
Kod JS perlu ditulis dengan kerap, jika tidak, ia akan mudah berkarat Baru-baru ini, walaupun saya telah melihat prototaip JS, delegasi tingkah laku dan mata pengetahuan lain, jumlah penulisan kod secara langsung telah dikurangkan sedikit. . Artikel ini berkongsi komponen seret dan lepas dengan anda untuk rujukan anda Kandungan khusus adalah seperti berikut
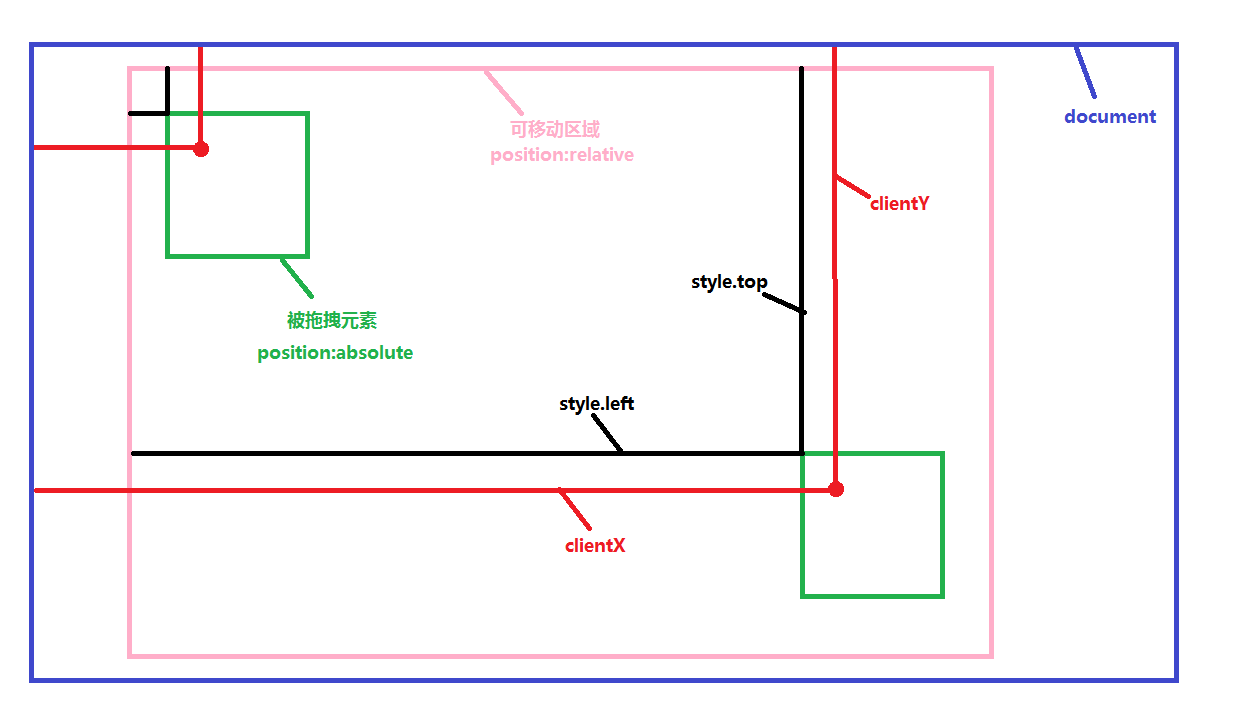
Pertama, mari kita lihat prinsip menyeret.

Perubahan dalam kedudukan elemen yang diseret dan perubahan dalam nilai kiri sebenarnya adalah perubahan arah mendatar kedudukan tetikus, e.clientX - e.clientX apabila butang kiri tetikus ditekan.
Perubahan dalam nilai teratas sebenarnya adalah perubahan arah menegak kedudukan tetikus, e.clientY - e.clientY apabila butang kiri tetikus ditekan.
Satu lagi ialah menetapkan julat seret Bahagian atas, bawah, kiri dan kanan tidak boleh melebihi kawasan di mana elemen induk berada.
function Drag (config){
this.moveTarget = document.getElementById(config.id);
if(config.parentId){
this.targetParent = document.getElementById(config.parentId);
this.max_left = this.targetParent.clientWidth - this.moveTarget.offsetWidth;
this.max_top = this.targetParent.clientHeight - this.moveTarget.offsetHeight;
}else{
console.log(document.documentElement.clientHeight + "||" + this.moveTarget.offsetHeight)
this.max_left = document.documentElement.clientWidth - this.moveTarget.offsetWidth -
parseInt(this.getStyle(document.body, "border-width"));
this.max_top = document.documentElement.clientHeight - this.moveTarget.offsetHeight-
parseInt(this.getStyle(document.body, "border-width"));
}
this.lock = true;
}
Drag.prototype.getStyle = function(element, attr){
if(element.currentStyle){
return element.currentStyle[attr];
}else{
return window.getComputedStyle(element,null).getPropertyValue(attr)
}
}
Drag.prototype.moDown = function(e){
e = e || window.event;
this.clientX = e.clientX;
this.clientY = e.clientY;
//鼠标按下时,drag的left值,top值(写在style中或者是css中)
this.startLeft = parseInt(this.moveTarget.style.left || this.getStyle(this.moveTarget, "left"));
this.startTop = parseInt(this.moveTarget.style.top || this.getStyle(this.moveTarget, "top"));
//鼠标按下时,鼠标的clientX值,clientY值
this.startClientX = e.clientX;
this.startClientY = e.clientY;
this.lock = false;
};
Drag.prototype.moMove = function(e){
e = e || window.event;
if(e.which != 1){
this.lock = true;
}
if(!this.lock){
var realLeft = this.startLeft + e.clientX - this.startClientX;//实际的移动范围
var realTop = this.startTop + e.clientY - this.startClientY;
//rightLeft , rightTop; //left, top 取值(在可移动范围内)
var rightLeft = realLeft > this.max_left ? this.max_left : ( realLeft > 0 ? realLeft : 0 );
var rightTop = realTop > this.max_top ? this.max_top : ( realTop > 0 ? realTop : 0 );
this.moveTarget.style.left = rightLeft + "px";
this.moveTarget.style.top = rightTop + "px";
}
};
Drag.prototype.moUp = function(e){
e = e || window.event;
this.lock = true;
};
Drag.prototype.startDrag = function(){
console.log(this)
this.moveTarget.onmousedown = function(e){this.moDown(e)}.bind(this);
this.moveTarget.onmousemove = function(e){this.moMove(e)}.bind(this);
this.moveTarget.onmouseup = function(e){this.moUp(e)}.bind(this);
}Penerangan: moDown bertindak balas kepada operasi menekan butang kiri tetikus, moMove bertindak balas kepada operasi menggerakkan tetikus dan MoUp bertindak balas kepada operasi angkat tetikus.
Penghakiman e.which telah ditambahkan pada moMove e.which ==1 bermakna butang kiri tetikus ditekan Ini adalah untuk menyelesaikan masalah yang apabila tetikus dialihkan ke luar julat boleh seret, tidak perlu untuk menekan butang kiri apabila bergerak ke belakang , terdapat pepijat bahawa elemen yang diseret akan bergerak dengan sewajarnya.
Arahan penggunaan:
Apabila digunakan, id unsur yang diseret ialah parameter yang diperlukan dan id unsur induk (iaitu julat yang boleh diseret dan dialihkan) ialah parameter pilihan Jika id unsur induk ialah tidak diluluskan, documentElement digunakan secara lalai untuk boleh diseret.
Jika anda melepasi elemen induk, jangan lupa untuk menetapkan kedudukan elemen induk kepada position:relative atau position:absolute.
Apabila menggunakannya, mula-mula perkenalkan fail js pemalam seret dan lepas.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="刘艳">
<meta name="Keywords" content="关键字">
<meta name="Description" content="描述">
<title>Document</title>
<style>
*{
margin:0px;
padding:0px;
}
#content{
width:600px;
height:500px;
position:relative;
border:5px solid green;
}
#drag{
position:absolute;
height:100px;
width:100px;
top:50px;left:0px;
background:pink;
cursor:pointer;
}
</style>
</head>
<body>
<div id = "content">
<div id = "drag" >
</div>
</div>
</body>
</html>
<script src = "url/drag.js"></script>
<script>
window.onload = function(){
var drag = new Drag({id: "drag", parentId: "content"});
drag.startDrag();
}
</script>
Jika anda ingin menyeret merentasi seluruh tetingkap, sila jangan tetapkan kedudukan elemen induk elemen yang diseret, iaitu, letakkannya secara relatif kepada badan.
Jika anda perlu meletakkan badan, tetapi juga perlu menetapkan kedudukan elemen induknya kepada bukan statik, maka anda boleh melanjutkan pemalam ini.
Saya harap artikel ini akan membantu semua orang dalam mempelajari pengaturcaraan javascript.




