
Penyertaan kod sangat berguna, terutamanya apabila anda perlu memaparkan kod anda sendiri pada tapak web atau blog, atau apabila anda mahu orang lain melihat atau menyahpepijat ralat sintaks. Kami boleh menyerlahkan kod supaya pembaca boleh membaca blok kod dengan mudah dan meningkatkan pengalaman baik pengguna membaca kod.
Pada masa ini, terdapat banyak skrip penyerlahan kod percuma dan berguna. Kebanyakan skrip ini ditulis dalam bahasa Javascript, dan sesetengahnya ditulis dalam bahasa lain (seperti java, Phyton atau Ruby).
Berikut ialah 9 skrip penyerlahan kod Javascript yang paling popular dan praktikal.
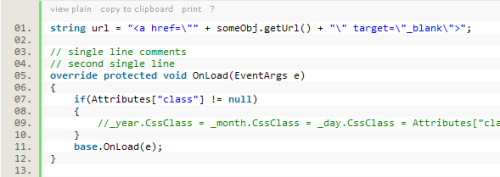
1.SyntaxHighlighter
Saya percaya ini ialah kod penyerlahan kod yang paling biasa. Ia menyokong banyak bahasa yang berbeza, dan jika bahasa yang anda gunakan tidak disokong secara lalai, anda boleh membuat "berus" baharu dengan mudah.

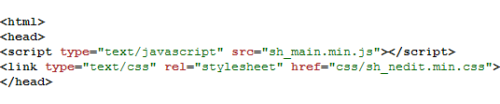
2.SHJS
SHJS ialah singkatan Syntax Highlighting dalam Javascript. Ia berasal dari bahasa penyerlahan sumber GNU. Dan menyokong banyak bahasa pengaturcaraan. Selepas ujian, SHJS menyokong penyemak imbas arus perdana seperti Firefox 2, IE 6, Opera 9.6, Safari 3.2 dan Chrome 1.0.

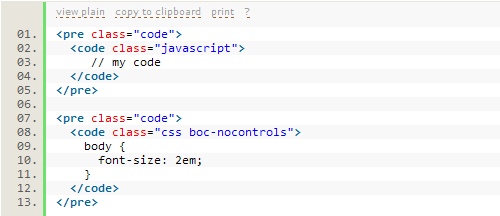
3.beautyOfCode
beautyOfCode ialah kod jQuery yang menyerlahkan pemalam. Ia menggunakan skrip SyntaxHighlighter dan menjadikannya lebih serasi dengan XHTML.

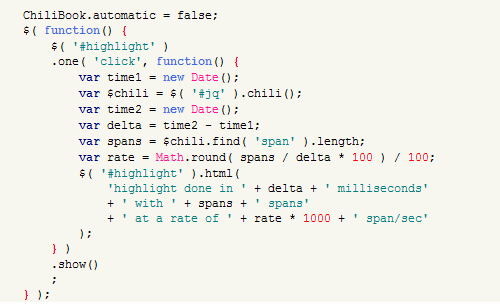
4.Cili
Chili ialah kod jQuery yang menyerlahkan pemalam. Ia disertakan dengan sokongan untuk pelbagai jenis bahasa dan menyokong berbilang pilihan persediaan.

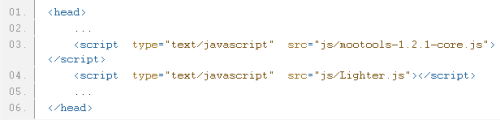
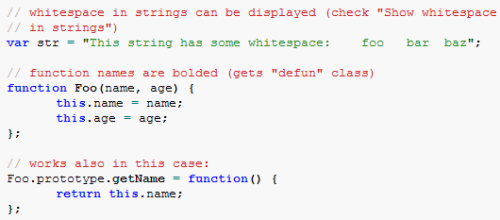
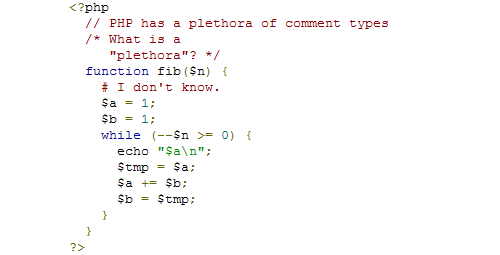
5.Lighter.js
Lighter.js ialah pemalam yang menyerlahkan kod MooTools percuma. Menggunakan lighter.js semudah menambahkan skrip ringkas pada halaman anda.

6. Highlight.js
highlight.js ialah skrip penyerlahan yang sangat mudah digunakan yang menyokong berbilang bahasa pengaturcaraan. Ia juga mempunyai beberapa pemalam berguna yang boleh digunakan dengan mudah ke CMS, forum atau blog lain.

7.DlHighlight
DlHighlight ialah skrip penyerlahan kod ringkas yang hanya menyokong 4 bahasa pengaturcaraan: JavaScript, CSS, XML, HTML.

8.Google Code Prettify
Google Code Prettify mempunyai model JavaScript dan fail CSS yang menyokong penyerlahan sintaks dalam halaman HTML.

9.JUSH
JUSH ialah satu lagi pemalam penyerlahan sintaks jQuery yang menyokong berbilang bahasa pengaturcaraan, seperti: HTML, CSS, PHP, PY dan SQL.

Ringkasnya, mengumpul beberapa skrip dengan penyerlahan kod adalah pilihan yang bijak untuk rakan pembangunan saya harap anda semua menyukainya.




