
Seperti kata pepatah: ingatan yang baik tidak sebaik pen yang buruk. Artikel ini akan mengambil nota tentang pembelajaran modul angularjs Pertama, kita akan mula belajar dari skrol utama.
•$anchorScroll() digunakan untuk melompat ke ID definisi
•Kaedah hash() objek $location akan menggantikan url semasa sebagai kunci cincang
•$anchorScroll() membaca dan melompat ke ID.
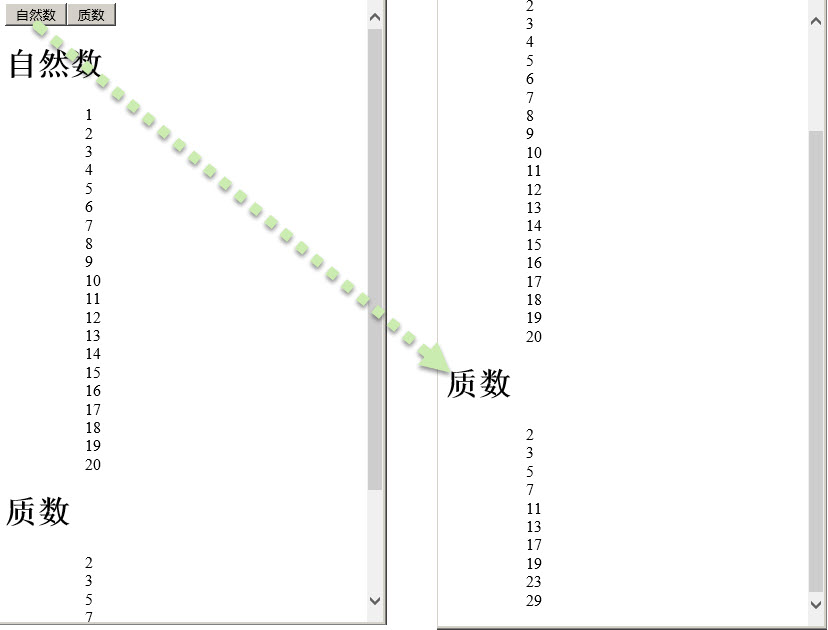
Contoh mudah di bawah, berikut ialah outputnya:

Kod sumber index.html--11 baris, ID lompat bertanda:
<!DOCTYPE html>
<html ng-app="app">
<head>
<script src="angular.min.js"></script>
<script src="app.js"></script>
<meta charset="utf-">
</head>
<body ng-controller="MockController">
<button ng-repeat="(key, value) in numbers" ng-click="jumper(key)"> {{key}} </button>
<div ng-repeat="(key, value) in numbers" id="{{key}}">
<h>{{key}}</h>
<ol>
<ul ng-repeat="item in value"> {{item}} </ul>
</ol>
</div>
</body>
</html>app.js
var demoApp = angular.module("app",[])
.controller("MockController",
function ($scope, $location, $anchorScroll) {
$scope.numbers = {
"自然数":["","","","","","","","","","","","","","","","","","","",""],
"质数":["","","","","","", "", "", "", ""]
};
$scope.jumper = function(key){
$location.hash(key);
$anchorScroll();
}
});Di atas adalah kandungan yang berkaitan dengan Anchor Scroll untuk pembelajaran modul AngularJS yang disusun oleh editor saya harap anda menyukainya.
 Mengapa perkataan selepas menaip perkataan hilang?
Mengapa perkataan selepas menaip perkataan hilang?
 Cara menggunakan fungsi bulan
Cara menggunakan fungsi bulan
 Penggunaan setInterval dalam JS
Penggunaan setInterval dalam JS
 Tutorial membuat syiling bertulis
Tutorial membuat syiling bertulis
 Analisis keberkesanan kos pembelajaran python, java dan c++
Analisis keberkesanan kos pembelajaran python, java dan c++
 Pengenalan kepada kaedah penyelenggaraan penukar frekuensi
Pengenalan kepada kaedah penyelenggaraan penukar frekuensi
 Cara menggunakan fusioncharts.js
Cara menggunakan fusioncharts.js
 Berapa banyak jenis antara muka usb yang ada?
Berapa banyak jenis antara muka usb yang ada?




