
Terdapat tiga cara untuk mencipta objek dalam js, berikut adalah ringkasannya.
1. Kuantiti langsung objek
Kuantiti langsung objek yang dipanggil boleh dianggap sebagai jadual pemetaan Kaedah ini juga merupakan kaedah yang paling langsung,
//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
Sesetengah orang mungkin mendapati bahawa tiada tanda petikan dalam nama nilai utama di sini Anda sangat berhati-hati, anda boleh menambah tanda petikan ini (petikan tunggal dan tanda petikan berganda, sama seperti js). secara peribadi mengesyorkan menambah mereka. Mengapa boleh , kerana selepas menambahnya, nama nilai kunci boleh menjadi sangat sewenang-wenangnya... Sudah tentu, jika anda tidak mentakrifkan nama secara rawak, yang pertama adalah lebih baik, ia berbeza dari orang ke orang,
var obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //object
Melalui contoh di atas, anda boleh melihat perbezaan antara atribut akses "." dan "[]"
Objek yang dicipta oleh literal objek, nilai pasangan nilai kunci menyokong ungkapan, seperti berikut
var obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //100
2. objek ciptaan baharu
1). Objek terbina dalam sistem
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
console.log(typeof obj4); //object
2). Objek tersuai
function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //12
3.Object.create() mencipta
Kaedah ini mempunyai dua parameter Saya hanya akan menerangkan parameter pertama Parameter kedua tidak biasa digunakan (terangkan lebih lanjut sifat objek)
Parameter pertama: Masukkan objek prototaip untuk diwarisi
Bagaimana untuk memahami ayat ini?
var obj1 = Object.create({
name: "ys",
age: 12
});
console.log(obj1); //{}
console.log(obj1.age); //12
obj1 ialah {}, mengapa nilai atribut boleh diakses? Mari kita fahami maksud parameter pertama "luluskan objek prototaip untuk diwarisi"
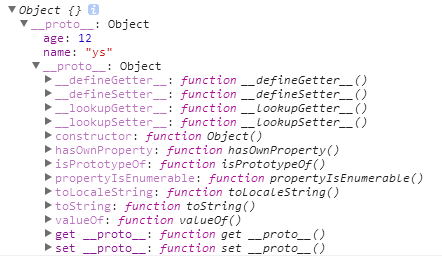
console.log(obj1.__proto__); //Objek {nama: "ys", umur: 12}
Objek itu sendiri kosong, tetapi data pada rantai prototaip tidak ada obj1.age, jadi ia boleh diakses.
1). Apabila parameter pertama adalah batal
var obj2 = Object.create(null); //不继承对象应有的属性和方法 console.log(obj2 + "abc"); //报错 ,失去 + 功能
Mengapa ralat dilaporkan? Graf yang dijana di bawah parameter biasa adalah seperti berikut:

Seperti yang dapat dilihat daripada rajah, objek prototaip (iaitu parameter) yang akan diwarisi mewarisi objek prototaip Object Berikut ialah sebab utama Objek prototaip Object mengandungi beberapa kaedah asas objek js (indexOf(). , toString( ), '' function...) Pada masa ini, jika parameter adalah batal, maka rantai warisan terputus.
Pada masa ini, anda harus memahami ayat Semua objek dalam JavaScript mewarisi daripada Object, dan Object dianggap berada di bahagian atas rantaian warisan.
2). Cipta objek kosong
var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
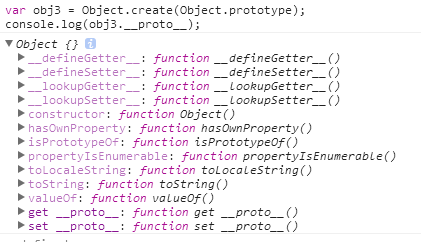
console.log(obj3.__proto__); //如下图 ,只包含了基本对象的方法
Gambar kod:

Objek yang dicipta dengan cara ini hanya mengandungi kaedah asas objek.
3. Akhirnya, semua orang melihat kod berikut, dengan harapan untuk memahami kaedah Object.create() Anda boleh merujuk artikel ini: 《Cara baharu untuk mencipta objek javascript Object.create()》
var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};
/*①对象参数,只继承对象*/
var obj2 = Object.create(obj1);
console.log(obj2); //{}
console.log(obj2.name); //ys
/*console.log(obj2.sayName());*/ /* 报错 obj2.sayName is not a function*/
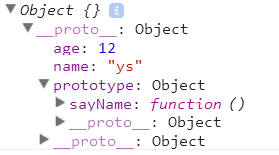
console.log(obj2.__proto__.prototype.sayName()); //ys 理解原型的原型
Jika anda tidak faham, lihat gambar di bawah

/*②对象原型,继承对象原型*/
var obj3 = Object.create(obj1.prototype);
console.log(obj3); //{}
console.log(obj3.name); //undefined,没有继承对象本身
obj3.name = "ys";
console.log(obj3.name); //ys
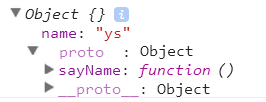
console.log(obj3.sayName()); //ys
Kod tidak memahami gambar (gambar selepas menetapkan nama):

Pada ketika ini saya percaya semua orang memahami parameter pertama.
Di atas adalah keseluruhan kandungan artikel ini, saya harap ia dapat membantu anda membuat objek yang lebih baik.




