
Agak mudah untuk melengkapkan fungsi penyuntingan apabila menggunakan pengeditan baris easyui, tetapi ia akan menjadi lebih menyusahkan jika anda ingin menukar nilai lain secara dinamikberdasarkan nilai kotak atau melumpuhkan kotak tertentu semasa mengedit .
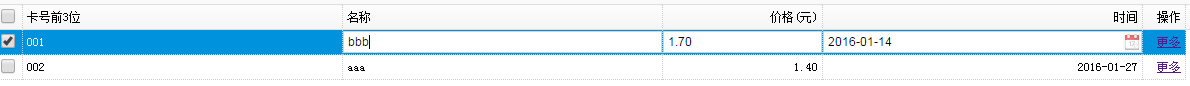
Sebagai contoh, seperti ini: apabila menambah baris, setiap nilai dimasukkan secara manual dan apabila mengubah suai, nilai pertama tidak boleh diubah suai. Mari kita lihat bagaimana untuk mencapai kesan ini.

easyui sendiri tidak menyediakan fungsi terperinci sedemikian, kami perlu mengembangkannya sendiri:
Alih keluar atribut editor lajur pertama semasa mengedit dan tambahkan atribut lajur pertama apabila menambah.
//扩展datagrid:动态添加删除editor
$.extend($.fn.datagrid.methods, {
addEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item.field);
e.editor = item.editor; });
} else {
var e = $(jq).datagrid('getColumnOption', param.field);
e.editor = param.editor;
}
},
removeEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
} else {
var e = $(jq).datagrid('getColumnOption', param);
e.editor = {};
}
}
});panggilan:
Dialih keluar:
$("#dg").datagrid('removeEditor','cardNo');//这里的cardNo是需要移除editor的列的field值Tambah:
$("#dg").datagrid('addEditor',[ //添加cardNo列editor
{field:'cardNo',editor:{
type:'textbox',
options:{
required:true,
validType:'length[3,3]',
invalidMessage:'请输入3位号码!'
}
}
}]Operasi lain boleh dikembangkan dengan sewajarnya.
 kekunci pintasan pr
kekunci pintasan pr
 Syiling naga inskripsi Bitcoin
Syiling naga inskripsi Bitcoin
 Bagaimana untuk membuka fail html WeChat
Bagaimana untuk membuka fail html WeChat
 Keperluan konfigurasi minimum untuk sistem win10
Keperluan konfigurasi minimum untuk sistem win10
 Bagaimana untuk mewakili nombor negatif dalam binari
Bagaimana untuk mewakili nombor negatif dalam binari
 Bagaimana untuk membeli Ripple di China
Bagaimana untuk membeli Ripple di China
 Cara membaca data excel dalam html
Cara membaca data excel dalam html
 Bagaimana untuk membuka kebenaran skop
Bagaimana untuk membuka kebenaran skop




