
Sebab
Jika anda telah melakukan beberapa kerja pembangunan bahagian hadapan, anda pasti akan mendapat pengalaman ini: apabila halaman memerlukan kesan atau pemalam tertentu, kami biasanya mempunyai dua pilihan:
1. Cari di Internet untuk pemalam JS yang berkaitan dan pelajari penggunaannya
2. Cipta roda anda sendiri dan bangunkan pemalam.
Cari pemalam sedia ada
Cara pertama ialah mencari pemalam JS dalam talian
Dengan cara ini, anda akan sangat bertuah jika terdapat pemalam yang hanya memenuhi keperluan projek. Tetapi saya percaya bahawa dalam kebanyakan kes, pemalam yang kami temui akan mengalami masalah berikut:
(1) Penyesuaian UI: UI yang disediakan oleh banyak pemalam tidak sepadan dengan gaya reka bentuk projek kami sama sekali html dan css bertulis mungkin tidak mematuhi cara pemalam digunakan Akibatnya, kami perlu mengubah suai html dan css untuk menyesuaikan diri dengan penggunaan pemalam.
(2) Kos pembelajaran: Jika ia adalah pemalam yang lebih kompleks, terdapat masalah kos pembelajaran Anda perlu belajar cara menggunakan pemalam itu.
(3) Pemalam tidak memenuhi keperluan: Pemalam yang kami temui tidak dijamin sepenuhnya untuk memenuhi keperluan projek kami Pada masa ini, anda mungkin perlu mengubah suai kodnya untuk menyokong keperluan projek juga masalah yang mungkin
(4) Fungsi pemalam adalah terlalu besar dan menyeluruh: Katakan projek anda memerlukan pemalam karusel yang ringkas dan anda menemui pemalam karusel yang sangat hebat dengan pelbagai kesan hebat, dan ia kebetulan boleh digunakan, tetapi palam ini -in mempunyai Saiznya lebih kurang sama dengan perpustakaan js, dan jika anda menulis kesannya sendiri, anda sebenarnya boleh melakukannya dengan hanya beberapa dozen baris kod Adakah terlalu berlebihan untuk memperkenalkan pemalam ini masa?
Ini adalah beberapa masalah yang mungkin dengan menggunakan pemalam js Sudah tentu, situasi khusus akan dianalisis secara terperinci Saya tidak menggunakan pemalam js yang sudah ditulis Lagipun, beberapa pemalam telah lulus ujian masa lebih berfaedah kepada kemajuan projek. Jika keadaan berikut, saya akan mempertimbangkan untuk menggunakan pemalam js sedia ada:
(1) Fungsi kompleks: seperti muat naik fail, muat naik kelompok, paparan kemajuan, dsb., seperti editor HTML
(2) Senario dengan tarikh akhir projek yang mendesak dan keperluan prestasi rendah
(3) Pemalam js hanya memenuhi keperluan projek
Bina roda anda sendiri
Pendekatan kedua ialah mencipta roda anda sendiri dan membangunkan pemalam
Masalah utama dengan menulis pemalam sendiri adalah seperti berikut:
(1) Membangunkan pemalam mengambil masa dan mungkin melambatkan jadual projek Kaedah ini tidak disyorkan jika jadual adalah mendesak
(2) Roda yang dibuat sendiri mungkin tidak berguna seperti roda sedia ada Anda mesti mempertimbangkan sama ada rakan sepasukan anda sesuai
(3) Tahap pembangunan yang agak tinggi diperlukan
Jika projek itu tidak mendesak, saya akan mempertimbangkan untuk membina roda saya sendiri Terdapat beberapa kelebihan utama:
(1) Ia memenuhi sepenuhnya keperluan projek Ini jelas kerana pemalam dibangunkan sepenuhnya untuk projek
(2) Ketahui asasnya, mudah diubah suai, pemalam dibangunkan sepenuhnya oleh anda sendiri dan anda boleh bertindak balas secara fleksibel kepada sebarang perubahan dalam keperluan projek
(3) Ringan, kerana kita tidak perlu menangani banyak keperluan seperti pemalam sumber terbuka yang lain, jadi roda kita sendiri hanya perlu memuatkan kereta kita sendiri dan tidak memerlukan banyak perubahan, secara relatifnya, terdapat lebih sedikit perubahan dan lebih sedikit fungsi, dan kodnya juga kecil.
(4) Ini adalah latihan yang bagus untuk kebolehan peribadi. Jangan mencipta semula roda Ini adalah pepatah yang disebarkan secara meluas di kalangan pengaturcara Ini juga menjadi alasan untuk ramai orang menjadi malas untuk menghalang langkah sendiri ke hadapan. Pelajar yang telah membina roda harus mempunyai pemahaman yang mendalam Jika anda membina roda, anda akan memperoleh lebih banyak daripada menggunakan 100 pemalam yang ditulis oleh orang lain. cara, sangat disyorkan.
Cara untuk membangunkan pemalam yang ringan dan boleh disesuaikan
Bagaimana untuk membangunkan pemalam yang boleh disesuaikan dan ringan? Apa yang dipanggil kebolehgunaan kukuh hanya bermaksud beberapa perkara:
1. Semakin sedikit sekatan pada UI, lebih baik, sebaiknya tiada
2. Tidak menyediakan terlalu banyak fungsi, hanya menyediakan API mudah, membolehkan pengguna mengembangkan dengan mudah
Mari kita ambil contoh, dengan andaian kita ingin membangunkan pemalam paging jQuery Untuk tutorial pembangunan pemalam jQuery, sila rujuk pembangunan pemalam jQuery.
Tentukan keperluan
Menentukan keperluan ialah langkah pertama dalam membangunkan pemalam. Untuk membangunkan pemalam paging yang ringan, kami masih bermula dengan keperluan paling asas pemalam Apakah keperluan paling asas bagi pemalam paging Ia tidak lebih daripada paparan nombor halaman dan bertukar antara nombor halaman. Oleh itu, pemalam kami mesti Bermula di sekitar keperluan asas ini dan melupakan keperluan lain yang mungkin wujud.
Tentukan html dan css pemalam
Setelah menentukan keperluan plug-in, langkah kedua ialah UI plug-in iaitu html dan css.
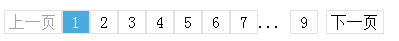
Andaikan UI asas adalah seperti berikut:

Melihat UI asas di atas, saya tidak tahu jenis struktur html yang akan anda fikirkan. Bagi kami pembangun, html dan css harus semudah mungkin, jadi struktur html yang paling asas tidak lebih daripada gabungan tag dan teg span Sesetengah pelajar mungkin berfikir untuk menggunakan tag ul dan li, tetapi ini sebenarnya meningkatkan kerumitan . Ijazah, keuntungan melebihi kerugian. Kami menulis kod html seperti berikut:
<div class="pager"> <span class="flip noPage">上一页</span> <span class="curPage">1</span> <a page="1" href="javascript:;">2</a> <a page="2" href="javascript:;">3</a> <a page="3" href="javascript:;">4</a> <span>...</span> <a href="javascript:;" page="8">9</a> <a page="1" href="javascript:;" class="flip">下一页</a> </div>
Ini ialah struktur kod html yang paling asas, termasuk div.pager bekas bagi pemalam paging, span.curPage halaman semasa, teg nombor halaman lain, halaman sebelumnya, halaman seterusnya dan butang lain.
Seterusnya ialah kod css, terutamanya teg halaman semasa, teg halaman lain, halaman seterusnya halaman sebelumnya, tetikus melayang pada butang, dll. Beberapa gaya ditulis seperti berikut:
.pager { display: inline-block; font: 12 px/21px "宋体"; margin-top: 20px; }
.pager a, .pager .flip, .pager .curPage { border: 1px solid #e3e3e3; display: inline-block; height: 22px; line-height: 22px; text-align: center; }
.pager a { background: none repeat scroll 0 0 #fff; color: #010101; text-decoration: none; width: 26px; }
.pager a:hover { background: none repeat scroll 0 0 #f1f1f1; }
.pager .noPage { color: #a4a4a4; }
.pager .curPage { background: none repeat scroll 0 0 #49abde; color: #ffffff; width: 26px; }
.pager .flip { width: 56px; }Tulis kod js
Selepas menulis html dan css asas, perkara paling kritikal seterusnya ialah kod js. Mula-mula, kami menyediakan bentuk asas pembangunan pemalam jQuery:
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一页",
nextText: "下一页",
buildPageUrl: null,
onPageChanged: null
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
}
})(jQuery, window, document);Di sini terutamanya menyediakan nilai lalai beberapa parameter pilihan, seperti nombor halaman lalai ialah 0, bilangan item setiap halaman ialah 6, dsb.
Seterusnya, mari kita pertimbangkan idea pemalam paging:
1. Tetapkan nombor halaman semasa kepada 0, yang bermaksud halaman pertama
2. Hasilkan kod html pemalam paging
3. Ubah suai nombor halaman dan jana kod html
Berdasarkan idea ini, kami menulis kod seperti berikut:
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一页",
nextText: "下一页",
buildPageUrl: null,
onPageChanged: null
};
function Pager($ele, options) {
this.$ele = $ele;
this.options = options = $.extend(defaults, options || {});
this.init();
}
Pager.prototype = {
constructor: Pager,
init: function () {
this.renderHtml();
this.bindEvent();
},
renderHtml: function () {
var options = this.options;
options.pageCount = Math.ceil(options.itemCount / options.pageSize);
var html = [];
//生成上一页的按钮
if (options.pageIndex > 0) {
html.push('<a page="' + (options.pageIndex - 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.prevText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.prevText + '</span>');
}
//这里是关键
//临时的起始页码中间页码,当页码数量大于显示的最大按钮数时使用
var tempStartIndex = options.pageIndex - Math.floor(options.maxButtonCount / 2) + 1;
//计算终止页码,通过max计算一排按钮中的第一个按钮的页码,然后计算出页数量
var endIndex = Math.min(options.pageCount, Math.max(0, tempStartIndex) + options.maxButtonCount) - 1;
var startIndex = Math.max(0, endIndex - options.maxButtonCount + 1);
// 第一页
if (startIndex > 0) {
html.push("<a href='" + this.buildPageUrl(0) + "' page='" + 0 + "'>1</a> ");
html.push("<span>...</span>");
}
//生成页码按钮
for (var i = startIndex; i <= endIndex; i++) {
if (options.pageIndex == i) {
html.push('<span class="curPage">' + (i + 1) + '</span>');
} else {
html.push('<a page="' + i + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '">' + (i + 1) + '</a>');
}
}
// 最后一页
if (endIndex < options.pageCount - 1) {
html.push("<span>...</span> ");
html.push("<a href='" + this.buildPageUrl(options.pageCount - 1) + "' page='" + (options.pageCount - 1) + "'>" + options.pageCount + "</a> ");
}
//生成下一页的按钮
if (options.pageIndex < options.pageCount - 1) {
html.push('<a page="' + (options.pageIndex + 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.nextText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.nextText + '</span>');
}
this.$ele.html(html.join(""));
},
bindEvent: function () {
var that = this;
that.$ele.on("click", "a", function () {
that.options.pageIndex = parseInt($(this).attr("page"), 10);
that.renderHtml();
that.options.onPageChanged && that.options.onPageChange(that.options.pageIndex);
})
},
buildPageUrl: function () {
if ($.isFunction(this.options.buildPageUrl)) {
return this.options.buildPageUrl(pageIndex);
}
return "javascript:;";
}
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
return new Pager($(this), options);
}
})(jQuery, window, document);Terdapat dua perkara penting yang perlu diingat dalam kod ini:
(1) Penjanaan kod html Memandangkan nombor halaman mungkin terlalu banyak, beberapa nombor halaman perlu disembunyikan, jadi kita perlu menjana elipsis untuk mewakili nombor halaman tersembunyi, dan menggunakan maxButtonCount untuk mewakili butang nombor halaman terbanyak
(2) Pengikatan acara, html akan dijana semula setiap kali nombor halaman berubah Kami menggunakan proksi acara untuk meningkatkan prestasi dan menghapuskan keperluan untuk mengikat acara berulang kali
Pemalam paging asas seperti itu sudah memadai.
Tetapi adakah ini cukup?
Katakan kita perlu menyokong fungsi melompat secara langsung dengan memasukkan nombor halaman Apakah yang perlu kita lakukan? Kami telah menyebut sebelum ini bahawa membangunkan pemalam harus bermula dengan keperluan paling asas, jadi cara menangani keperluan berpotensi ini.
Penyelesaian saya ialah ini, menyediakan API mudah, tiada UI, dan disesuaikan sepenuhnya oleh pengguna.
Kami menambah tiga API pada kod di atas: getPageIndex, setPageIndex dan setItemCount, yang masing-masing mewakili mendapatkan indeks semasa, menetapkan indeks semasa dan menetapkan jumlah item. Kodnya adalah seperti berikut:
getPageIndex: function () {
return this.options.pageIndex;
},
setPageIndex: function (pageIndex) {
this.options.pageIndex = pageIndex;
this.renderHtml();
},
setItemCount: function (itemCount) {
this.options.pageIndex = 0;
this.options.itemCount = itemCount;
this.renderHtml();
}Untuk versi penuh kod, sila lihat jquery.page.js
Ketiga-tiga API ini disediakan Jika pengguna memerlukan fungsi melompat ke nombor halaman, dia boleh terus menggunakan kaedah setPageIndex untuk melompat UI sepenuhnya disesuaikan oleh pengguna tidak mengganggu orang lain.
Anda boleh melihat DEMO
Keseluruhan kod pemalam telah diletakkan pada github saya Pelajar yang berminat boleh mengklik untuk melihat github
Ringkasan
Akhir sekali, saya akan menyusun idea saya untuk membangunkan beberapa pemalam js:
1. Fokus pada keperluan paling asas sendiri dan abaikan kemungkinan keperluan yang mungkin buat masa ini
2. Cuba berikan tidak atau kurang UI untuk mengurangkan sekatan ke atas pengguna
3. Pertimbangkan kemungkinan keperluan dan sediakan Keperluan berpotensi disesuaikan sepenuhnya oleh pengguna
Ini adalah beberapa pendapat saya tentang cara menjadi ringan dan sangat sesuai semasa menulis pemalam js Selamat datang semua orang untuk berkongsi!
Alamat artikel ini: http://luopq.com/2016/02/04/think-js-plugin/, sila nyatakan
semasa mencetak semula



