
Prototaip ialah konsep yang sukar difahami dalam JavaScript Terdapat banyak atribut yang berkaitan dengan prototaip Objek mempunyai atribut "prototaip", objek fungsi mempunyai atribut "prototaip", dan objek prototaip mempunyai "pembina. "sifat. .
1. Pengenalan pertama kepada prototaip
Dalam JavaScript, prototaip juga merupakan objek Melalui prototaip, pewarisan sifat objek boleh direalisasikan kesemuanya mengandungi sifat dalaman "[[Prototaip]]", yang sepadan dengan prototaip objek. .
"[[Prototaip]]" ialah sifat dalaman objek dan tidak boleh diakses secara langsung. Jadi untuk melihat prototaip objek dengan mudah, Firefox dan Chrome menyediakan pengakses __proto__ bukan standard (tidak disokong oleh semua pelayar) (ECMA memperkenalkan pengakses prototaip objek standard "Object.getPrototype(object)") . Objek prototaip JavaScript juga mengandungi atribut "pembina", yang sepadan dengan pembina yang mencipta semua kejadian yang menunjuk kepada prototaip
2. Peraturan
Dalam JavaScript, setiap fungsi mempunyai atribut prototaip Apabila fungsi digunakan sebagai pembina untuk mencipta contoh, nilai atribut prototaip fungsi ini akan diberikan kepada semua tika objek sebagai prototaip (iaitu, menetapkan `__proto__` contoh itu. atribut), iaitu, prototaip semua kejadian merujuk kepada atribut prototaip fungsi. (****`Hanya objek fungsi akan mempunyai atribut ini!`****)
Proses baharu terbahagi kepada tiga langkah
var p = new Person('张三',20);
1. var p={};
2. p._proto_=Person.prototype;, tetapkan atribut __proto__ objek p kepada Person.prototype
3. Person.call(p,"Zhang San",20); Mengenai penggunaan panggilan/mohon
3. Kenalan pertama dengan Object
Objek Objek itu sendiri ialah objek fungsi. (CODE TEST) Memandangkan ia ialah fungsi Objek, ia mesti mempunyai atribut prototaip, supaya anda boleh melihat bahawa nilai "Object.prototype" ialah objek prototaip "Objek {}". Sebaliknya, apabila sifat "pembina" objek "Object.prototype" diakses, fungsi Objek diperoleh.
Di samping itu, apabila anda mendapat prototaip prototaip Objek melalui "Object.prototype._proto_", anda akan mendapat "null", yang bermaksud bahawa objek prototaip "Object {}" ialah penghujung rantai prototaip.
4. Pengenalan pertama kepada Fungsi
Seperti pembina dalam contoh di atas, fungsi dalam JavaScript juga merupakan objek, jadi anda boleh mencari prototaip objek pembina melalui _proto_.
Sebagai fungsi, objek Function akan mempunyai atribut prototaip, yang akan sepadan dengan objek "function () {}".
Sebagai objek, objek Function mempunyai atribut __proto__, yang sepadan dengan "Function.prototype", iaitu, "Function._proto_ === Function.prototype".
Berikut ialah pengenalan ringkas kepada "prototaip" dan "proto":
Untuk semua objek, terdapat atribut __proto__, yang sepadan dengan prototaip objek.
Untuk objek fungsi, sebagai tambahan kepada atribut __proto__, terdapat juga atribut prototaip Apabila fungsi digunakan sebagai pembina untuk mencipta contoh, nilai atribut prototaip fungsi akan diberikan kepada semua contoh objek sebagai prototaip (itu. ialah, menetapkan atribut __proto__ contoh)

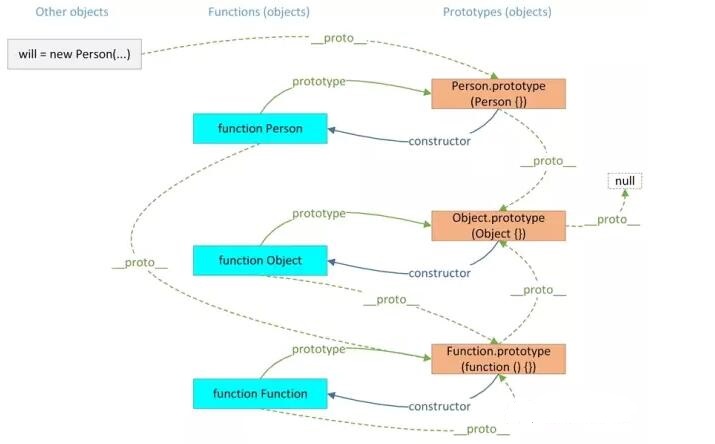
Rajah struktur rantai prototaip
Rantai Prototaip
Oleh kerana setiap objek dan prototaip mempunyai prototaip, prototaip objek menghala ke objek prototaip,
Prototaip induk menunjuk kepada induk induk Prototaip ini disambungkan lapisan demi lapisan untuk membentuk rantaian prototaip.
1. Carian atribut
Apabila mencari sifat objek, JavaScript akan melintasi rantai prototaip ke atas sehingga ia menemui sifat dengan nama tertentu Apabila carian mencapai bahagian atas rantai prototaip (iaitu, Object.prototype), jika sifat yang ditentukan ialah. masih tidak ditemui, ia akan kembali tidak ditentukan.
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.MaxNumber = 9999;
Person.__proto__.MinNumber = -9999;
var will = new Person("Will", 28);
console.log(will.MaxNumber); // 9999
console.log(will.MinNumber); // undefined
Dalam contoh ini, atribut "MaxNumber" dan "MinNumber" masing-masing ditambahkan pada dua objek prototaip "Person.prototype" dan "Person.proto" Di sini anda perlu menjelaskan perbezaan antara "prototype" dan "proto " .
"Person.prototype" sepadan dengan prototaip semua kejadian yang dibina oleh Person Maksudnya, "Person.prototype" ialah sebahagian daripada rantaian prototaip kejadian ini, jadi apabila kejadian ini melakukan carian atribut, mereka akan merujuk. "Orang" Sifat dalam .prototaip ".
Cara objek dicipta mempengaruhi rantai prototaip
var July = {
name: "张三",
age: 28,
getInfo: function(){
console.log(this.name + " is " + this.age + " years old");
}
}
console.log(July.getInfo());
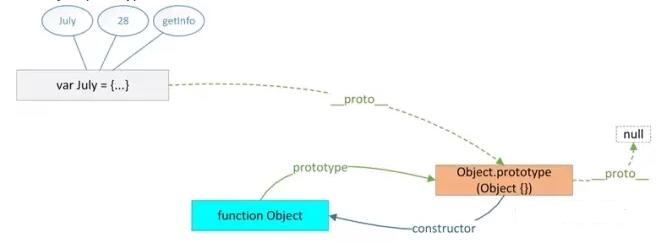
Lorsqu'un objet est créé de cette manière, la chaîne de prototypes devient la figure suivante. Le prototype de l'objet de juillet est "Object.prototype", ce qui signifie que la façon dont l'objet est construit affectera la forme de la chaîne de prototypes. .

{}Diagramme de structure de la chaîne de prototype d'objet
Aperçu de l'image
1. Tous les objets ont l'attribut __proto__, qui correspond au prototype de l'objet.
2. Tous les objets fonction ont un attribut prototype, et la valeur de cet attribut sera attribuée à l'objet créé par la fonction 3. L'attribut _proto_ de l'objet.
4. Tous les objets prototypes ont un attribut constructeur, qui correspond au constructeur qui crée toutes les instances pointant vers le prototype.
5. Les objets fonctionnels et les objets prototypes sont liés les uns aux autres via les attributs du prototype et du constructeur.
Ce qui précède présentera le contenu détaillé du prototype JS et de la chaîne de prototypes. J'espère que cela sera utile à l'apprentissage de chacun.




