
1. Apakah siri objek?
Pensirian objek merujuk kepada menukar keadaan objek kepada rentetan (dari pemahaman saya yang baru, nampaknya beberapa buku juga mengatakan ini, ia mudah difahami!
Pensirian ialah proses menukar maklumat keadaan objek kepada bentuk yang boleh disimpan atau dihantar (daripada "Baidu Encyclopedia - Serialization", sangat akademik dan sedikit tinggi
);2. Mengapakah terdapat siri objek?
Semua di dunia ini ada sebab kewujudannya. Mengapakah terdapat siri objek? Kerana pengaturcara memerlukannya. Memandangkan ia adalah penyirian objek, mari kita mulakan dengan objek:
var obj = {x:1, y:2};Apabila kod ini dijalankan, kandungan objek obj akan disimpan dalam sekeping memori, dan obj sendiri hanya menyimpan pemetaan alamat memori ini. Ringkasnya, object obj ialah sesuatu yang program kami kekalkan dalam ingatan apabila komputer dihidupkan Jika program kami berhenti atau komputer dimatikan, object obj tidak akan wujud lagi. Jadi bagaimana untuk menyimpan kandungan objek obj pada cakera (iaitu, menyimpannya apabila kuasa padam)? Pada masa ini, anda perlu menyerikan objek obj, iaitu, menukar kandungan obj ke dalam bentuk rentetan, dan kemudian simpannya pada cakera. Di samping itu, bagaimanakah kami menghantar kandungan objek obj kepada klien melalui protokol HTTP? Ya, anda masih perlu menyerikan objek obj terlebih dahulu, dan kemudian klien menyahsiri (iaitu, memulihkan rentetan kepada objek) untuk menghuraikan objek yang sepadan berdasarkan rentetan yang diterima. Ini betul-betul dua fungsi yang diterangkan dalam "Baidu Encyclopedia - Serialization" - penyimpanan dan penghantaran.
3. Siri objek dalam JavaScript
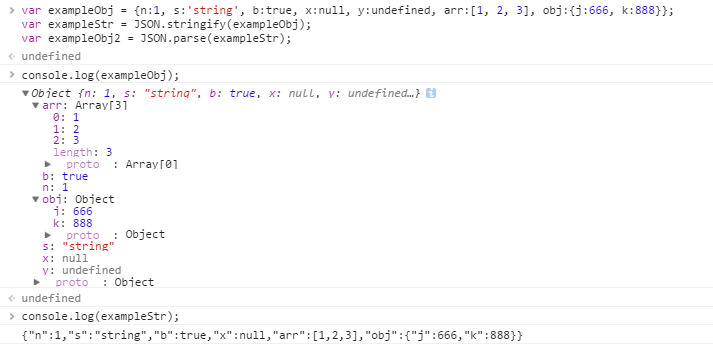
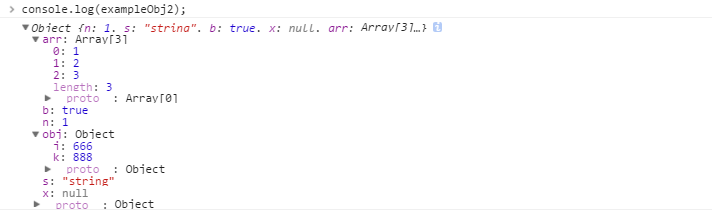
Nama penuh JSON ialah "JavaScript Object Notation" - JavaScript object notation. ECMAScript 5 menyediakan fungsi terbina dalam JSON.stringify() dan JSON.parse() untuk mensiri dan memulihkan objek JavaScript. Ia juga mudah digunakan:


Seperti yang anda lihat, tiada kandungan y:undefined dalam exampleStr dan exampleObj2. Ini menunjukkan bahawa: Sintaks JSON ialah subset sintaks JavaScript Ia tidak boleh mewakili semua nilai dalam JavaScript Untuk atribut yang tidak disokong oleh sintaks JSON, ia akan diabaikan selepas bersiri. Peraturan terperinci adalah seperti berikut:
1. Pengenalan
Mensiri nilai primitif, objek atau tatasusunan 2. Ringkasan
JSON.stringify(o[, filter][, indent]) 3. Parameter
o, nilai asal, objek atau tatasusunan untuk ditukar kepada rentetan JSON Penapis, parameter pilihan, tatasusunan atau fungsi inden, parameter pilihan, nilai atau rentetan
4. Kembali
Rentetan dalam format JSON, mewakili nilai o, yang telah melepasi penapisan dan diformatkan mengikut inden 5. Penerangan
①Apabila objek o sendiri mempunyai kaedah toJSON(), JSON.stringify() akan memanggil kaedah toJSON() o dan menggunakan nilai pulangan kaedah dan bukannya objek itu sendiri untuk stringifikasi; ②Jika penapis wujud dan merupakan fungsi, nilai pulangan fungsi akan digunakan sebagai nilai pulangan kaedah JSON.stringify(). Dan fungsi ini menerima dua parameter, parameter pertama adalah rentetan kosong, dan parameter kedua ialah objek o. ③Jika penapis wujud dan merupakan tatasusunan rentetan (jika tatasusunan mengandungi nombor, nombor akan ditukar secara automatik kepada rentetan), maka jika beberapa nama atribut objek o tiada dalam tatasusunan ini, ini akan disiri semasa penyirian atribut ditinggalkan, dan susunan atribut dalam rentetan yang dikembalikan akan konsisten dengan susunan atribut dalam tatasusunan
④JSON.stringify() renvoie généralement une chaîne sans espaces ni nouvelles lignes. Si vous souhaitez générer une chaîne plus lisible, vous devez spécifier le troisième paramètre. Si le troisième paramètre spécifié est une valeur comprise entre 1 et 10, JSON.stringify() insérera des nouvelles lignes et le nombre d'espaces spécifié dans la sortie de chaque "niveau". Si le troisième paramètre spécifié est une chaîne non vide, JSON.stringify() insérera un caractère de nouvelle ligne et la chaîne (uniquement les dix premiers caractères) pour mettre en retrait le niveau
;5. Version complète JSON.parse()
1. Introduction
Analyser les chaînes au format JSON
2.Résumé
JSON.parse(s[, reviver])
3. Paramètres
s, la chaîne à analyser
Reviver, paramètre facultatif, fonction facultative utilisée pour convertir les valeurs analysées
4. Retour
Un objet, un tableau ou une valeur primitive. La valeur de retour est analysée à partir de s (et peut être modifiée par reviver
) ;5. Description
①Si la fonction reviver est spécifiée, cette fonction sera appelée une fois pour chaque valeur d'origine analysée à partir de s (pas l'objet ou le tableau contenant ces valeurs d'origine). Il y a deux paramètres lors de l'appel de reviver. Le premier paramètre est le nom de l'attribut - le nom de l'attribut de l'objet ou le numéro du tableau converti en chaîne. Le deuxième paramètre est la valeur d'origine de l'attribut de l'objet ou de l'élément du tableau. De plus, la valeur de retour de la fonction reviver sera utilisée comme valeur de retour de JSON.parse();
Ce qui précède est le contenu pertinent sur la sérialisation d'objets JavaScript. J'espère qu'il sera utile à l'apprentissage de chacun.



