
1. Penjelasan
1. Gambaran Keseluruhan
setTimeout: Panggil fungsi atau laksanakan serpihan kod selepas masa tunda yang ditentukan
setInterval: Panggil fungsi secara berkala atau laksanakan sekeping kod.
2. Tatabahasa
setTimeout:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]); var timeoutID = window.setTimeout(code, delay);
var intervalID = window.setInterval(func, delay[, param1, param2, ...]); var intervalID = window.setInterval(code, delay);
<script type="text/javascript">
setTimeout( function(param){ alert(param)} , 100, 'ok');
</script> 

2. soalan “ini”
Kod yang dipanggil oleh setTimeout() berjalan dalam persekitaran pelaksanaan yang berasingan sepenuhnya daripada fungsi di mana ia berada. Ini akan menyebabkan kata kunci ini yang terkandung dalam kod ini menghala ke objek tetingkap (objek global), yang berbeza dari jangkaan ini Nilai-nilai tidak sama. Situasi dengan setInterval adalah serupa.
<script type="text/javascript">
//this指向window
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
setTimeout(this.timer, 50);
}
new shape('rectangle');
</script>

Penyelesaian 1:
<script type="text/javascript">
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
var _this = this;
setTimeout(function() {_this.timer.call(_this)}, 50);
}
new shape('rectangle');
</script>
fungsi boleh memanggil pembolehubah tempatan _ini, terima kasih kepada penutupan Javascript. Ia melibatkan rantaian skop dan pengetahuan lain Jika anda berminat, anda boleh mempelajarinya sendiri saya tidak akan membahasnya di sini.
Penyelesaian 2:
Kaedah ini agak mewah. SetTimeout dan setInterval tersuai. Ia juga memanjangkan masalah bahawa versi pelayar IE yang lebih rendah tidak menyokong menghantar parameter tambahan kepada fungsi kelewatan.
<script type="text/javascript">
//自定义setTimeout与setInterval
var __nativeST__ = window.setTimeout, __nativeSI__ = window.setInterval;
window.setTimeout = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeST__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
window.setInterval = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeSI__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
function shape(name) {
this.name = name;
this.timer = function(other){
alert('my shape is '+this.name);
alert('extra param is '+ other);
};
}
var rectangle = new shape('rectangle');
setTimeout.call(rectangle, rectangle.timer, 50, 'other');
</script>
2. Lanjutkan setTimeout dan setInterval, aArgs memperoleh tatasusunan parameter tambahan dengan memisahkan pembolehubah argumen
3. Gunakan vCallback instanceof Function untuk menentukan sama ada ini adalah fungsi atau kod Jika ia adalah fungsi, gunakan apply untuk melaksanakannya
4. SetTimeout dilaksanakan dengan panggilan dan menetapkan objek ini, serta fungsi lain, kelewatan dan parameter lain
5 Dengan melanjutkan setTimeout, penyemak imbas dengan versi IE yang lebih rendah juga boleh melaksanakan parameter tambahan
3. Perbezaan antara setTimeout dan setInterval
<script type="text/javascript">
setTimeout(function(){
/* Some long block of code... */
setTimeout(arguments.callee, 100);
}, 10);
setInterval(function(){
/* Some long block of code... */
}, 100);
</script>
看上去,两个功能是差不多的,但是里面其实是不一样的。
setTimeout回调函数的执行和上一次执行之间的间隔至少有100ms(可能会更多,但不会少于100ms)
setInterval的回调函数将尝试每隔100ms执行一次,不论上次是否执行完毕,时间间隔理论上是会<=delay的。
setInterval:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setInterval(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
}
</script>
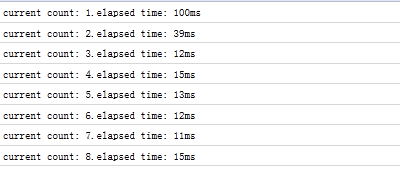
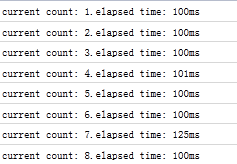
从firefox的firebug可以查看到,时间间隔很不规则。
情况大致是这样的:由于count函数的执行时间远大于setInterval的定时间隔,那么定时触发线程就会源源不断的产生异步定时事件,并放到任务队列尾而不管它们是否已被处理,但一旦一个定时事件任务处理完,这些排列中的剩余定时事件就依次不间断的被执行。

setTimeout:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setTimeout(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
setTimeout(count, 100);
}
</script> 
以上就是本文的全部内容,希望对大家学习javascript定时器有所帮助。




