
Artikel ini berkongsi artifak pengesahan Borang komponen JS BootstrapValidator untuk rujukan anda Kandungan khusus adalah seperti berikut
1. Penggunaan asas
Lihat huraian bootstrapvalidator: Pengesah borang jQuery untuk Bootstrap 3. Daripada penerangan, kita boleh tahu bahawa ia memerlukan sekurang-kurangnya sokongan jQuery dan bootstrap. Kami mula-mula memperkenalkan komponen js yang diperlukan:
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script> <link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" />
Kami tahu bahawa kerana ia adalah pengesahan borang, kami mesti mempunyai Borang dalam halaman cshtml, dan kami tahu bahawa elemen dalam Borang diperoleh melalui atribut nama, jadi elemen dalam borang mesti mempunyai nilai atribut nama.
<form>
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" name="username" />
</div>
<div class="form-group">
<label>Email address</label>
<input type="text" class="form-control" name="email" />
</div>
<div class="form-group">
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</div>
</form>
Selepas kami mempunyai elemen bentuk, tiba masanya untuk memulakan js kami.
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱地址不能为空'
}
}
}
}
});
});
Kandungan hendaklah mudah difahami. Jom lihat kesannya:
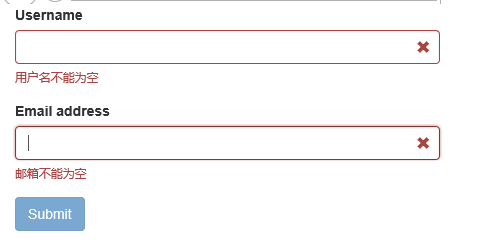
Pengesahan gagal, butang hantar dikelabukan dan tidak boleh diklik

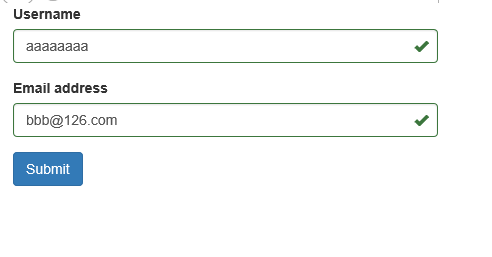
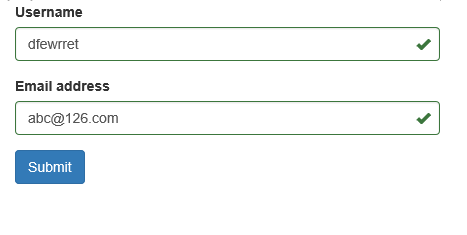
Pengesahan lulus, butang serah dipulihkan

Lihat kesannya dan rasainya terlebih dahulu Kelebihan terbesar: antara muka yang mudah digunakan dan mesra. Mari kita lihat pengesahan bertindih.
2. Penggunaan pertengahan
Di atas kita tahu cara menulis pengesahan tidak kosong, mesti ada kaedah pengesahan lain selain ini. Jangan risau, kami akan mengambil masa kami. Bahagian cshtml kod di atas kekal tidak berubah, kami akan mengubah sedikit bahagian js:
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
}
});
});
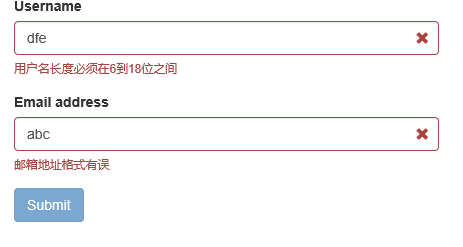
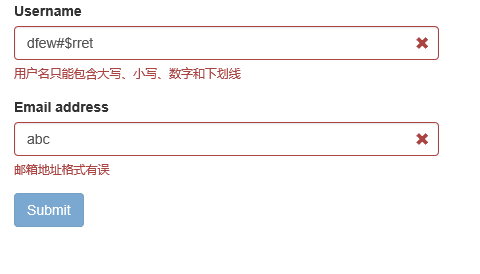
Selepas menambah pengesahan bertindih, mari lihat kesannya:



Seperti yang dapat dilihat daripada kod di atas, atribut pengesah sepadan dengan objek Json, yang boleh mengandungi berbilang jenis pengesahan:




