
JavaScript ialah bahasa skrip yang sangat mudah digunakan dengan banyak alatan dan fungsi yang berkuasa Kerana saya telah mengusahakan bahagian belakang, saya hanya menconteng permukaan.
Kemudian mari kita ke topik utama - pemasa. Mari kita bincangkan tentang fungsi pemasa dahulu:
1. Pemasa mesti boleh memaparkan masa pada halaman
2. Pemasa disegarkan setiap saat Setiap kali detik mencapai 60, minit mendahului 1, dan apabila minit mencapai 60, ia mendahului 1 jam
3. Pemasa perlu boleh ditetapkan semula, iaitu, untuk masa semula4. Apabila pemasa tamat, perlu ada cara untuk mendapatkan pemasa
Fungsi di atas adalah sangat mudah. Masa juga harus mempunyai fungsi seperti berhenti seketika, pemasaan berterusan, dan lain-lain. Tidak mengapa, kami akan melakukannya satu persatu.
Langkah pertama:
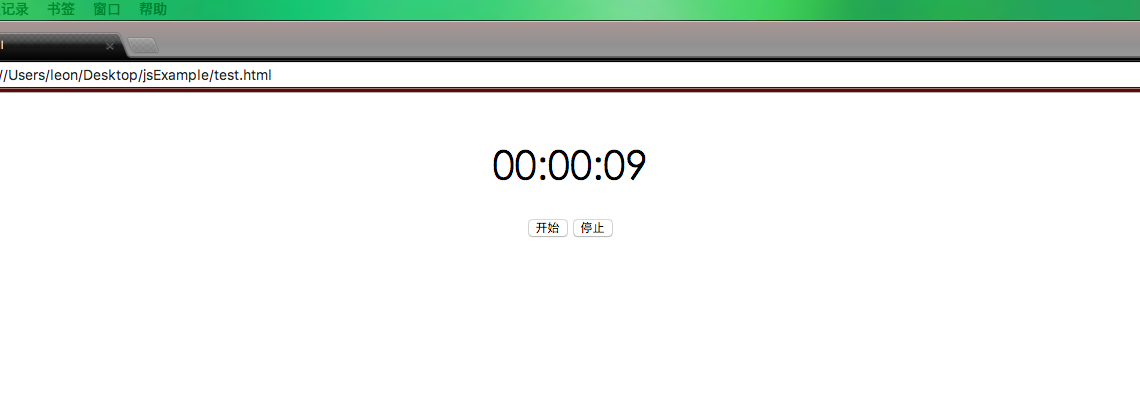
Kami membuat halaman mudah dengan label masa nyata dan butang mula dan jeda Halaman dilukis seperti berikut:

Langkah 2:
Mari kita analisa atribut yang diperlukan oleh pemasa:1. Masa, masa mula diperlukan
2. Masa tamat
3. Jumlah masa berjalan, atribut ini akan dikembalikan kepada pengguna
4. Pempamer sebenarnya adalah objek jquery atau objek dom Masa perlu dipaparkan di satu tempat
5. Masa paparan perlu dibongkar, jadi kami mempunyai atribut jam
Atribut minit
7. Atribut kedua (sebenarnya termasuk dalam jumlah masa, tuliskannya dahulu sekiranya anda memerlukannya)
Mari kita lihat kod:
var startTime;//开始时间
var endTime;//结束时间
var timeLength;//总时长
var timeSpan;//计时器走过的时间
var displayer;//时间显示器
var hh=0;//小时
var mm=0;//分钟
var status=0;//计时状态
Langkah 3:
Mari kita analisa kaedah yang diperlukan untuk pemasa:1. Pemasa perlu dimulakan, jadi kami mempunyai kaedah untuk memulakan
2. Pemasa perlu dihentikan, jadi kami mempunyai kaedah berhenti Selepas berhenti, ia harus memberitahu pengguna berapa lama ia telah dikira, jadi masa harus dikembalikan
3. Pemasa juga harus mempunyai fungsi jeda Selepas berhenti seketika, anda boleh mulakan masa semula pada kedudukan yang dijeda dan jeda juga harus kembali ke tempoh
4. Sekitar permulaan dan berhenti, juga perlu ada aktiviti dalaman pemasa setiap saat, serupa dengan kaedah perwakilan, dilaksanakan sekali setiap saat
5. Logik pembentangan, kita perlu memaparkan masa sebenar kepada penyampai pada halaman, dan melakukan beberapa penukaran format untuk kebolehbacaan yang lebih baik
Kod di atas, pembina:
function createTimer(_startTime,_endTime,_timeLength,_displayer){
startTime=_startTime;//开始时间
endTime=_endTime;//结束时间
timeLength=_timeLength;//总时长
displayer=_displayer;//时间显示器
hh=0;//小时
mm=0;//分钟
status=0;//计时状态
}
var start =function(){
hh = 0;
mm = 0;
startTime=new Date();
status = setTimeout(beat, 1000);
}
var stop=function(){
clearTimeout(status);
endTime=new Date();
timeLength=parseInt((endTime-startTime)/1000);
alert(timeLength);
}
var beat=function(){
endTime = new Date();
timeSpan = parseInt((endTime - startTime)/1000);
displayer[0].innerHTML = checkTime(timeSpan);
status = setTimeout(beat, 1000);
}
var checkTime=function(len){
len=len-mm*60;
if (len >= 60) {
this.mm++;
//starttime1 = new Date();
len = 0;
}
mm=mm-hh*60;
if (mm >= 60) {
hh++;
mm = 0;
}
return j(self.hh) + ":" +j(mm) + ":" + j(len);
}
var j=function(arg){
return arg >= 10 ? arg : "0" + arg;
}

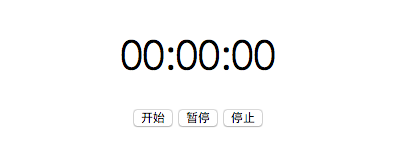
Tidak mengapa, mari teruskan mereka bentuk dan tambah butang jeda pada halaman demo:P

1. Selepas menjeda, anda mesti memulakan semula pada nod yang dijeda terakhir Kami melaksanakan fungsi ini dalam butang mula, jadi kami memerlukan bendera untuk menentukan sama ada untuk memulakan semula atau memulakan selepas jeda.
2. Kita perlu merekodkan titik masa jeda
3. Sebaik-baiknya tuliskan selang masa jeda supaya ia boleh digunakan, jika tidak, apabila anda memulakan semula, masa akan serta-merta melompat ke selepas jeda dalam pembentangan (contohnya, apabila anda berhenti seketika, ia adalah 00:00:09, dan anda berhenti seketika selama satu minit Selepas itu, jika anda mula terus tanpa membuat pelarasan, masa akan menjadi 00:01:09)
Jadi kami menambah tiga atribut:
var isParse=false;//是否为暂停
var parseTime;//暂停时间点
var intervalTime = 0;//暂停时间间隔
var parse=function(){
parseTime = new Date();
isParse = true;
clearTimeout(status);
}
Perkara di atas selesai, pemasa kami mempunyai fungsi jeda~

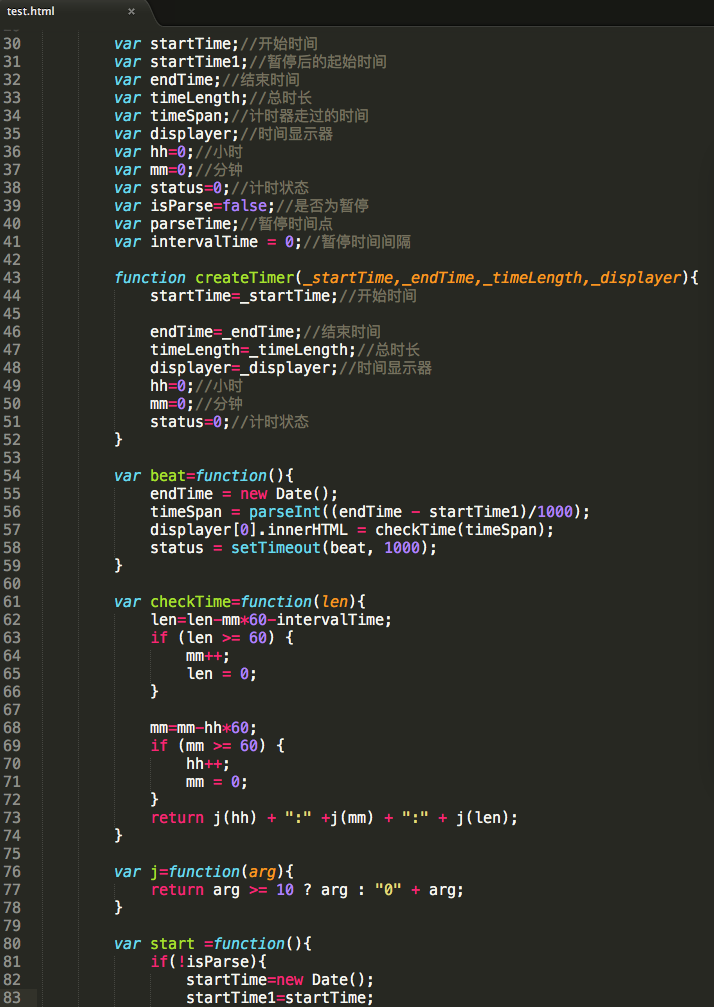
Lihat gambaran keseluruhan kod, kod teras kurang daripada seratus baris.

Setelah menulis ini, kerja utama telah selesai, anda juga boleh merangkum dan menggunakan prototaip untuk melampirkan semua kaedah pada objek Selepas menghidupkan objek pemasa dan memulakan beberapa atribut utama, kaedah ini boleh menjadi panggilan Objek. Saya tidak akan menerangkan secara terperinci di sini Jika anda berminat dengan kasut kanak-kanak, anda boleh mencubanya~




