自适应浏览器宽度而自动变化比例的哆啦a梦动画,
动画的宽高比例为:”4:6.5“,动画理论上能基于”4:6.5“的宽高比例来无限放大且完美展示,但动画的最小宽高建议为:”150px:243.75px“,因为动画的边框单位是”px“,
所以本人亲测证实大于或等于此宽高,动画的效果稳定且不变形,过小则会错位。
然后有部分表情动画是通过css伪类“:hover“来触发,这让哆啦A梦显得更有灵性,给人更好的体验。
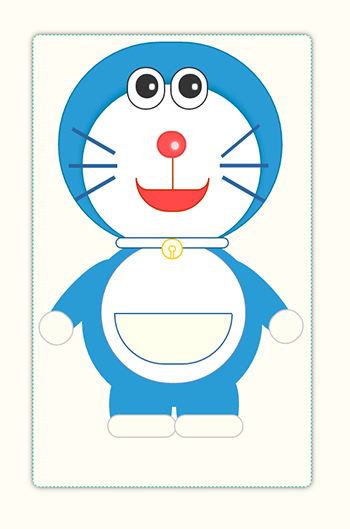
PS:兼容css3的浏览器一般都可以正常观看,下面是网页截图:

一瞬间的灵感,近4小时的原型编码,4天时间的修改调整,成果全在下面,废话不多说了,直接给代码。
html 代码:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="dlam"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="bozi"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="lingdan"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="xiaoyuan"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="shudiao"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-lian"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-yan1"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="p1"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="p4"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-yan2"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="p2"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="p4"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-bi1"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="p5"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="bixian"</span><span style="color: #0000ff">></span> <span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="bixian2"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-zui"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-zui2"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="top-bi2"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mao1"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mao2"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mao3"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mao4"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mao5"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="mao6"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="shengti"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="shoubi1"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="ctou1"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="duzi"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="koudai"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="xiaokoudai"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="shoubi2"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="ctou2"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="jiao1"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="jiaozi"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="jiao2"</span><span style="color: #0000ff">><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="jiaozi"</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
css 代码:


<span style="color: #800000">@media screen and (max-width: 200px) </span>{<span style="color: #ff0000">
.dlam {width</span>:<span style="color: #0000ff"> 150px</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff">243.75px</span>;}<span style="color: #800000">
}
@media screen and (max-width: 400px) </span>{<span style="color: #ff0000">
.dlam {width</span>:<span style="color: #0000ff"> 200px</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff">325px</span>;}<span style="color: #800000">
}
@media screen and (min-width: 400px) </span>{<span style="color: #ff0000">
.dlam {width</span>:<span style="color: #0000ff"> 200px</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff">325px</span>;}<span style="color: #800000">
}
@media screen and (min-width: 600px) </span>{<span style="color: #ff0000">
.dlam {width</span>:<span style="color: #0000ff"> 300px</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff">487.5px</span>;}<span style="color: #800000">
}
@media screen and (min-width: 1000px) </span>{<span style="color: #ff0000">
.dlam {width</span>:<span style="color: #0000ff"> 400px</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff">650px</span>;}<span style="color: #800000">
}
@media screen and (min-width: 2000px) </span>{<span style="color: #ff0000">
.dlam {width</span>:<span style="color: #0000ff"> 500px</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff">778.5px</span>;}<span style="color: #800000">
}
.dlam </span>{<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px dashed #0C9</span>;<span style="color: #ff0000">
min-width</span>:<span style="color: #0000ff"> 150px</span>;<span style="color: #ff0000">
min-height</span>:<span style="color: #0000ff"> 243.75px</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 50px</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
overflow</span>:<span style="color: #0000ff"> hidden</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 10px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 10px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 10px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 10px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 10px</span>;<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px 0px 10px 0px #666666</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 10px 0px #666666</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 10px #666666</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 10px #666666</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 10px 0px #666666</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;
}<span style="color: #800000">
.top </span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 45%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 80%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #007EA8</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 8.8%</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #39C</span>;<span style="color: #ff0000">
overflow</span>:<span style="color: #0000ff"> hidden</span>;
}<span style="color: #800000">
.top-lian </span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 80%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 80%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #007EA8</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">
right</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px -5px 10px 0px #0085B0</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px -5px 10px 0px #0085B0</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px -5px 10px 0px #0085B0</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px -5px 10px 0px #0085B0</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px -5px 10px 0px #0085B0</span>;
}<span style="color: #800000">
.p1</span>{<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #333</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 65%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff">10%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
animation</span>:<span style="color: #0000ff">pp1 5s </span>;<span style="color: #ff0000">
-moz-animation</span>:<span style="color: #0000ff">pp1 5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Firefox </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-webkit-animation</span>:<span style="color: #0000ff">pp1 5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Safari and Chrome </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-ms-animation</span>:<span style="color: #0000ff">pp1 5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Opera </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-o-animation</span>:<span style="color: #0000ff">pp1 5s</span>;<span style="color: #ff0000">
-moz-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
-ms-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
-o-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;
}<span style="color: #800000">
@keyframes pp1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
20%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 4%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
40%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
60%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
80%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
85%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
90%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
}
@-moz-keyframes pp1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
20%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 4%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
40%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
60%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
80%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
85%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
90%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
}
@-webkit-keyframes pp1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
20%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 4%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
40%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
60%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
80%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
85%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
90%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
}
@-o-keyframes pp1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
20%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 4%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
40%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
60%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
80%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
85%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
90%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
}
@-ms-keyframes pp1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
20%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 4%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
40%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
60%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
80%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
85%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
90%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">width</span>:<span style="color: #0000ff"> 65%</span>;}<span style="color: #800000">
}
.p2</span>{<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #333</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 65%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff">10%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
animation</span>:<span style="color: #0000ff">pp1 5s </span>;<span style="color: #ff0000">
-moz-animation</span>:<span style="color: #0000ff">pp1 5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Firefox </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-webkit-animation</span>:<span style="color: #0000ff">pp1 5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Safari and Chrome </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-ms-animation</span>:<span style="color: #0000ff">pp1 5s</span>;<span style="color: #ff0000">
-o-animation</span>:<span style="color: #0000ff">pp1 5s</span>;<span style="color: #008000">/*</span><span style="color: #008000"> Opera </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-moz-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
-o-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
-ms-animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;<span style="color: #ff0000">
animation-iteration-count</span>:<span style="color: #0000ff">9999</span>;
}<span style="color: #800000">
.top-yan1 </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #333</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -10%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
overflow</span>:<span style="color: #0000ff"> hidden</span>;
}<span style="color: #800000">
.top-yan1:hover .p1</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff">30%</span>;}<span style="color: #800000">
.top-yan2 </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #333</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -10%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> 3%</span>;<span style="color: #ff0000">
overflow</span>:<span style="color: #0000ff"> hidden</span>;
}<span style="color: #800000">
.p4</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 22%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #FFFFFF</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #FFFFFF</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #FFFFFF</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #FFFFFF</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #FFFFFF</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">
right</span>:<span style="color: #0000ff"> auto</span>;
}<span style="color: #800000">
.top-yan2:hover .p2</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff">30%</span>;}<span style="color: #800000">
.top-lian:hover .p1</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff">35%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff">30%</span>;}<span style="color: #800000">
.top-lian:hover .p2</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff">35%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff">6%</span>;}<span style="color: #800000">
.top-bi1 </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FF5353</span>;<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #F33</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 12%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 36%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> 42%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #666666</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #666666</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #666666</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #666666</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 3px 0px #666666</span>;
}<span style="color: #800000">
.top-bi1:hover</span>{<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px 0px 5px 0px #FFE064</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 5px 0px #FFE064</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 5px 0px #FFE064</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 5px 0px #FFE064</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 5px 0px #FFE064</span>;
}<span style="color: #800000">
.p5</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFDBDB</span>;<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px 0px 6px 0px #FFFFFF</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 6px 0px #FFFFFF</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 6px 0px #FFFFFF</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 6px 0px #FFFFFF</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px 0px 6px 0px #FFFFFF</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 50%</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 40%</span>;
}<span style="color: #800000">
.top-bi2 </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FF5353</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 1px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 1px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #C30</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #C30</span>;
}<span style="color: #800000">
.top-zui </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FF4848</span>;<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
border-bottom-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-color</span>:<span style="color: #0000ff"> #C30</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #C30</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #C30</span>;
}<span style="color: #800000">
.bixian </span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 13%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 0px</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0px</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 0px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 0px</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> 2px</span>;
}<span style="color: #800000">
.bixian2 </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FF4848</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0px</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 1px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 1px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #D2380B</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #D2380B</span>;
}<span style="color: #800000">
.top-zui2</span>{<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 35%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff">0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFFFFF</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-bottom-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #C30</span>;<span style="color: #ff0000">
border-bottom-color</span>:<span style="color: #0000ff"> #C30</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #C30</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> -2px</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -1px</span>;
}<span style="color: #800000">
.top-zui:hover</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> 20%</span>;
}<span style="color: #800000">
.top-zui:hover .top-bi2 </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FF5353</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;
}<span style="color: #800000">
.top-zui:hover .p3</span>{<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff">0px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #F00</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 65%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 20%</span>;
}<span style="color: #800000">
.top-zui:hover .top-zui2</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 10%</span>;
}<span style="color: #800000">
.mao1,.mao2,.mao3,.mao4,.mao5,.mao6</span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 2%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;
}<span style="color: #800000">
.mao1</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 20%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff">rotate(-60deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff">rotate(-60deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff">rotate(-60deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff">rotate(-60deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff">rotate(-60deg)</span>;
}<span style="color: #800000">
.mao2</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -10%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 88%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff">rotate(55deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff">rotate(50deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff">rotate(50deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff">rotate(50deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff">rotate(50deg)</span>;
}<span style="color: #800000">
.mao3</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -25%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff">rotate(-90deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff">rotate(-90deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff">rotate(-90deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff">rotate(-90deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff">rotate(-90deg)</span>;
}<span style="color: #800000">
.mao4</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -55%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 90%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff">rotate(90deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff">rotate(90deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff">rotate(90deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff">rotate(90deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff">rotate(90deg)</span>;
}<span style="color: #800000">
.mao5</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -70%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 5%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff">rotate(-120deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff">rotate(-120deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff">rotate(-120deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff">rotate(-120deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff">rotate(-120deg)</span>;
}<span style="color: #800000">
.mao6</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -100%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 90%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff">rotate(120deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff">rotate(120deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff">rotate(120deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff">rotate(120deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff">rotate(120deg)</span>;
}<span style="color: #800000">
.top-lian:hover .mao1,.top-lian:hover .mao2,.top-lian:hover .mao3,.top-lian:hover .mao4,.top-lian:hover .mao5,.top-lian:hover .mao6</span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #F36</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 32%</span>;
}<span style="color: #800000">
.bozi </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 2%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #369</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -2%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 46%</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 1000</span>;
}<span style="color: #800000">
.lingdan</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 200%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 17%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #FC0</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff">9999px</span>;<span style="color: #ff0000">
overflow</span>:<span style="color: #0000ff"> hidden</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FEFAE9</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0px</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 1s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 1s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 1s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 1s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 1s ease 0s</span>;
}<span style="color: #800000">
.bozi:hover .lingdan</span>{<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(360deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(360deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(360deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(360deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(360deg)</span>;
}<span style="color: #800000">
.bozi:hover</span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFFDF7</span>;
}<span style="color: #800000">
.xiaoyuan</span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #FFD42A</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;
}<span style="color: #800000">
.shudiao</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 50%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -3px</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
border-top-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-bottom-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #FFD42A</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #FFD42A</span>;<span style="color: #ff0000">
border-bottom-color</span>:<span style="color: #0000ff"> #FFD42A</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #FFD42A</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;
}<span style="color: #800000">
.shengti </span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #39C</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 38%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 65%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -4%</span>;
}<span style="color: #800000">
.shoubi1 </span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #39C</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 18%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> -10%</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 1</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px none #369</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;
}<span style="color: #800000">
.shengti:hover .shoubi1</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
animation</span>:<span style="color: #0000ff">ss 0.5s </span>;<span style="color: #ff0000">
-moz-animation</span>:<span style="color: #0000ff">ss 0.5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Firefox </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-webkit-animation</span>:<span style="color: #0000ff">ss 0.5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Safari and Chrome </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-o-animation</span>:<span style="color: #0000ff">ss 0.5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Opera </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-ms-animation</span>:<span style="color: #0000ff">ss 0.5s</span>;<span style="color: #ff0000">
-moz-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
-o-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
-ms-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
animation-iteration-count</span>:<span style="color: #0000ff">5</span>;
}<span style="color: #800000">
@keyframes ss</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
}
@-moz-keyframes ss</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
}
@-webkit-keyframes ss</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
}
@-o-keyframes ss</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
}
@-ms-keyframes ss</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> 7%</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(42deg)</span>;}<span style="color: #800000">
}
.shoubi1:hover </span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -8%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(150deg)</span>;
}<span style="color: #800000">
.ctou1</span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #CCCCCC</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FEFDF3</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 70%</span>;
}<span style="color: #800000">
.ctou2</span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #CCCCCC</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FEFDF3</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 70%</span>;
}<span style="color: #800000">
.duzi</span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 82%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 80%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 10%</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -57%</span>;<span style="color: #ff0000">
right</span>:<span style="color: #0000ff"> 25%</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFF</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #5B92C8</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9999px</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 10</span>;
}<span style="color: #800000">
.shoubi2 </span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #39C</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 60%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 18%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px none #369</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 90%</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.5s ease 0s</span>;
}<span style="color: #800000">
.shoubi2:hover</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;
}<span style="color: #800000">
.shengti:hover .shoubi2</span>{<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">
transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">
animation</span>:<span style="color: #0000ff">ss1 0.5s </span>;<span style="color: #ff0000">
-moz-animation</span>:<span style="color: #0000ff">ss1 0.5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Firefox </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-webkit-animation</span>:<span style="color: #0000ff">ss1 0.5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Safari and Chrome </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-ms-animation</span>:<span style="color: #0000ff">ss1 0.5s</span>;<span style="color: #ff0000">
-o-animation</span>:<span style="color: #0000ff">ss1 0.5s</span>; <span style="color: #008000">/*</span><span style="color: #008000"> Opera </span><span style="color: #008000">*/</span><span style="color: #ff0000">
-moz-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
-o-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
-ms-animation-iteration-count</span>:<span style="color: #0000ff">5</span>;<span style="color: #ff0000">
animation-iteration-count</span>:<span style="color: #0000ff">5</span>;
}<span style="color: #800000">
@keyframes ss1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
}
@-moz-keyframes ss1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
}
@-webkit-keyframes ss1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
}
@-o-keyframes ss1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
}
@-ms-keyframes ss1</span>{<span style="color: #ff0000">
0%{top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
50%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -156%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-150deg)</span>;}<span style="color: #800000">
100%</span>{<span style="color: #ff0000">top</span>:<span style="color: #0000ff"> -136%</span>;<span style="color: #ff0000">transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-webkit-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-moz-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-o-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;<span style="color: #ff0000">-ms-transform</span>:<span style="color: #0000ff"> rotate(-42deg)</span>;}<span style="color: #800000">
}
.koudai</span>{<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 80%</span>;<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 35%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 50%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFE</span>;<span style="color: #ff0000">
box-shadow</span>:<span style="color: #0000ff"> 0px 3px 3px 0px #FFFFEE</span>;<span style="color: #ff0000">
-moz-box-shadow</span>:<span style="color: #0000ff"> 0px 3px 3px 0px #FFFFEE</span>;<span style="color: #ff0000">
-ms-box-shadow</span>:<span style="color: #0000ff"> 0px 3px 3px 0px #FFFFEE</span>;<span style="color: #ff0000">
-o-box-shadow</span>:<span style="color: #0000ff"> 0px 3px 3px 0px #FFFFEE</span>;<span style="color: #ff0000">
-webkit-box-shadow</span>:<span style="color: #0000ff"> 0px 3px 3px 0px #FFFFEE</span>;<span style="color: #ff0000">
border-top-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-bottom-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
border-bottom-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;
}<span style="color: #800000">
.koudai:hover</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff">40%</span>;}<span style="color: #800000">
.xiaokoudai</span>{<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 0%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> -2px</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> -2px</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-moz-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-ms-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
-o-transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all 0.7s ease 0s</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFFFEE</span>;<span style="color: #ff0000">
border-top-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-right-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-bottom-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-left-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
border-right-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-bottom-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-left-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
border-right-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
border-bottom-color</span>:<span style="color: #0000ff"> #369</span>;<span style="color: #ff0000">
border-left-color</span>:<span style="color: #0000ff"> #369</span>;
}<span style="color: #800000">
.koudai:hover .xiaokoudai</span>{<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 70%</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFFFFF</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 0px 0px 9999px 9999px</span>;<span style="color: #ff0000">
border-top-width</span>:<span style="color: #0000ff"> 2px</span>;<span style="color: #ff0000">
border-top-style</span>:<span style="color: #0000ff"> solid</span>;<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #369</span>;
}<span style="color: #800000">
.jiao1</span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #39C</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 35%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -120%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 15%</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> -1</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;
}<span style="color: #800000">
.jiao2</span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #39C</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 35%</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> -150%</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> 52%</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> -1</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 9000px/30000px</span>;
}<span style="color: #800000">
.jiaozi</span>{<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> pointer</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FEFDF3</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 2px solid #CCC</span>;<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
left</span>:<span style="color: #0000ff"> -3%</span>;<span style="color: #ff0000">
top</span>:<span style="color: #0000ff"> 70%</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 40%</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 106%</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 30000px</span>;<span style="color: #ff0000">
-moz-border-radius</span>:<span style="color: #0000ff"> 30000px</span>;<span style="color: #ff0000">
-ms-border-radius</span>:<span style="color: #0000ff"> 30000px</span>;<span style="color: #ff0000">
-o-border-radius</span>:<span style="color: #0000ff"> 30000px</span>;<span style="color: #ff0000">
-webkit-border-radius</span>:<span style="color: #0000ff"> 30000px</span>;<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 2</span>;
}<span style="color: #800000">
body </span>{<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #FFFDF4</span>;<span style="color: #ff0000">
background-position</span>:<span style="color: #0000ff"> left</span>;
}
点击---》源码下载 大小:3.3k 格式:zip 文件名:哆啦A梦.zip
注:本内容仅供学习和观赏使用,转载请注明出处,禁止商业使用,否则追究法律责任。




