
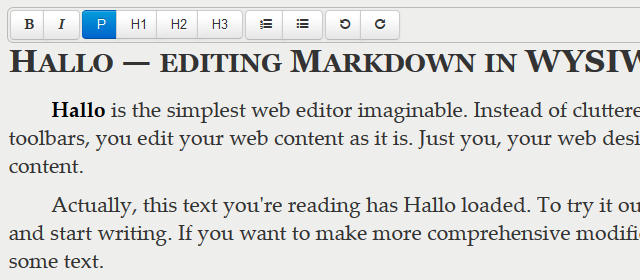
Mari kita lihat kesannya dahulu:

Hallo.js ialah editor web teks kaya ringkas berdasarkan UI jQuery dan menggunakan kandungan HTML5 Boleh Diedit untuk mencapai WYSIWYG. Matlamatnya bukan untuk menggantikan editor yang sangat popular hari ini seperti TinyMCE atau Aloha Editor, tetapi untuk menyediakan pembangun pengalaman menyunting pengguna yang lebih mudah dan menyeronokkan.
Hallo.js ialah perisian percuma yang dibangunkan oleh Henri Bergius untuk projek IKS Ia dibangunkan menggunakan CoffeeScript, mengikut perjanjian lesen MIT, dan dihoskan pada GitHub.
Cara menggunakan
1. Anda perlu memperkenalkan perpustakaan jQuery, UI jQuery dan Rangy ke dalam projek anda:
<script src="js/jquery.min.js"></script> <script src="js/jquery-ui.min.js"></script> <script src="js/rangy-core.js"></script>
Bar alat editor menggunakan tema UI jQuery, jadi anda juga mungkin mahu menyesuaikan tema untuk memenuhi keperluan anda. Fon ikon bar alat adalah berdasarkan Font Awesome. Bar alat bergaya muncul dalam demo, anda juga ingin menambah beberapa CSS (seperti latar belakang dan sempadan) pada bar hallotool kelas.
<link rel="stylesheet" href="/path/to/your/jquery-ui.css"> <link rel="stylesheet" href="/path/to/your/font-awesome.css">
Memperkenalkan Hallo.js
<script src="hallo.js"></script>
Memanggil pemalam adalah sangat mudah
jQuery('p').hallo();
Anda juga boleh mematikan fungsi penyuntingan tag
jQuery('p').hallo({editable: false});
Hallo sendiri hanya boleh menjadikan elemen DOM terpilih boleh diedit dan tidak menyediakan sebarang alat pemformatan. Formatnya adalah untuk memulakan Hallo dengan memuatkan pemalam. Malah perkara mudah seperti pemalam tebal dan condong:
jQuery('.editable').hallo({
plugins: {
'halloformat': {}
}
});
Contoh ini membuat pemalam pemformatan mudah yang menyediakan ciri seperti tebal dan condong. Anda boleh mempunyai seberapa banyak pemalam yang baik yang anda mahu dan pilih melaluinya jika perlu.
Hallo mempunyai lebih banyak pilihan untuk ditetapkan apabila dibuat seketika. Lihat dokumentasi hallo.coffee file.
Kaedah acara
Hallo mempunyai beberapa acara untuk membantu dengan penyepaduan dan panggilan. Anda boleh melanggannya menggunakan jQuery bind:
Pemalam
Tulis pemalam
Pemalam Hallo digunakan untuk menulis pemalam UI jQuery biasa.
Apabila Hallo memuatkan ia turut memuatkan semua pemalam yang didayakan unit dan memberikan beberapa pilihan tambahan kepada mereka:
Pemalam mudah kelihatan seperti berikut:
# Formatting plugin for Hallo
# (c) 2011 Henri Bergius, IKS Consortium
# Hallo may be freely distributed under the MIT license
((jQuery) ->
jQuery.widget "IKS.halloformat",
boldElement: null
options:
uuid: ''
editable: null
_create: ->
# Add any actions you want to run on plugin initialization
# here
populateToolbar: (toolbar) ->
# Create an element for holding the button
@boldElement = jQuery '<span></span>'
# Use Hallo Button
@boldElement.hallobutton
uuid: @options.uuid
editable: @options.editable
label: 'Bold'
# Icons come from Font Awesome
icon: 'icon-bold'
# Commands are used for execCommand and queryCommandState
command: 'bold'
# Append the button to toolbar
toolbar.append @boldElement
cleanupContentClone: (element) ->
# Perform content clean-ups before HTML is sent out
)(jQuery)
Di atas ialah pengenalan terperinci kepada editor teks kaya Hallo.js, saya harap ia akan membantu pembelajaran semua orang.




