
1.类型转换:
分为自动转换和强制转换,一般用强制转换。
其他类型转换为整数:parseInt();
其他类型转换为小数:parseFloat();
判断是否是一个合法的数字类型:isNaN();
是数字的话返回false,不是数字的话返回ture。
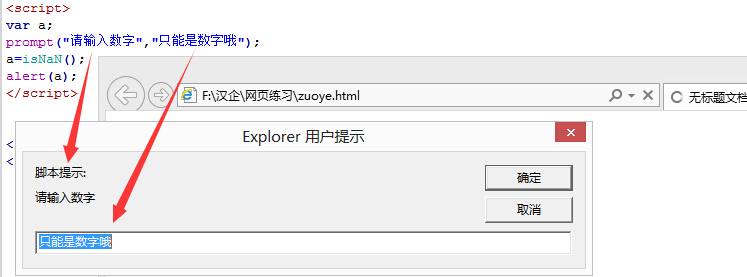
示例:

需要将prompt放进isNaN方法内
2.运算符:
数学运算符:+ - * / % ++ --;
关系运算符:== != >= ;
逻辑运算符:&& || !;
其他运算符:+= -= *= /= %= ?:;
3.语句:
一般分为顺序、分支和循环语句。
(1)分支语句if:
if(判断条件)
{
满足条件要执行的语句
}
else
{
不满足条件时执行的语句
}
(2)循环for语句:
for(初始条件;循环条件;状态改变)
{
循环体
}
(3)问题类型:穷举、迭代。
(4)两个关键词:break 和 continue。
(5)如果要输出某一参数的值:输出的值是"+a+"和"+b"
<script></script>
function visible1()
{ $("p").hide();};
点这里让文字消失"/>
p>我会消失。
$("id1")就相当于document.getElementById("id1")
五个练习题
1.输入整数a和b,若a2+b2大于100,则输出a2+b2百位以上数字,否则输出两数之和
<script><br />function dianji()<br />{<br /> var a = parseInt(document.getElementById("a").value);<br /> var b = parseInt(document.getElementById("b").value);<br /> if(a*a+b*b>100)<br /> {<br /> alert(a*a+b*b);<br /> }<br /> else<br /> {<br /> alert(a+b); <br /> } <br />}<br /></script>
2.输入一个年份,判断是否是闰年(能被4整除却不能被100整除的年份。世纪年份能被400整除的是闰年)
<script><br />function check()<br />{<br /> var a =parseInt(document.getElementById("run").value);<br /> if(a%4==0&&a%100!=0 || a%400==0)<br /> {<br /> alert("您输入的是闰年年份");<br /> }<br /> else<br /> {<br /> alert("不是闰年");<br /> }<br />}<br /></script>
3.标准体重:
男士体重=身高-100±3
女士体重=身高-110±3
请输入性别:
请输入身高:
请输入体重:
<script><br />function tizhong()<br />{<br /> var sex =document.getElementById("sex").value;<br /> var height =parseFloat(document.getElementById("height").value);<br /> var weight = parseFloat(document.getElementById("weight").value);<br /> if(sex=="男")<br /> {<br /> var zhong = height-100-weight;<br /> if(zhong<=3&&zhong>=-3)<br /> {<br /> alert("标准体重") <br /> }<br /> else if(zhong>3)<br /> {<br /> alert("体重偏轻,多吃点") <br /> }<br /> else<br /> {<br /> alert("体重过重,多运动") <br /> }<br /> }<br /> else if(sex=="女")<br /> {<br /> var zhong = height-110-weight;<br /> if(zhong<=3&&zhong>=-3)<br /> {<br /> alert("标准体重") <br /> }<br /> else if(zhong>3)<br /> {<br /> alert("体重偏轻,多吃点") <br /> }<br /> else<br /> {<br /> alert("体重过重,多运动") <br /> }<br /> }<br /> else<br /> {<br /> alert("性别输入有误!") <br /> }<br />}<br /></script>
4.一个游戏,前20关是每一关自身的分数,
21-30关每一关是10分
31-40关,每一关是20分
41-49关,每一关是30分
50关,是100分
//输入你现在闯到的关卡数,求你现在拥有的分数
请输入现在闯到的关卡数:
<script><br />function jisuan()<br />{<br /> var a = parseInt(document.getElementById("game").value);<br /> if(a>0&&a<=50)<br /> {<br /> var sum=0;<br /> for(var i=1;i<=a;i++)<br /> {<br /> if(i<=20)<br /> {<br /> sum+=i; <br /> } <br /> else if(i<=30)<br /> {<br /> sum+=10;<br /> }<br /> else if(i<=40)<br /> {<br /> sum+=20; <br /> }<br /> else if(i<=49)<br /> {<br /> sum+=30; <br /> }<br /> else<br /> {<br /> sum+=100; <br /> }<br /> }<br /> alert("您获得的总分是:"+sum)<br /> }<br /> else<br /> {<br /> alert("输入有误!") <br /> } <br />}<br /></script>
5.从控制台输入10个人的年龄放入数组,将十个人的年龄求总和
请在文本框内输入第1个人的年龄:
 Bagaimana untuk kembali ke halaman utama dari subhalaman html
Bagaimana untuk kembali ke halaman utama dari subhalaman html
 Peranan pycharm
Peranan pycharm
 Bagaimana untuk menyelesaikan ralat1
Bagaimana untuk menyelesaikan ralat1
 Pengenalan kepada kekunci pintasan untuk meminimumkan tingkap tingkap
Pengenalan kepada kekunci pintasan untuk meminimumkan tingkap tingkap
 Penjelasan terperinci tentang penggunaan fungsi substr oracle
Penjelasan terperinci tentang penggunaan fungsi substr oracle
 Apakah platform Kuai Tuan Tuan?
Apakah platform Kuai Tuan Tuan?
 WiFi disambungkan tetapi terdapat tanda seru
WiFi disambungkan tetapi terdapat tanda seru
 Bagaimana untuk membuka fail mdf
Bagaimana untuk membuka fail mdf




