
Untuk menambah ciri responsif pada navbar, kandungan yang anda ingin runtuhkan mesti dibungkus dalam

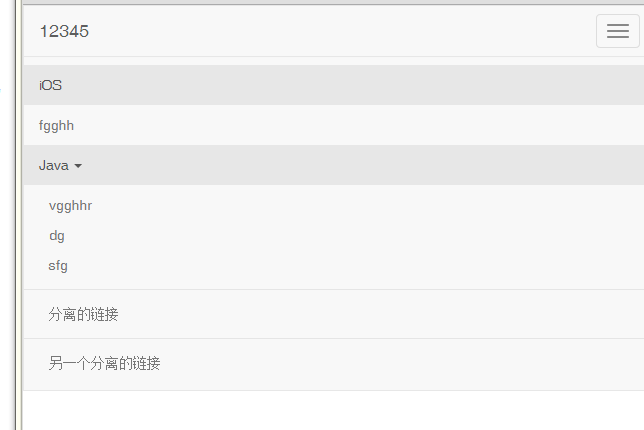
Contoh berikut menunjukkan ini:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 响应式的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">12345</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">fgghh</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">vgghhr</a></li>
<li><a href="#">dg</a></li>
<li><a href="#">sfg</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>
Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu kajian semua orang.
 Bagaimana untuk menetapkan textarea baca sahaja
Bagaimana untuk menetapkan textarea baca sahaja
 Bagaimana untuk membuka kebenaran skop
Bagaimana untuk membuka kebenaran skop
 Bagaimana untuk mengambil tangkapan skrin pada telefon mudah alih Huawei
Bagaimana untuk mengambil tangkapan skrin pada telefon mudah alih Huawei
 Apakah sistem Honor?
Apakah sistem Honor?
 Cara melaksanakan senarai terpaut dalam go
Cara melaksanakan senarai terpaut dalam go
 Bagaimana untuk memasuki laman web 404
Bagaimana untuk memasuki laman web 404
 Cara menukar bandar di Douyin
Cara menukar bandar di Douyin
 Bagaimana untuk memadam karya anda sendiri di TikTok
Bagaimana untuk memadam karya anda sendiri di TikTok




