
Akaun rasmi WeChat mempunyai peraturan bahawa sebaik sahaja mod pembangun dihidupkan, fungsi biasa lain mesti diselesaikan melalui panggilan antara muka. Sebagai contoh, fungsi menu tersuai mesti dihasilkan dengan menghantar permintaan pos. Bab ini akan bercakap tentang cara nodejs berinteraksi dengan WeChat melalui keseluruhan proses daripada mengikuti kepada berhenti mengikuti. Pintu masuk ke fungsi ini ialah URL yang anda isi dalam akaun rasmi ujian (digantikan dengan /login/wechat di bawah).
Interaksi acara
Selepas mengimbas kod QR untuk mengikuti akaun rasmi WeChat, WeChat akan memanggil antara muka /log masuk/wechat anda, dan melampirkan sekeping maklumat xml Pertama, anda perlu mendapatkan beberapa tandatangan, dan semak sama ada ia konsisten dengan TOKEN yang anda isi melalui penyulitan dan pengisihan Jika konsisten, penghuraian xml akan dilakukan. Apabila nod menghuraikan xml, modul mesti dirujuk terlebih dahulu. Oleh itu, mula-mula perkenalkan modul penghuraian xml
//xml解析模块
var XMLJS = require('xml2js');
//解析,将xml解析为json
var parser = new XMLJS.Parser();
//重组,将json重组为xml
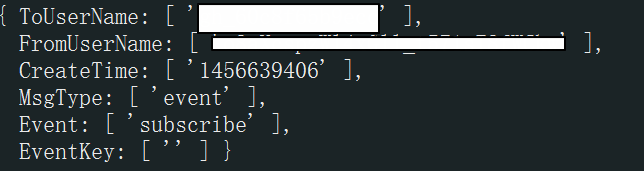
var builder = new XMLJS.Builder(); Gunakan data pemantauan req untuk mendapatkan pakej xml yang dihantar oleh WeChat. Berikut ialah data pakej xml yang dihantar oleh WeChat ke antara muka belakang anda (/yourapi disebut dalam artikel sebelumnya) selepas pengguna baharu mengikuti akaun rasmi Selepas menghuraikan, strukturnya adalah seperti berikut:

nama pelanggan: Penerima [Ini ialah ID WeChat awam]
dari nama pengguna: pengirim [di sini dibuka pengguna]
createTime: masa menghantar
jenis mesej: jenis mesej [peristiwa (peristiwa tindak balas), teks (mesej tolak), imej (mesej grafik tolak), dll.]
acara: nama mesej [Ikuti di sini]
kunci acara: Kunci tersuai, yang boleh disesuaikan semasa menyediakan halaman web Ini akan dibincangkan kemudian
Di atas ialah paket data yang dihantar oleh WeChat ke antara muka anda apabila pengguna mengikutinya. Apa yang berguna kepada kami di atas ialah fromusername, iaitu openid pengikut Selepas kami memperoleh openid pengguna apabila mengikuti, kami boleh menggunakan antara muka khusus yang disediakan oleh WeChat (https://api.weixin.qq. .com/cgi -bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN) Dapatkan avatar, jantina, nama panggilan dan maklumat lain pengguna untuk membina pangkalan data yang boleh dipercayai untuk apl anda.
Pelaksanaan kod
//微信事件推送的入口
app.post('/yourapi', function(req, res, next) {
//获取参数
var query = req.query;
//签名
var signature = query.signature;
//输出的字符,你填写的TOKEN
var echostr = query.echostr;
//时间戳
var timestamp = query['timestamp'];
//随机字符串
var nonce = query.nonce;
var oriArray = new Array();
oriArray[] = nonce;
oriArray[] = timestamp;
oriArray[] = appConfig.token;
//排序参数
oriArray.sort();
var original = oriArray[]+oriArray[]+oriArray[];
//加密
var scyptoString = sha(original);
//判断是否与你填写TOKEN相等
if (signature == scyptoString) {
//获取xml数据
req.on("data", function(data) {
//将xml解析
parser.parseString(data.toString(), function(err, result) {
var body = result.xml;
var messageType = body.MsgType[];
//用户点击菜单响应事件
if(messageType === 'event') {
var eventName = body.Event[];
(EventFunction[eventName]||function(){})(body, req, res);
//自动回复消息
}else if(messageType === 'text') {
EventFunction.responseNews(body, res);
//第一次填写URL时确认接口是否有效
}else {
res.send(echostr);
}
});
});
} else {
//认证失败,非法操作
res.send("Bad Token!");
}
});
//微信客户端各类回调用接口
var EventFunction = {
//关注
subscribe: function(result, req, res) {
//存入openid 通过微信的接口获取用户的信息同时存入数据库。
},
//注销
unsubscribe: function(openid, req, res) {
//删除对应id
},
//打开某个网页
VIEW: function() {
//根据需求,处理不同的业务
},
//自动回复
responseNews: function(body, res) {
//组装微信需要的json
var xml = {xml: {
ToUserName: body.FromUserName,
FromUserName: body.ToUserName,
CreateTime: + new Date(),
MsgType: 'text',
Content: '编辑@+您想说的话,我们可以收到'
}};
var reciviMessage = body.Content[]
if(/^\@.*/.test(reciviMessage)) {
xml.xml.Content = '已经收到您的建议,会及时处理!'
}<br>//将json转为xml
xml = builder.buildObject(xml);<br>//发送给微信
res.send(xml);
}
}Di sini, adalah sesuai untuk menggunakan corak strategi dalam corak reka bentuk JS Tulis perniagaan anda sendiri dalam kaedah langganan Dengan menghantar permintaan dengan parameter openid, anda boleh menyimpan beberapa maklumat pengguna apabila mereka mengikuti WeChat akaun. Dengan cara ini, apabila pengguna membuka halaman web anda pada masa akan datang, dia tidak perlu mengesahkan lagi Dia hanya perlu membandingkan openid dan menanyakan pangkalan data.




