
Kata Pengantar:
Penyertaan kod sangat berguna, terutamanya apabila anda perlu memaparkan kod anda sendiri pada tapak web atau blog, atau apabila anda mahu orang lain melihat atau menyahpepijat ralat sintaks. Kami boleh menyerlahkan kod supaya pembaca boleh membaca blok kod dengan mudah dan meningkatkan pengalaman baik pengguna membaca kod.
Penyertaan sintaks digunakan oleh penyunting teks untuk memaparkan teks, terutamanya kod sumber, dalam warna dan fon yang berbeza mengikut kategori yang berbeza. Ciri ini berguna untuk menulis bahasa berstruktur, seperti bahasa pengaturcaraan dan bahasa penanda Paparan ralat sintaks bahasa ini adalah berbeza. Sorotan sintaks tidak menjejaskan makna teks itu sendiri, dan boleh mematuhi tabiat membaca orang ramai.
Pada masa ini, terdapat banyak skrip penyerlahan kod percuma dan berguna. Kebanyakan skrip ini ditulis dalam bahasa Javascript, dan sesetengahnya ditulis dalam bahasa lain (seperti java, Phyton atau Ruby).
Berikut ialah 9 skrip penyerlahan kod Javascript yang paling popular dan praktikal.
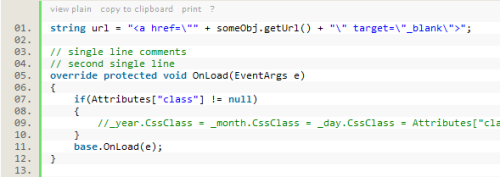
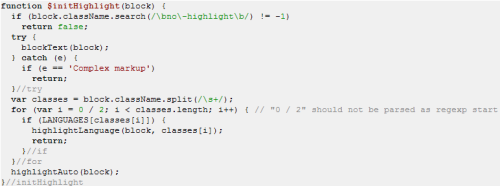
1.Penyerlah Sintaks
Saya percaya ini ialah kod penyerlahan kod yang paling biasa. Ia menyokong banyak bahasa yang berbeza, dan jika bahasa yang anda gunakan tidak disokong secara lalai, anda boleh membuat "berus" baharu dengan mudah.

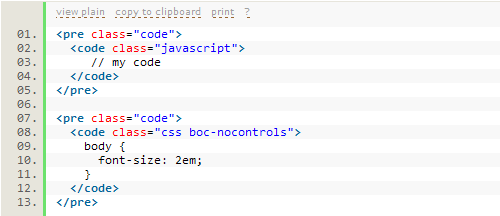
2. SHJS
SHJS ialah singkatan Syntax Highlighting dalam Javascript. Ia berasal dari bahasa penyerlahan sumber GNU. Dan menyokong banyak bahasa pengaturcaraan. Selepas ujian, SHJS menyokong penyemak imbas arus perdana seperti Firefox 2, IE 6, Opera 9.6, Safari 3.2 dan Chrome 1.0.

3. beautyOfCode
beautyOfCode ialah kod jQuery yang menyerlahkan pemalam. Ia menggunakan skrip SyntaxHighlighter dan menjadikannya lebih serasi dengan XHTML.

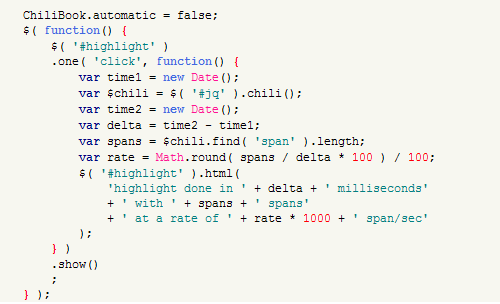
4. Cili
Chili ialah kod jQuery yang menyerlahkan pemalam. Ia disertakan dengan sokongan untuk pelbagai jenis bahasa dan menyokong berbilang pilihan persediaan.

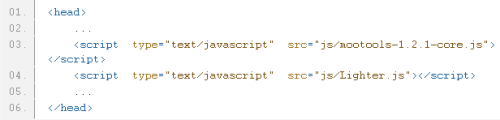
5.Lighter.js
Lighter.js ialah pemalam yang menyerlahkan kod MooTools percuma. Menggunakan lighter.js semudah menambahkan skrip ringkas pada halaman anda.

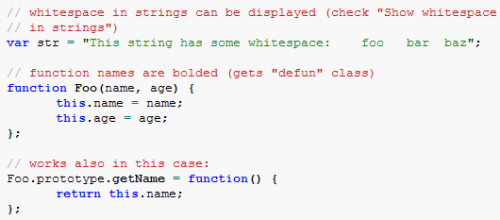
6. Highlight.js
highlight.js ialah skrip penyerlahan yang sangat mudah digunakan yang menyokong berbilang bahasa pengaturcaraan. Ia juga mempunyai beberapa pemalam berguna yang boleh digunakan dengan mudah ke CMS, forum atau blog lain.

7. DlSorotan
DlHighlight ialah skrip penyerlahan kod ringkas yang hanya menyokong 4 bahasa pengaturcaraan: JavaScript, CSS, XML, HTML.

8 Google Code Prettify
Google Code Prettify mempunyai model JavaScript dan fail CSS yang menyokong penyerlahan sintaks dalam halaman HTML.

9. JUSH
JUSH ialah satu lagi pemalam penyerlahan sintaks jQuery yang menyokong berbilang bahasa pengaturcaraan, seperti: HTML, CSS, PHP, PY dan SQL.

Di atas meringkaskan sembilan lagi skrip penyerlahan kod JavaScript yang praktikal untuk anda. Ringkasnya, anda harus memilih yang sesuai dengan keperluan anda.
Izinkan saya berkongsi dengan anda 15 alat penyerlahan sintaks kod untuk mencantikkan kod anda
Penyertaan sintaks digunakan oleh penyunting teks untuk memaparkan teks, terutamanya kod sumber, dalam warna dan fon yang berbeza mengikut kategori yang berbeza. Ciri ini berguna untuk menulis bahasa berstruktur, seperti bahasa pengaturcaraan dan bahasa penanda Paparan ralat sintaks bahasa ini adalah berbeza. Sorotan sintaks tidak menjejaskan makna teks itu sendiri, dan boleh mematuhi tabiat membaca orang ramai.
Penyertaan sintaks juga boleh membantu pembangun mencari ralat dalam program mereka dengan cepat. Sebagai contoh, kebanyakan editor akan menyerlahkan pemalar rentetan dalam warna yang berbeza. Jadi, sangat mudah untuk dikesan jika pemisah tiada kerana ia adalah warna yang berbeza berbanding dengan teks yang lain.
Kini terdapat pelbagai alat penyerlahan sintaks yang boleh memformat bahasa dan menyerlahkannya mengikut bahasa pengaturcaraan yang berbeza. Sama ada halaman HTML atau PHP, Ruby, Python atau ASP. Dalam artikel ini, kami akan memperkenalkan 15 alat penyerlahan sintaks kod terbaik untuk membantu anda memaparkan coretan kod dengan cara yang lebih menarik. Nikmati!
Prisma
Prism ialah alat pewarna sintaks yang ringan dan boleh dikembangkan yang mematuhi piawaian web. Ia hanya 1.5KB gzip dan sangat mudah digunakan, hanya memerlukan sisipan fail CSS dan JS.

GeSHi
GeSHi (Penyerlah Sintaks Generik) digunakan untuk menyerlahkan pelbagai kod sumber dalam halaman HTML. Menyokong lebih daripada 60 bahasa: PHP, HTML, C, Java, Java5, C#, Actionscript, Delphi, C, Groovy, Javascript, Perl, PL/SQL, Ruby, Python, SQL, XML, dsb., dan mudah disepadukan ke dalam Dokuwiki, Mambo , digunakan dalam sistem seperti phpBB, WordPress dan WikkaWiki.

Pelangi
Rainbow ialah perpustakaan JavaScript yang ringan untuk pewarnaan sintaks kod, hanya bersaiz 1.4kb. Mudah digunakan, boleh dikembangkan dan digayakan sepenuhnya melalui CSS. Sokongan penuh untuk warna dan fon tersuai tema CSS.

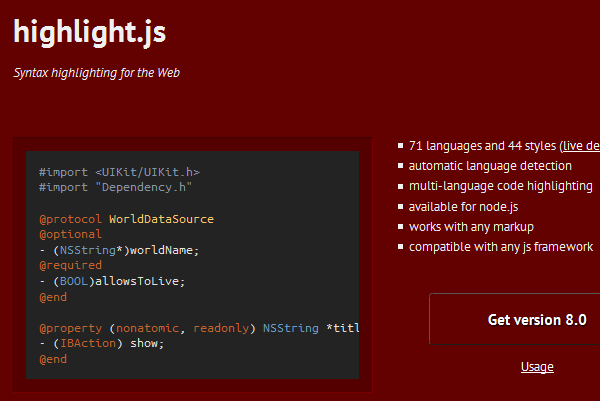
Highlight.js
Highlight.js ialah projek JS untuk mewarna pelbagai contoh sintaks kod sumber pada mana-mana halaman web. Menyokong 26 gaya pemformatan kod dan 54 bahasa: – 1C, AVR Assembler, Apache, Axapta, Bash, C#, C, CSS, DOS .bat, Delphi, Django, HTML, XML, Ini, Java, Javascript, Lisp, MEL (Maya Bahasa Terbenam), PHP, Perl, Python, profil Python, RenderMan (RIB, RSL), Ruby, SQL, Smalltalk, VBScript dan banyak lagi.

Penyerlah Pantas
Ini ialah alat penyerlahan kod dalam talian yang menyediakan penyerlahan untuk berbilang bahasa pengaturcaraan Pengguna boleh menggunakan beberapa pilihan untuk menyerlahkan kategori kod yang berbeza.

Google Code Prettify
Ini ialah modul JavaScript dan fail CSS yang membenarkan penyerlahan sintaks kod sumber dalam fail HTML. Ia menyokong pautan terbenam dalam kod, nombor baris dan banyak lagi. Ia mempunyai pelbagai aplikasi dan menyokong sokongan silang pelayar. Disahkan oleh code.google.com dan stackoverflow.com.

Snippet
Snippet ialah pemalam penyerlahan sintaks jQuery yang dibina dalam skrip SHJS. Coretan menyediakan cara yang cepat dan mudah untuk melakukan penyerlahan kod pada dokumen HTML. Ia secara asli menyokong 15 bahasa popular dan menyokong 39 mod gaya penonjolan sintaks unik.

CodePress
CodePress ialah editor kod sumber berasaskan web yang boleh melakukan penyerlahan kod dalam masa nyata semasa menulis kod JavaScriptis dalam penyemak imbas.

Penyerlah Sintaks JavaScript
JavaScript Syntax Highlighter ialah alat penyerlahan kod sebelah klien, bahasa sokongan: protokol HTML, CSS, JavaScript, PHP, SQL, HTTP dan SMTP, konfigurasi php.ini dan Apache, menyokong semua pelayar utama: Internet Explorer , Firefox, Opera dan Google Chrome. JUSH juga merupakan pemalam jQuery dan WordPress.

Cili
Chili ialah pemalam penyerlahan kod jQuery yang boleh melaksanakan penyerlahan kod dengan cepat. Ia sangat mudah untuk disediakan, boleh disesuaikan sepenuhnya dan mempunyai dokumentasi lengkap.
Bahasa yang disokong oleh pemalam ini ialah: C, C#, CSS, Delphi, Java, JavaScript, LotusScript, MySQL, PHP, XHTM pelayar yang disokong ialah: Internet Explorer, Firefox, Opera dan Safari.

Pygments
Pygments ialah alat penyerlahan sintaks kod universal Alat ini digunakan oleh banyak perisian yang biasa digunakan, seperti sistem forum, wiki atau aplikasi lain yang perlu mencantikkan kod. Pygments menyokong pelbagai bahasa pengaturcaraan yang sangat luas, dan sejumlah besar format output, termasuk jujukan HTML, RTF, LaTeX dan ANSI.

Ultraviolet
Ultraviolet ialah enjin penyerlahan sintaks kod berdasarkan Textpow. Sejak menggunakan fail penyerlahan sintaks Textmate, ia boleh menyokong penyerlahan sintaks dalam lebih daripada 50 bahasa dan 20 tema yang berbeza, dan ia tersedia di luar kotak.

Lebih ringan
Lighter ialah pemalam yang menyerlahkan kod MooTools percuma. Menggunakan lighter.js semudah menambahkan skrip ringkas pada halaman anda.

beautyOfCode
Ini ialah sintaks jQuery yang menyerlahkan pemalam, menggunakan SyntaxHighlighter Alex Gorbatchev, tetapi pemalam ini serasi dengan sintaks xhtml.

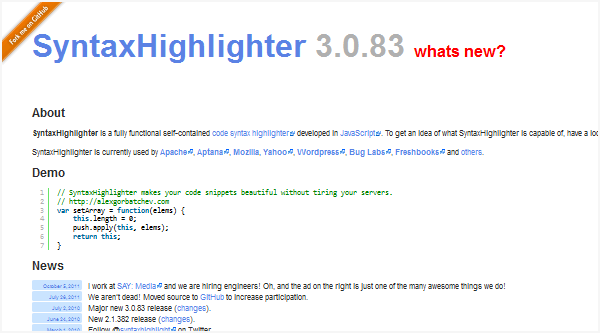
Penyerlah Sintaks
SyntaxHighlighter ialah alat penyerlahan sintaks kod bebas yang berfungsi sepenuhnya yang ditulis dalam JavaScript. Ia telah diiktiraf sebulat suara dan digunakan oleh Apache, Aptana, Mozilla, Yahoo, Wordpress, Bug Labs dan Freshbooks.
SyntaxHighlighter membenarkan memasukkan coretan kod berwarna ke dalam halaman web tanpa bergantung pada sebarang skrip sebelah pelayan.

 Apakah mata wang USDT?
Apakah mata wang USDT?
 Bagaimana untuk menyelesaikan kod ralat deletefile 5
Bagaimana untuk menyelesaikan kod ralat deletefile 5
 Bagaimana untuk membaca data dalam fail excel dalam python
Bagaimana untuk membaca data dalam fail excel dalam python
 Sejarah operasi jadual paparan Oracle
Sejarah operasi jadual paparan Oracle
 mysql mencipta pangkalan data
mysql mencipta pangkalan data
 Apakah perisian cdr
Apakah perisian cdr
 Senarai lengkap kekunci pintasan idea
Senarai lengkap kekunci pintasan idea
 Perkara yang perlu dilakukan jika Linux meminta Tiada fail atau direktori sedemikian semasa melaksanakan fail
Perkara yang perlu dilakukan jika Linux meminta Tiada fail atau direktori sedemikian semasa melaksanakan fail




