
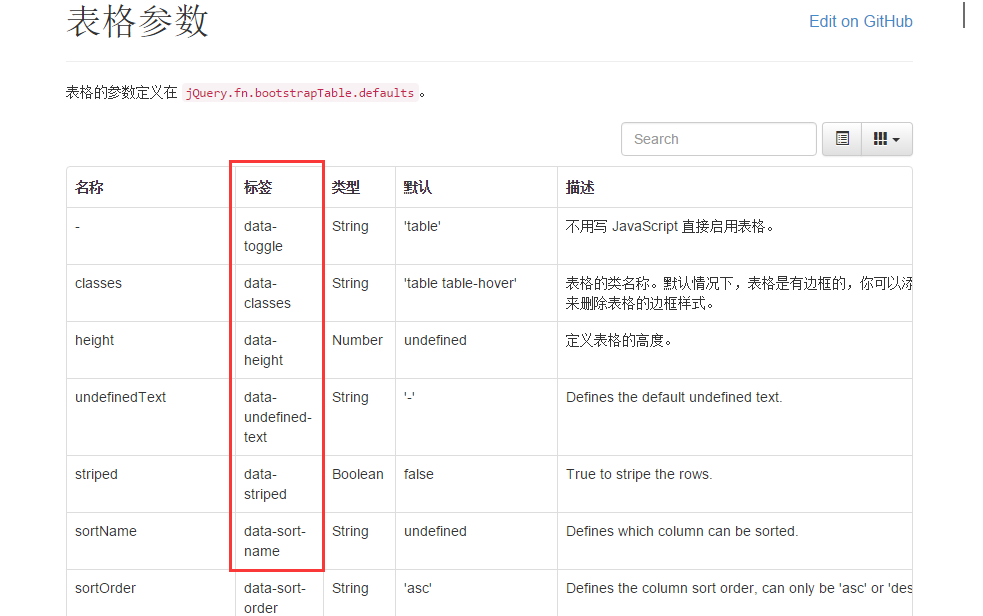
Baru-baru ini saya menemui masalah kebolehgunaan apabila menggunakan komponen bootstrap Banyak permulaan komponen mudah memerlukan menulis banyak kod permulaan dalam JS, seperti teg pilih mudah, kerana ia hanya perlu mendapatkan data dari latar belakang untuk mengisi pilihan. . Di dalam, mengambil data dari latar belakang memerlukan permulaan js, jadi apabila halaman dimulakan, terdapat banyak kod berulang dalam kod permulaan js, yang kelihatan sangat menjengkelkan. Kemudian saya memikirkan atribut data dalam jadual bootstrap Alangkah baiknya jika saya boleh menggunakan data-* secara langsung dalam HTML untuk memulakan komponen mudah. Mari kita lihat dokumentasi jadual bootstrap dahulu:

Anda dapat melihat bahawa hampir semua atribut dan peristiwa dalam jadual bootstrap boleh dilakukan menggunakan data-*, yang rasanya cukup bagus. Kemudian blogger akan mula meneliti. Dari mana datangnya data-*?
1. Kajian awal tentang data jquery()
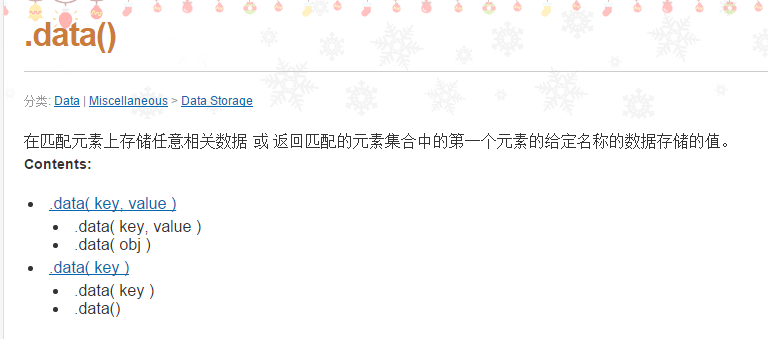
Selepas mencari di Internet, akhirnya saya menemui sumber data-* Ia ternyata dalam Jquery dan html5 Barangan bagus, barang yang sangat bagus! Mari kita lihat API jquery dahulu
Penggunaan asal adalah seperti berikut:

Fungsi ini sebenarnya sangat jelas, iaitu menambah atribut dan data tertentu pada elemen, atau mengambil nilai.
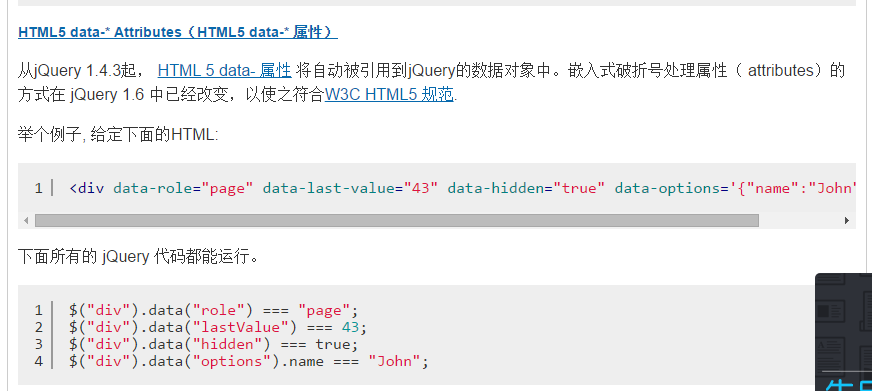
Mari kita lihat gabungan penggunaan kaedah data() dan atribut data html5-*

Haha, perkara ini bagus. Nilai yang ditetapkan melalui data-* html5 boleh diperoleh menggunakan kaedah data() jquery. Peraturan di sini adalah seperti berikut:
Dengan ini sebagai asas, kita akan mengetahui cara menetapkan atribut dalam teg, dan kemudian mendapatkan atribut yang sepadan dalam js. Berikut diterangkan berdasarkan contoh kotak kombo mengekapsul kali terakhir.
2. jquery data() melaksanakan data-* komponen permulaan
Ingat siri komponen JS sebelumnya - merangkum komponen JS anda sendiri Anda juga boleh merangkum kotak kombo ringkas dalam artikel ini, yang boleh mengambil data dari latar belakang melalui URL. Jadi di bawah ini kami masih melakukan helah berdasarkan komponen ini untuk menambah atribut data-* terus ke teg pilih untuk memulakan komponen kotak lungsur.
1. Kod pembungkusan komponen js
(function ($) {
//1.定义jquery的扩展方法combobox
$.fn.combobox = function (options, param) {
if (typeof options == 'string') {
return $.fn.combobox.methods[options](this, param);
}
//2.将调用时候传过来的参数和default参数合并
options = $.extend({}, $.fn.combobox.defaults, options || {});
//3.添加默认值
var target = $(this);
target.attr('valuefield', options.valueField);
target.attr('textfield', options.textField);
target.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text(options.placeholder);
target.append(option);
//4.判断用户传过来的参数列表里面是否包含数据data数据集,如果包含,不用发ajax从后台取,否则否送ajax从后台取数据
if (options.data) {
init(target, options.data);
}
else {
//var param = {};
options.onBeforeLoad.call(target, options.param);
if (!options.url) return;
if (typeof options.param == "string"){
options.param = JSON.parse(options.param);
}
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
function init(target, data) {
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[options.valueField]);
option.text(item[options.textField]);
target.append(option);
});
options.onLoadSuccess.call(target);
}
target.unbind("change");
target.on("change", function (e) {
if (options.onChange)
return options.onChange(target.val());
});
}
//5.如果传过来的是字符串,代表调用方法。
$.fn.combobox.methods = {
getValue: function (jq) {
return jq.val();
},
setValue: function (jq, param) {
jq.val(param);
},
load: function (jq, url) {
$.getJSON(url, function (data) {
jq.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text('请选择');
jq.append(option);
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[jq.attr('valuefield')]);
option.text(item[jq.attr('textfield')]);
jq.append(option);
});
});
}
};
//6.默认参数列表
$.fn.combobox.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '请选择',
onBeforeLoad: function (param) { },
onLoadSuccess: function () { },
onChange: function (value) { }
};
//这一段是新加的,在页面初始化完成之后调用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
})(jQuery);
大部分代码和上次的没啥区别,我们重点看看最下面这一段
//这一段是新加的,在页面初始化完成之后调用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
Jelas sekali, komponen dimulakan melalui pemilih gaya selepas permulaan halaman selesai. Menggunakan setiap satu, jika terdapat berbilang gaya .combobox, mulakan setiap satu secara bergilir-gilir. Panggil kaedah panggilan melalui $.fn.combobox.call($combobox, $combobox.data());
2. Mulakan melalui data-* dalam html
<select id="Search_"
name="Search_province"
class="form-control combobox"
data-url="/Home/GetProvince"
data-param='{"type":"0"}'
data-text-field="Name"
data-value-field="Id">
</select>
3. Kaedah C# Bahagian Belakang
public class HomeController : Controller
{
public List<string> lstProvince = new List<string>() { "北京市", "天津市", "重庆市", "上海市", "河北省", "山西省", "辽宁省", "吉林省", "黑龙江省", "江苏省", "浙江省", "安徽省", "福建省", "江西省", "山东省", "河南省", "湖北省", "湖南省", "广东省", "海南省", "四川省", "贵州省", "云南省", "陕西省", "甘肃省", "青海省", "台湾省", "内蒙古自治区", "广西壮族自治区", "西藏自治区", "宁夏回族自治区", "新疆维吾尔自治区", "香港特别行政区", "澳门特别行政区" };
public JsonResult GetProvince(string type)
{
var lstRes = new List<Province>();
for (var i = 0; i < 10; i++)
{
var oModel = new Province();
oModel.Id = i;
oModel.Name = lstProvince[i];
lstRes.Add(oModel);
}
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
}
public class Province
{
public int Id { get; set; }
public string Name { get; set; }
}
Je teste le code, rien à dire.
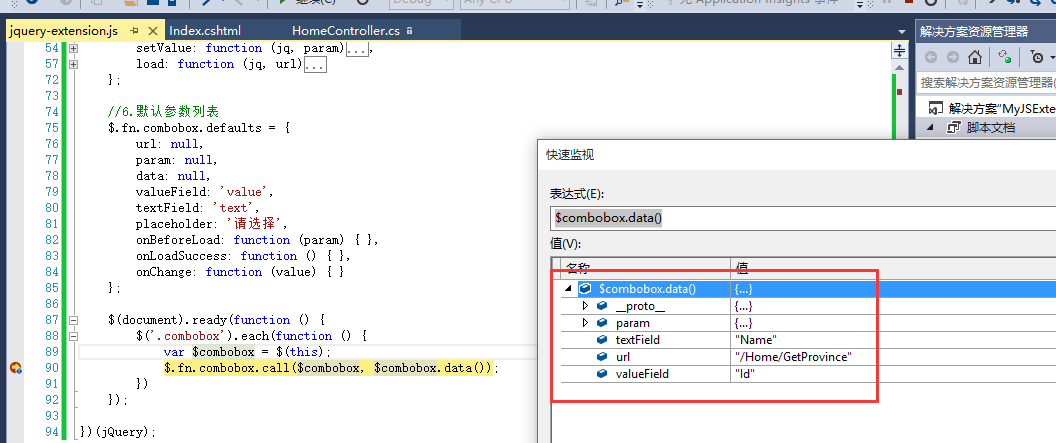
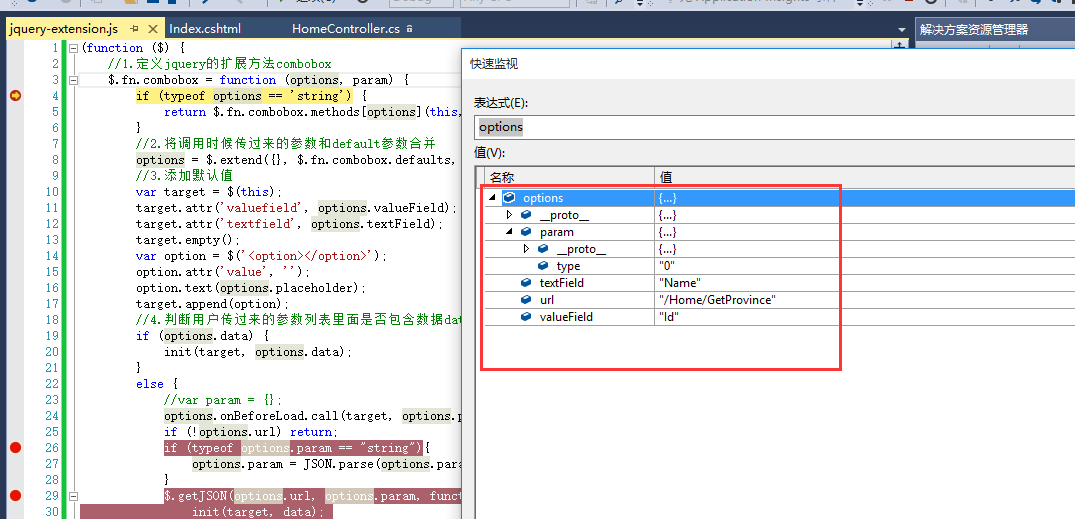
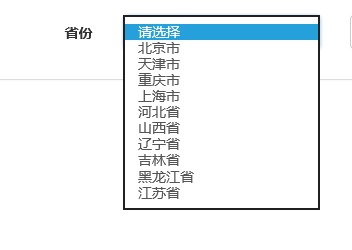
4. Effet de débogage


Obtenir des résultats

Cela termine essentiellement l'initialisation des composants via data-*.
Ce qui précède démontre brièvement l'utilisation de la méthode jquery data() combinée avec les attributs html5 data-*. En gros, il peut répondre aux exigences : il n'est pas nécessaire d'écrire une ligne supplémentaire de code js pour initialiser directement la balise. Vous pouvez référencer directement les fichiers jquery.js et jquery.extension.js lorsque vous les utilisez. Mais nous savons que puisqu’il s’agit d’une fonctionnalité HTML5, elle doit avoir certaines exigences pour le navigateur. Bien entendu, cette fonction d'utilisation est relativement rudimentaire, mais elle suffit à l'initialisation de quelques composants simples.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.




