
Bootstrap menggunakan beberapa elemen HTML5 dan sifat CSS, jadi ia perlu menggunakan jenis dokumen HTML5.
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
Untuk menjadikan tapak web yang dibangunkan oleh Bootstrap mesra mudah alih dan memastikan lukisan dan penskalaan skrin sentuh yang betul, anda perlu menambah teg meta port pandang pada kepala halaman web, seperti yang ditunjukkan di bawah:
<meta name="viewport" content="width=device-width, //视口宽度为设备宽度
initial-scale=1.0, //缩放程度
maximum-scale=1.0, //最大缩放级别(可选)
user-scalable=no">//禁止页面缩放(可选)
Bootstrap menggunakan Normalize untuk mewujudkan konsistensi merentas pelayar. Normalize.css ialah fail CSS kecil yang menyediakan konsistensi silang penyemak imbas yang lebih baik dalam penggayaan lalai elemen HTML.
Perihal reka letak
Bootstrap menyediakan sistem grid bendalir yang responsif dan mengutamakan mudah alih yang dibahagikan secara automatik kepada sehingga 12 lajur apabila saiz skrin atau port pandangan meningkat.
img-responsive digunakan untuk elemen img
elemen bekas yang digunakan untuk membungkus kandungan pada halaman

<div class="container"> <div class="row"> <div class="col-xs-6 col-md-2 col-md-offset-1"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> </div> <div class="row">...</div> </div> <div class="container">.... <!--以上代码在手机上就是两行两列,在电脑上是一行四列,其中第一列前面有空白,比其它列宽度小三分之一--> //可使用.col-md-push-* 和 .col-md-pull-* 这种类设定显示,col-md-push-6按照我个人的理解,是在左面浮动了6列,然后再插入元素,col-md-pull-3则是在右边浮动了3列,然后从右往左插入元素
@media (lebar-min: @skrin-sm-min) dan (lebar-maks: @skrin-sm-maks) { ... }
//Untuk semua peranti dengan lebar min: @screen-sm-min, jika lebar skrin lebih kecil daripada @screen-sm-max, beberapa pemprosesan akan dilakukan.
Mengenai tetapan taip
<small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p class="text-left">向左对齐文本</p> <p class="text-center">居中对齐文本</p> <p class="text-right">向右对齐文本</p> <p class="text-muted">本行内容是减弱的</p>灰 <p class="text-primary">本行内容带有一个 primary class</p>蓝 <p class="text-success">本行内容带有一个 success class</p>绿 <p class="text-info">本行内容带有一个 info class</p>深蓝 <p class="text-warning">本行内容带有一个 warning class</p>黄 <p class="text-danger">本行内容带有一个 danger class</p>红
Bootstrap mentakrifkan gaya elemen sebagai sempadan putus-putus yang muncul di bahagian bawah teks, dengan teks penuh muncul apabila tetikus dituding di atasnya (selagi anda menambah teks untuk < abbr> atribut tajuk). Untuk mendapatkan saiz fon yang lebih kecil untuk teks, tambahkan .initialism pada .
<abbr title="World Wide Web">WWW</abbr><br> <abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
<blockquote>这是一个带有源标题的引用。<small>Someone famous in Source Title</small></blockquote>
Mengenai borang


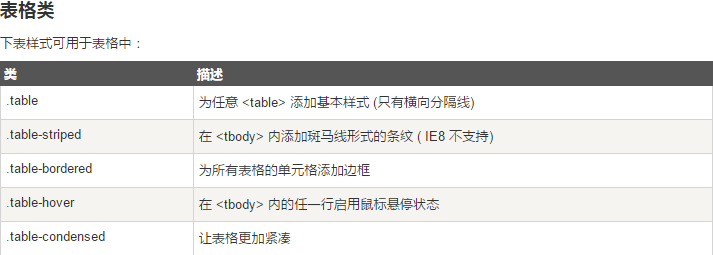
Dengan membalut mana-mana .table dalam kelas .table-responsive, anda boleh membuat tatal jadual secara mendatar untuk dimuatkan pada peranti kecil (kurang daripada 768px). Anda tidak akan melihat sebarang perbezaan apabila melihat pada peranti besar yang lebih besar daripada 768px lebar.
<div class="table-responsive"> <table class="table"> <caption>响应式表格布局</caption> <thead> <tr> <th>产品</th> <th>付款日期</th> <th>状态</th> </tr> </thead> <tbody> <tr> <td>产品1</td> <td>23/11/2013</td> <td>待发货</td> </tr> </tbody> </table> </div>
Mengenai borang