
Apa yang akan kami pelajari seterusnya ialah beberapa komponen yang disediakan oleh Bootstrap Komponen ini sangat mudah digunakan, boleh membantu kami membina tapak web dengan cepat dan mudah, serta boleh mencapai kesan paparan yang baik. Perkara yang paling perlu kita perhatikan ialah: struktur HTML dan kelas serta atribut yang disediakan oleh bootstrap untuk ditambahkan pada struktur.
Fungsi interaktif komponen ini bergantung pada perpustakaan jQuery, jadi jQuery.js juga mesti diperkenalkan, dan ia mesti sebelum Bootstrap.js. Jika ia dilancarkan secara rasmi, hanya gunakan versi mampat seperti berikut:
<script src="../js/jquery-min-1.11.3.js"></script><script src="../js/bootstrap.min.js"></script>
Menu
Penggunaan asas
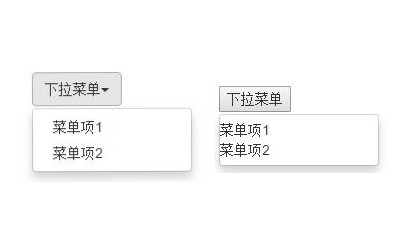
Dalam dokumentasi rasmi, komponen menu lungsur yang kita lihat kelihatan seperti ini:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 下拉菜单<span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> </ul></div>
Jadi, atribut manakah yang diperlukan untuk mengawal tingkah laku? Bahagian yang manakah digunakan untuk pengubahsuaian?
Mari kita mudahkan kod ini sendiri:
<div class="dropdown"> <button class="dropdown-toggle"data-toggle="dropdown">下拉菜单</button> <ul class="dropdown-menu" > <li>菜单项1</li> <li>菜单项2</li> </ul></div>
Mari kita lihat perbandingan sebelum dan selepas pemudahan:

Apabila menggunakan komponen menu lungsur dalam rangka kerja Bootstrap, adalah sangat penting untuk menggunakan struktur yang betul Jika struktur dan nama kelas tidak digunakan dengan betul, ia akan menjejaskan sama ada komponen itu boleh digunakan secara normal. Selepas pemudahan kami di atas, akhirnya kami dapat melihat bahawa keperluan teras adalah seperti berikut:
Gunakan bekas bernama .dropdown untuk membalut keseluruhan elemen menu drop-down Dalam contoh:
menggunakan butang Sebab mengapa phpstudy tidak boleh dibuka
Sebab mengapa phpstudy tidak boleh dibuka
 Platform manakah yang lebih baik untuk perdagangan mata wang maya?
Platform manakah yang lebih baik untuk perdagangan mata wang maya?
 504 Gateway Tamat masa
504 Gateway Tamat masa
 Apakah sebenarnya syiling fil?
Apakah sebenarnya syiling fil?
 Bagaimana untuk menetapkan sempadan bertitik css
Bagaimana untuk menetapkan sempadan bertitik css
 Bagaimana untuk membuka fail mobi
Bagaimana untuk membuka fail mobi
 kekunci pintasan baldi cat ps
kekunci pintasan baldi cat ps
 Cara menggunakan pangkalan data ucsc
Cara menggunakan pangkalan data ucsc




