
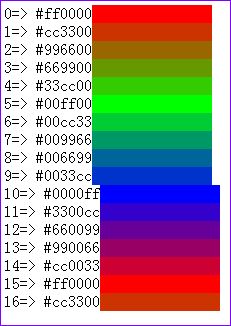
函数如下:

 Bagaimana untuk mendapatkan nombor input dalam java
Bagaimana untuk mendapatkan nombor input dalam java
 Apakah perisian perpaduan?
Apakah perisian perpaduan?
 Bagaimana untuk menyambung semula penggunaan gas selepas pembayaran
Bagaimana untuk menyambung semula penggunaan gas selepas pembayaran
 es6 ciri baharu
es6 ciri baharu
 permulaan apache gagal
permulaan apache gagal
 Bagaimana untuk menyelesaikan masalah bahawa cad tidak boleh disalin ke papan keratan
Bagaimana untuk menyelesaikan masalah bahawa cad tidak boleh disalin ke papan keratan
 Apakah versi sistem linux yang ada?
Apakah versi sistem linux yang ada?
 penggunaan klonenod
penggunaan klonenod




