
1. Konsep Mod Pembina
Corak pembina boleh memisahkan pembinaan objek kompleks daripada perwakilannya, supaya proses pembinaan yang sama boleh mencipta perwakilan yang berbeza. Maksudnya, jika kita menggunakan mod pembina, maka pengguna perlu menentukan jenis yang akan dibina untuk mendapatkannya, dan proses pembinaan dan butiran khusus tidak perlu diketahui. Corak pembina sebenarnya ialah komander, pembina dan pelanggan yang menggunakan komander untuk memanggil pembina tertentu untuk bekerja dan mendapatkan hasil.
Corak pembina digunakan terutamanya untuk "membina objek kompleks langkah demi langkah", di mana "langkah demi langkah" ialah algoritma yang stabil, manakala pelbagai bahagian objek kompleks berubah dengan kerap.
Dalam istilah orang awam: Bai Fumei perlu membina vila, dan kemudian terus pergi ke kontraktor, yang kemudiannya mencari pekerja untuk membina vila. Antaranya, Bai Fumei tidak perlu pergi terus mencari pekerja seorang demi seorang. Selain itu, kontraktor mengetahui keperluan Bai Fumei dan tahu di mana untuk mencari pekerja dan pekerja boleh bekerja, yang menjimatkan kos komunikasi antara Bai Fumei dan pekerja Bai Fumei tidak perlu tahu cara membina rumah, jadi dia akhirnya boleh dapatkan rumah itu.
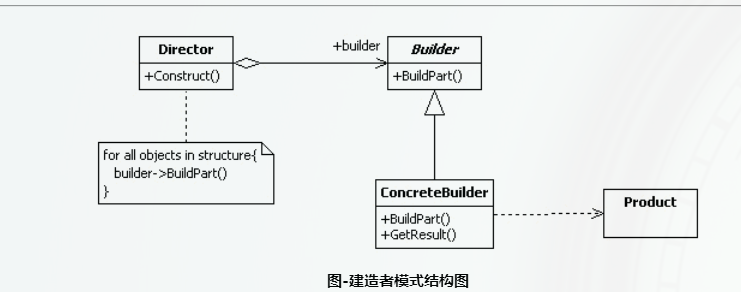
Rajah struktur mod pembina

2. Fungsi dan langkah berjaga-jaga mod pembina
Fungsi mod:
1. Cipta objek kompleks langkah demi langkah
2. Nyahgandingan proses enkapsulasi dan penciptaan komponen khusus
3. Tidak perlu risau tentang cara pemasangan komponen
Nota:
1. Ia mesti disokong oleh algoritma yang stabil
2. Teknologi pemprosesan terdedah - Bai Fumei tidak perlu mengambil berat tentang cara membina rumah, tetapi dia boleh melihat bagaimana rumah itu dibina pada bila-bila masa
3. Kod mod pembina dan ringkasan praktikal
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//1.产出东西是房子
//2.包工头调用工人进行开工 而且他要很清楚工人们具体的某一个大项
//3.工人是盖房子的 工人可以建卧室 建客厅 建厨房
//4.包工头只是一个接口而已 他不干活 他只对外说我能建房子
function Fangzi(){//Fangzi可以理解为单例模式
if(!(this instanceof Fangzi)){
return new Fangzi();
}
this.woshi = "";
this.keting = "";
this.chufang = "";
}
function Baogongtou(){
if(!(this instanceof Baogongtou)){
return new Baogongtou();
}
this.jianfangzi = function(gongren){
gongren.jian_chufang();
gongren.jian_keting();
gongren.jian_woshi();
}
}
function Gongren(){
if(!(this instanceof Gongren)){
return new Gongren();
}
this.jian_woshi = function(){
console.log("建卧室");
}
this.jian_keting = function(){
console.log("建客厅");
}
this.jian_chufang = function(){
console.log("建厨房");
}
this.jiaofang = function(){
var _fangzi = new Fangzi();
_fangzi.woshi = "ok";
_fangzi.keting = "ok";
_fangzi.chufang = "ok";
return _fangzi;
}
}
var gongren = new Gongren();
var baogongtou = new Baogongtou();
baogongtou.jianfangzi(gongren);
var myfangzi = gongren.jiaofang();
console.log(myfangzi);
</script>
</body>
</html>



